文章目录
Gin-Vue-admin项目学习
1.下载和使用
a.环境
Windows10,前端使用VScode,后端使用GoLand。
b.下载
git clone https://hub.fastgit.org/flipped-aurora/gin-vue-admin.git

c.启动前端和后端项目

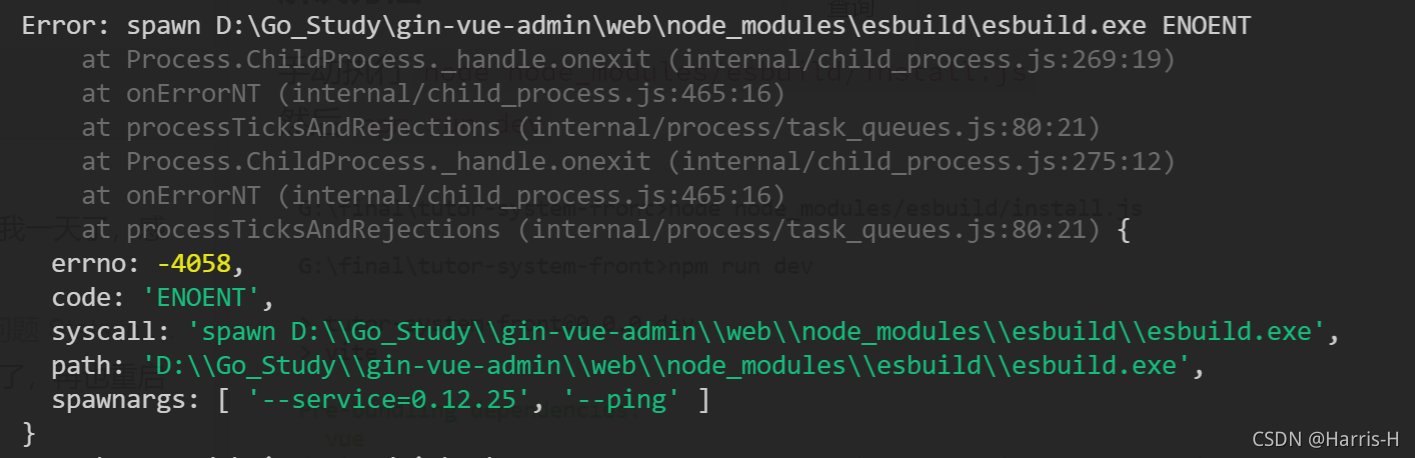
这里我在启动前端项目时遇到一个问题:

解决方法:
手动执行 node node_modules/esbuild/install.js
然后 npm run serve
启动后,先初始化数据库,这里只支持mysql。
初始化后会自动修改后端配置文件。
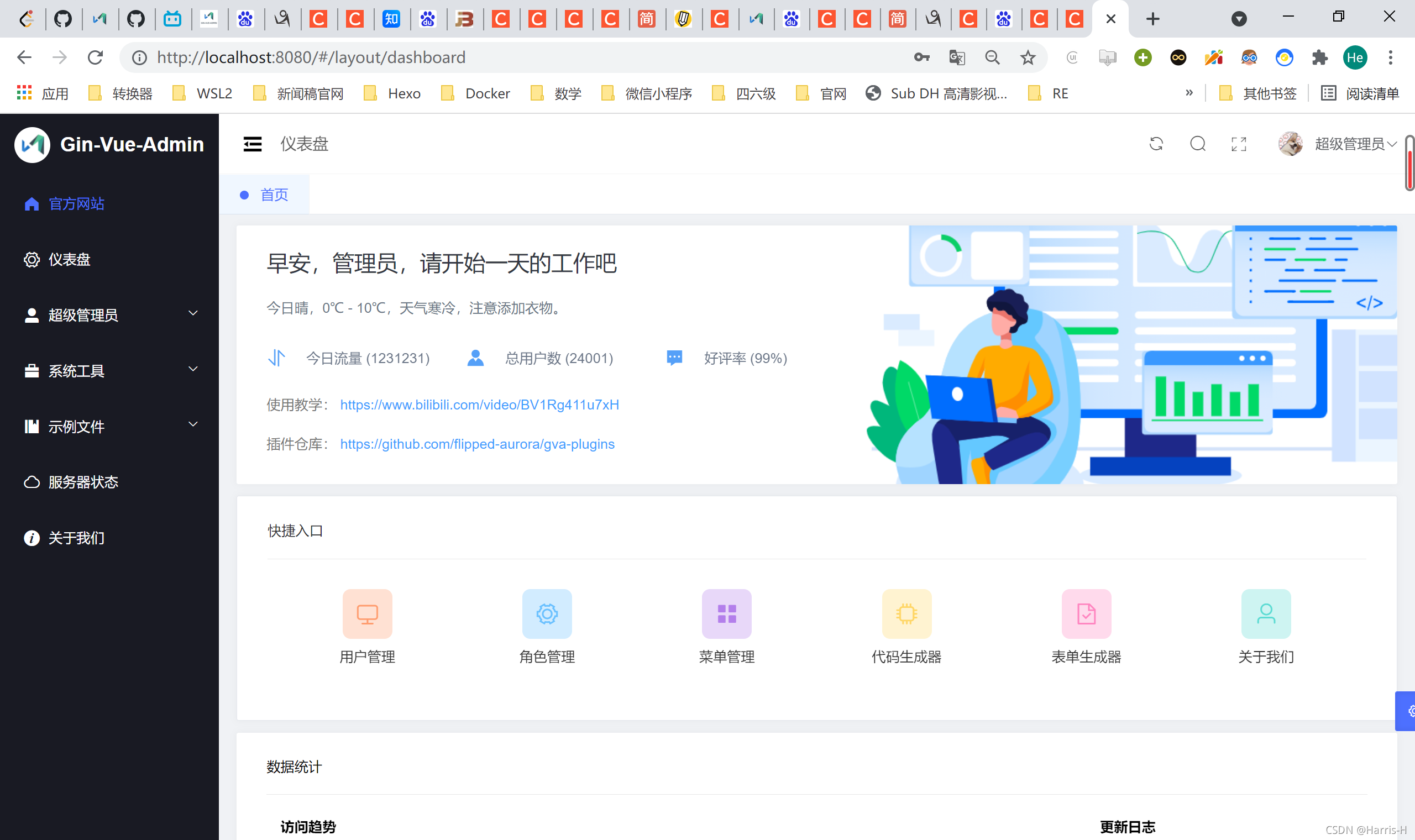
然后可以登录了:

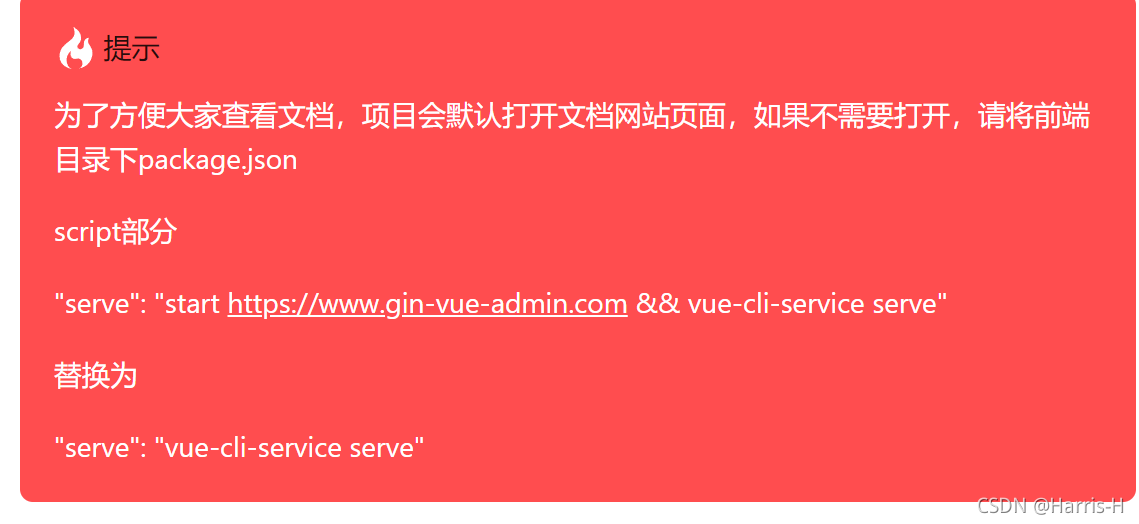
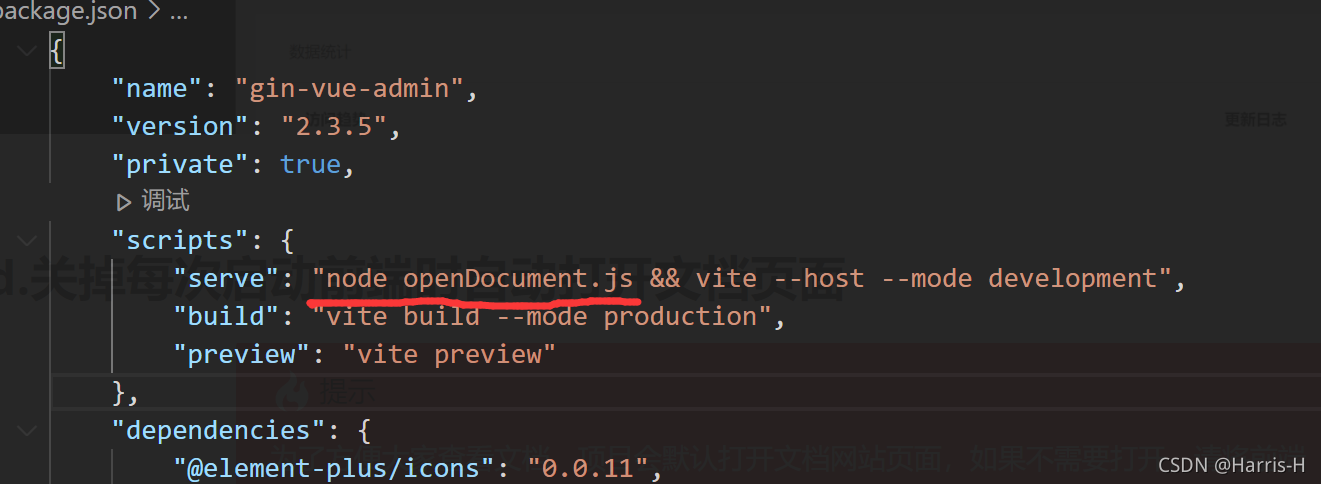
d.关掉每次启动前端时自动打开文档页面


node openDocument.js && 去掉即可。
e.项目结构树
├── server
├── api (api层)
│ └── v1 (v1版本接口)
├── config (配置包)
├── core (核心文件)
├── docs (swagger文档目录)
├── global (全局对象)
├── initialize (初始化)
│ └── internal (初始化内部函数)
├── middleware (中间件层)
├── model (模型层)
│ ├── request (入参结构体)
│ └── response (出参结构体)
├── packfile (静态文件打包)
├── resource (静态资源文件夹)
│ ├── excel (excel导入导出默认路径)
│ ├── page (表单生成器)
│ └── template (模板)
├── router (路由层)
├── service (service层)
├── source (source层)
└── utils (工具包)
├── timer (定时器接口封装)
└── upload (oss接口封装)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)
5.参考内容
a.参考文章
https://blog.csdn.net/qq_45369827/article/details/115648040
b.Github地址
https://github.com/flipped-aurora/gin-vue-admin
c.中文官网
https://www.gin-vue-admin.com/