1.安装node.js(这个百度简单)
2.安装vue-cli脚手架
npm i -g @vue/cli
3.vue-cli搭建项目
1.切换到要创建项目的文件夹下
2.vue init webpack bm
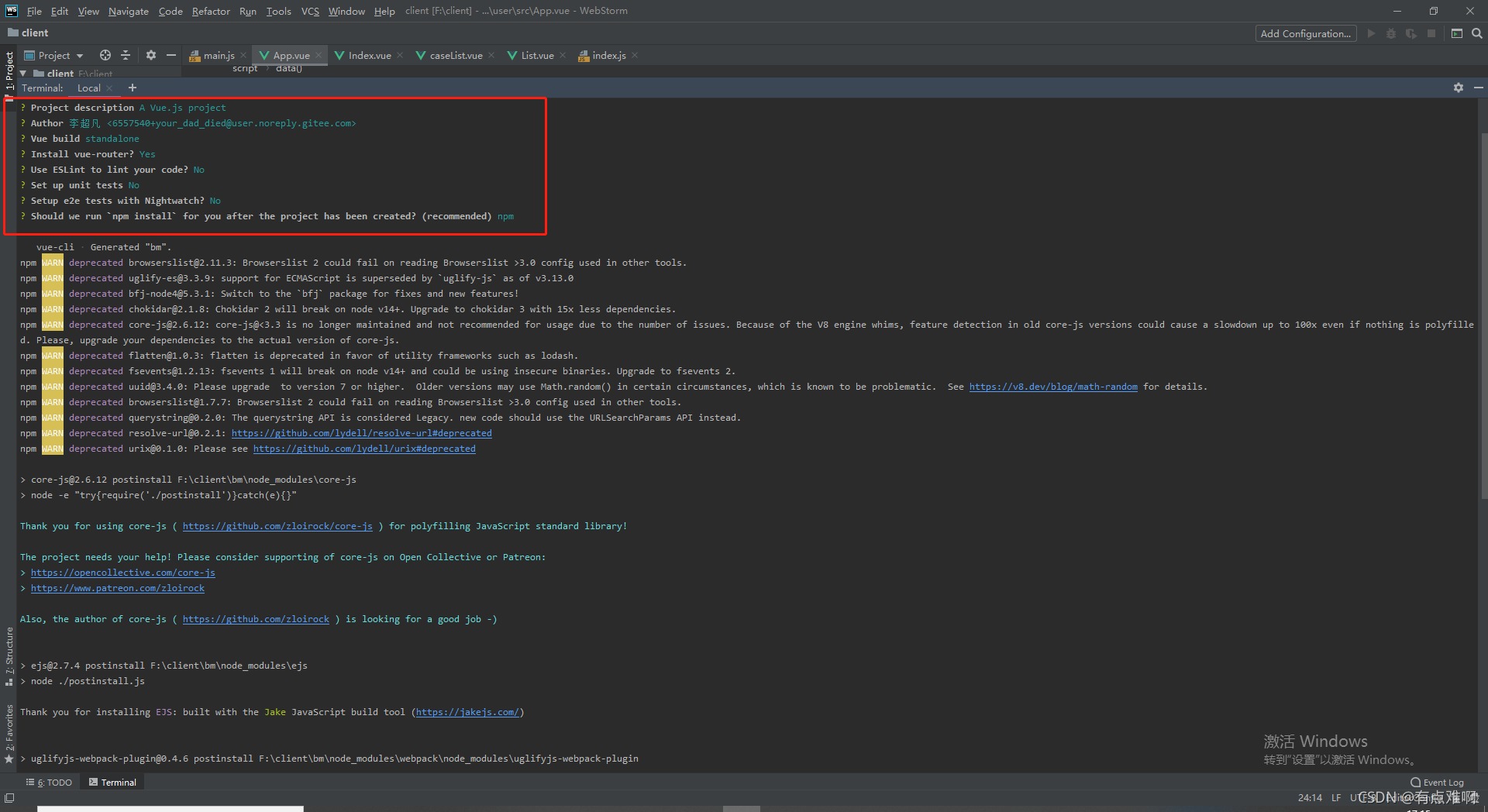
4.基本配置

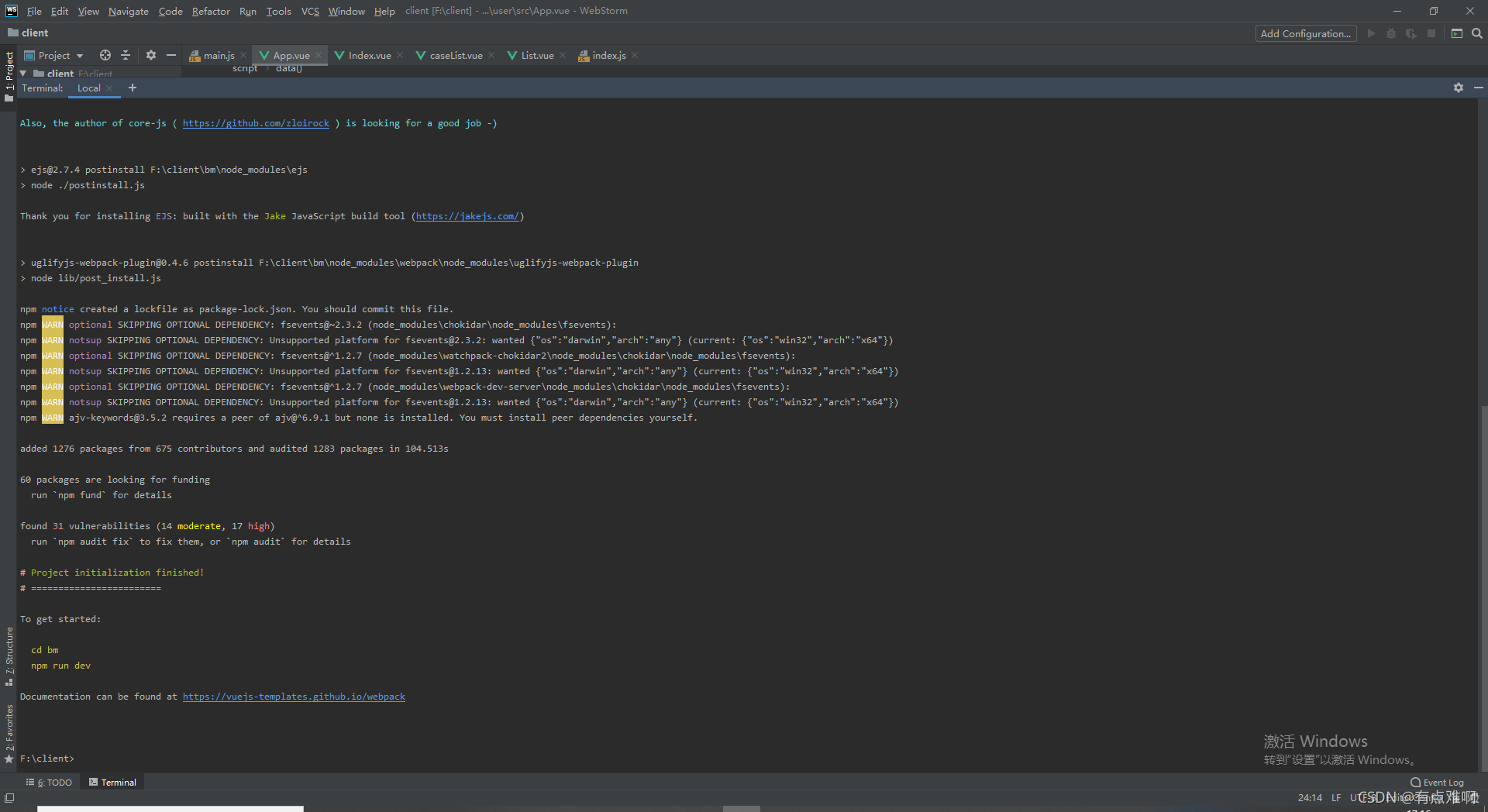
这样就成功了

5.项目启动
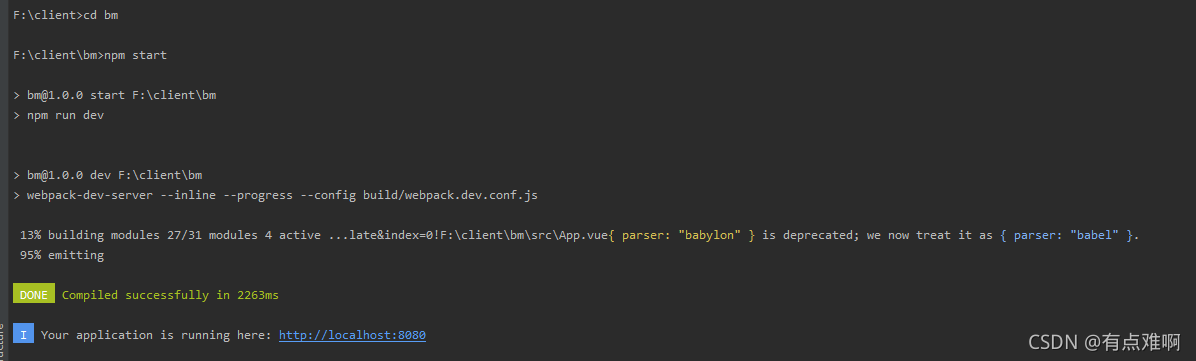
