目录
前言
了解Map之前,键值对是我们所要理解的术语,所谓键值对,在对象中也就是对象属性,在一些教程中,有提到 "JavaScript 对象是键值对的容器",可见一般...键值对通常写法为name : value (键与值以冒号分割)。
好了,今天小糖分享的是ES6中的 Map 对象~
一、Map对象
1、Map简述
(1)概念
? ? ? ? ? ? ? Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键(key)或一个值(value)。
? ? ? ? ? ? ? 通俗理解就是:不同于object对象键只能是字符串或者 Symbols,一个 Map 的键可以是任意值。
(2)语法(举个栗子)?
let mapObj = new Map();2、对象特性
(1)key的多样性
? ? ? ? ? ? ? 因为object类型只能存储字符串作为 key,也就是对象属性,而Map对象支持使用复杂数据结构作为key。实例化时,Map对象会接收一个二维数组。且里层数组的 [ 0 ] 接收的是 key,[ 1 ] 接收的是 value。

const a = new Map([
? ? ['name',"凤求凰"],
? ? [{function () {console.log('a');}},{function () {console.log('b');}}],
? ? [NaN,NaN] ? ? //三者的成功运行体现了多样性
]);
console.log(a);2、Map对象常用方法
?
下列实例均以const a = new Map([ ['name',"凤求凰"] ]);为例。
(1)set( key, value )---设置
??相当于添加一个key和value
a.set([1,2,3],[4,5,6]);
a.set('sex',"男");
(2)get(key)---获取
不难得到,该方法是获取对应key的value值
console.log(a.get('sex'));
!!!注意复杂数据类型作为key时,要重新声明一个变量,否则get方法取到的是同一地址,结果显示的是undefind
console.log(a.get([1,2,3]));
?重新声明一个变量给这个复杂数据类型
var b = [1,2,3]
a.set(b,[4,5,6]);
console.log(a.get(b)); ?
?
(3)delete (key) ---删除
同get道理一样,对指定key操作,delete是删除
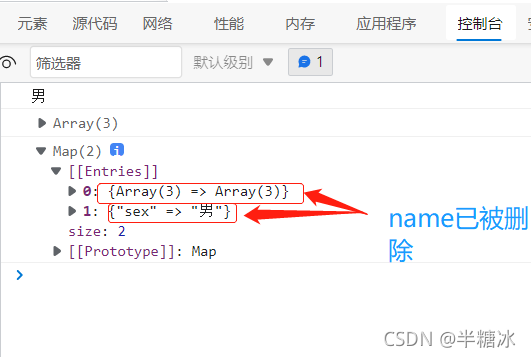
a.delete('name');
(4)clear( )---清除所有
清除所有key与value
a.clear();
(5)foreach()---遍历
从Map对象中提取所有key与value
for(let value of a){
? ? console.log(value);
}
返回的是二维数组,不可以直接利用,怎么办?利用解构赋值将两者取出来?
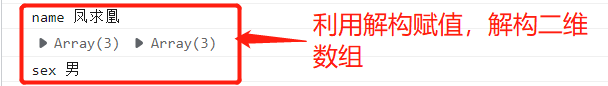
for(let [ c,d ] of a){
? ? console.log(c,d);
}或者(间接解构)
for(let value of a){
? ? const [c, d] = value;
? ? console.log(c,d);
}
?
以上就是常见的方法,除此之外还有has()方法等,在map的protype可以看见,小糖不一一举例啦
二、结束语
希望本篇文章可以帮到求知若渴的众多同学吖~
若能帮到 也欢迎点赞、收藏、关注我,后续也会持续发布新文章,祝大家学有所成!
欢迎各位前端大佬留言讨论指教!?小糖谢谢各位啦~?? ?? ?? ?