一、创建store


home.js 内容如下
const state = {
contractInfo:{}
}
const mutations = {
SET_CONTRACTINFO(state,res){
state.contractInfo = res
}
}
const actions = {
//不调用接口
setContractInfo({ commit }, res) {
commit('SET_CONTRACTINFO', res)
}
//调用接口(该方法和setContractInfo的调用方法一样)
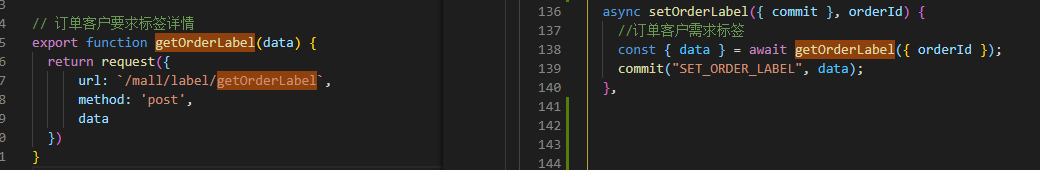
//async setOrderLabel({ commit }, orderId) {
// const { data } = await getOrderLabel({ orderId }); //getOrderLabel方法内调用了一个接口,如上图
// commit("SET_ORDER_LABEL", data);
//},
}
const getters = {
}
export default {
// namespaced: true,
(为true时,使用actions中的setContractInfo方法修改state的变量;为false时,使用mutations中的SET_CONTRACTINFO方法修改state的变量。两者的本质是一样的,最后都是通过 SET_CONTRACTINFO修改state的变量)
state,
actions,
mutations,
getters
}
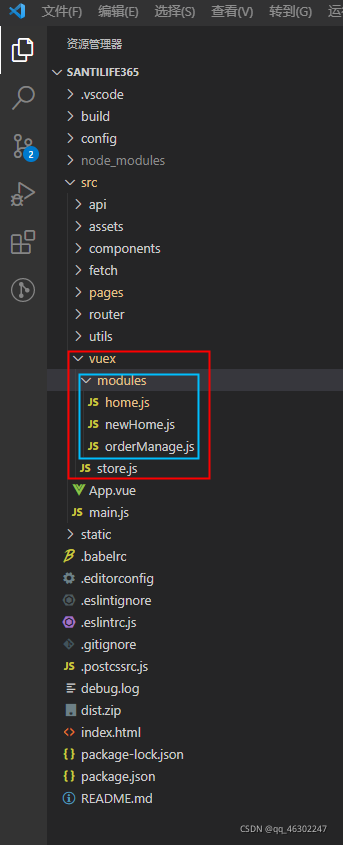
store.js 内容如下
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from 'vuex-persistedstate'
import home from './modules/home'
Vue.use(Vuex)
export default new Vuex.Store({
plugins: [createPersistedState()],
modules: {
home
}
})
main.js 内容如下(只显示了和store相关的部分内容)
import store from './vuex/store'
new Vue({
router,
store,
...App
}).$mount('#app')
二、使用store
1、当namespaced: false(缺省为false)
当namespaced: false时,只能通过mutations的SET_CONTRACTINFO去修改store。
如果使用actions中的setContractInfo方法,则会报错
<div @click="clickT">tian</div>
clickT() {
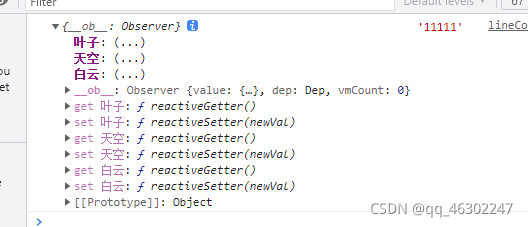
this.$store.commit('SET_CONTRACTINFO',{天空: '蓝色',白云: '白色', 叶子: '绿色'})
console.log(this.$store.state.home.contractInfo,'11111')
},

2、当namespaced:true
使用actions中的setContractInfo方法,否则报错
<div @click="clickT">tian</div>
clickT() {
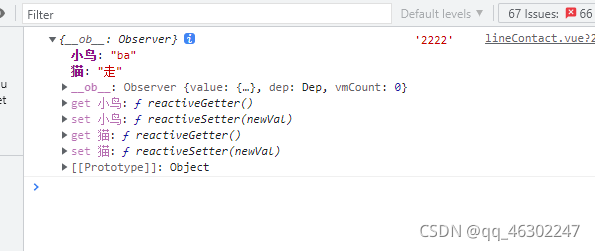
this.setContractInfo({小鸟: 'ba',猫: '走'})
console.log(this.$store.state.home.contractInfo,'2222')
},