切换目录
启动项目 npm start

6.点击链接

7.安装elementui
先ctrl+c y 结束项目
npm i element-ui -S 安装

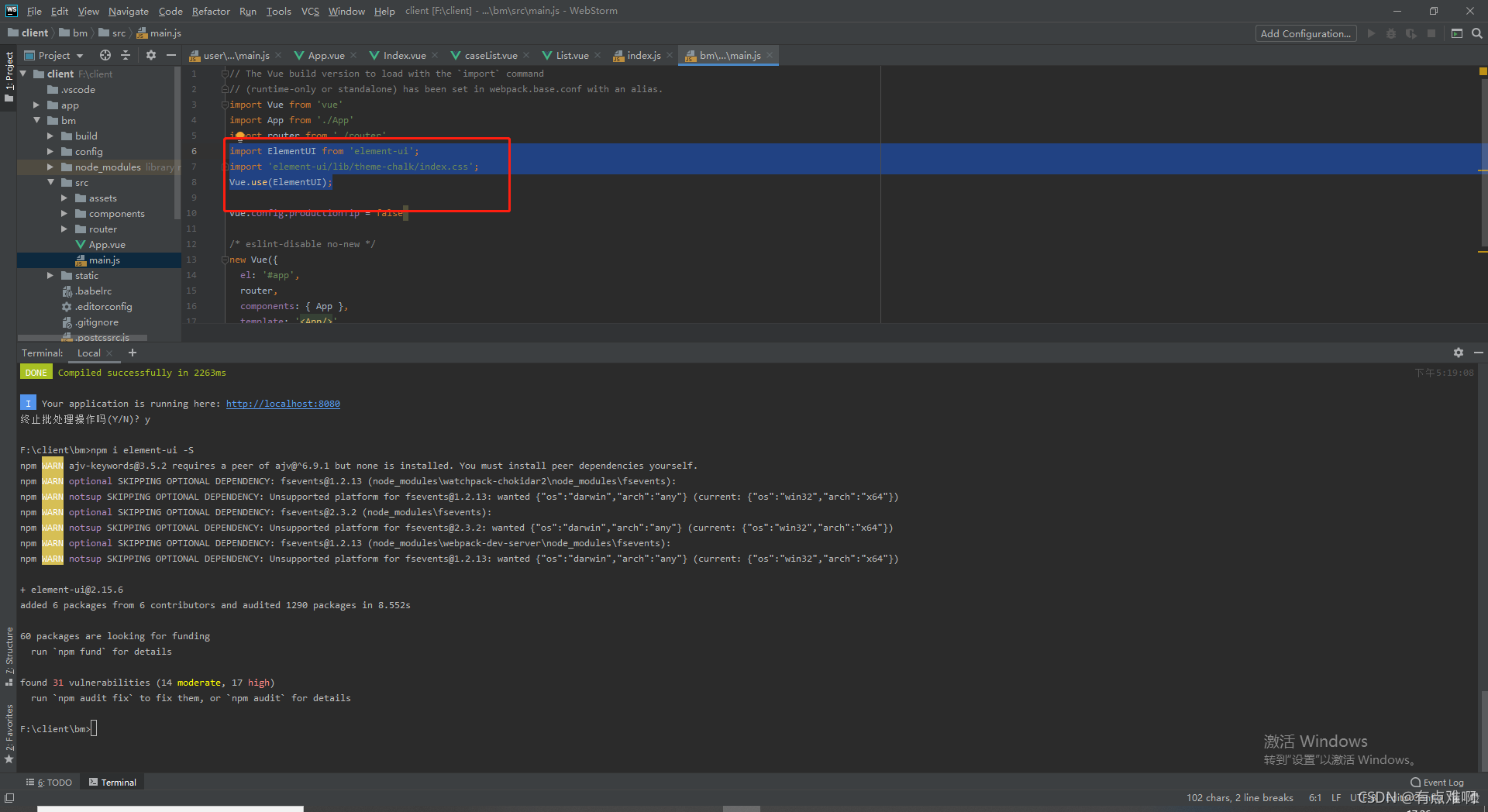
