react vue js原生事件,默认都是以冒泡的形式触发。
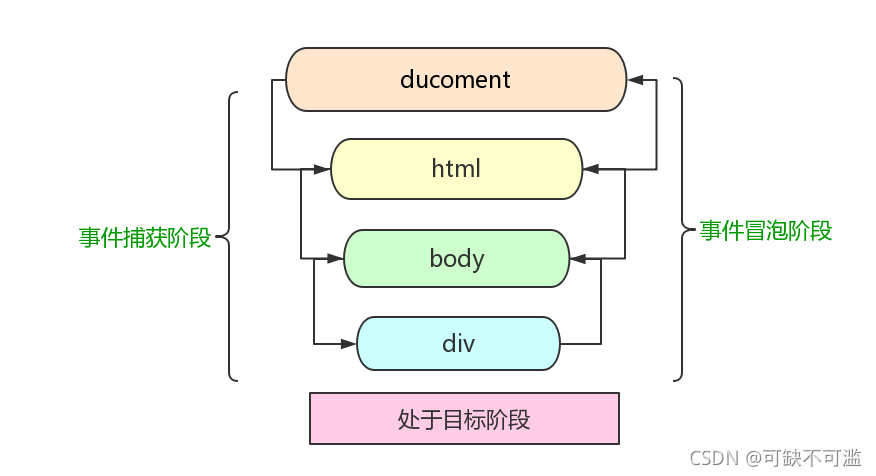
事件流
总是以 先捕获 从根节点 —> 祖父节点 —> 节点本身
后冒泡 节点本身 —> 祖父节点 —> 根节点
所有的事件都是默认冒泡触发,在捕获阶段不会触发。
如果将该事件设置为捕获,那么该事件则不会在冒泡阶段触发。

vue代码
<div @click = "divClick">
<a href="www.baidu.com" @click="linkClick">点击</a>
</div>
<script>
var vm = new vue ({
el:"#app",
data: {},
methods: {
divClick() {
console.log("divClick")
},
linkClick() {
console.log("linkClick")
}
}
})
</script>
// linkClick
// divClick
vue 中@click是默认的冒泡行为,当点击a标签时,虽然事件流是先捕获后冒泡,当捕获先经过 div时,divClick不触发,所以linkClick先触发,开始冒泡流程到div时,divClick才触发。
vue通过.capture事件修饰符改为捕获。
<div @click.capture = "divClick">
<a href="www.baidu.com" @click="linkClick">点击</a>
</div>
<script>
var vm = new vue ({
el:"#app",
data: {},
methods: {
divClick() {
console.log("divClick")
},
linkClick() {
console.log("linkClick")
}
}
})
</script>
// divClick
// linkClick
当点击a标签时,@click.capture让divClick激活了捕获状态,当事件流先捕获到div上时,divClick执行,到事件a节点后,开始冒泡流,linkClick触发。
js原生事件
<div onclick="divClick()">
<a href="www.baidu.com" onclick="aClick()">点击</a>
</div>
function aClick(){
console.log('aClick')
}
function divClick(){
console.log('divClick')
}
// 点击a标签时
// aClick
// divClick
js事件捕获
通过addEventListener 的第三个参数,设置为true,为dom绑定捕获事件
<div>
<a href="www.baidu.com" onclick="aClick()">点击</a>
</div>
function aClick(){
console.log('aClick')
}
function divClick(){
console.log('divClick')
}
// 将div上的事件设置为捕获模式
const div = document.querySelector('div');
div.addEventListener('click', divClick, true);
// 点击a标签时
// divClick
// aClick
React 事件
onClick是冒泡点击事件
import React, { Component } from 'react'
import PropTypes from 'prop-types'
export class LoginPage extends Component {
onClickInner(e) {
console.log('inner a')
}
onClickOuter(e) {
console.log('outer div')
}
render() {
return (
<div onClick={this.onClickOuter}>
<a onClick={this.onClickInner}>inner a</a>
</div>
)
}
}
export default LoginPage
// 当点击a标签时
// inner a
// outer div
react 事件捕获
onClickCapture为dom绑定捕获的点击事件
import React, { Component } from 'react'
import PropTypes from 'prop-types'
export class LoginPage extends Component {
onClickInner(e) {
console.log('inner a')
}
onClickOuter(e) {
console.log('outer div')
}
render() {
return (
<div onClickCapture={this.onClickOuter}>
<a onClick={this.onClickInner}>inner a</a>
</div>
)
}
}
export default LoginPage
// 当点击a标签时
// outer div
// inner a
其它
阻止事件冒泡
function stopBubble(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation )
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
else
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}