8.项目中引入 Element
加入三行代码,目录看截图
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

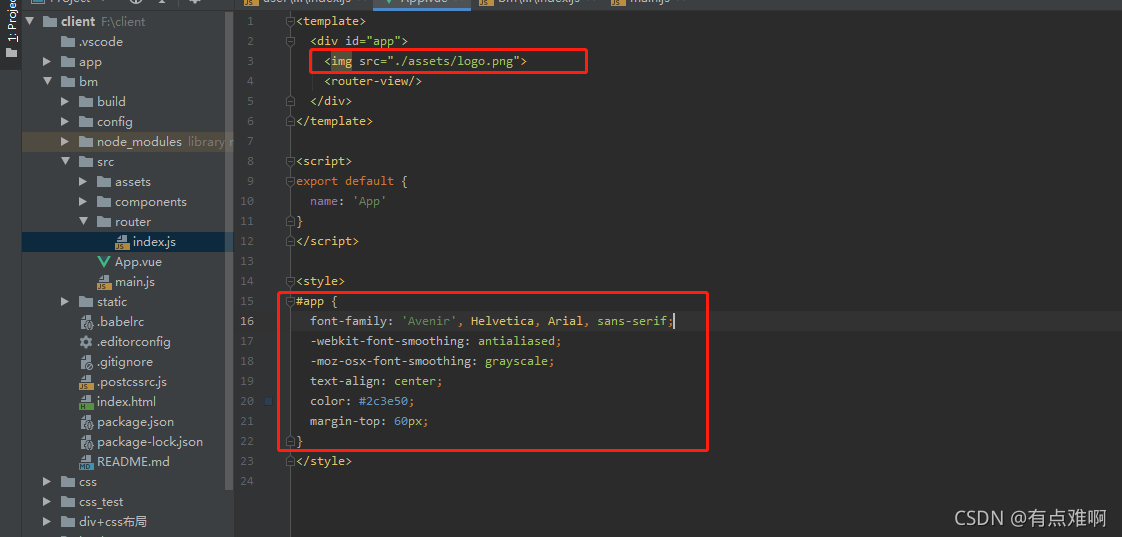
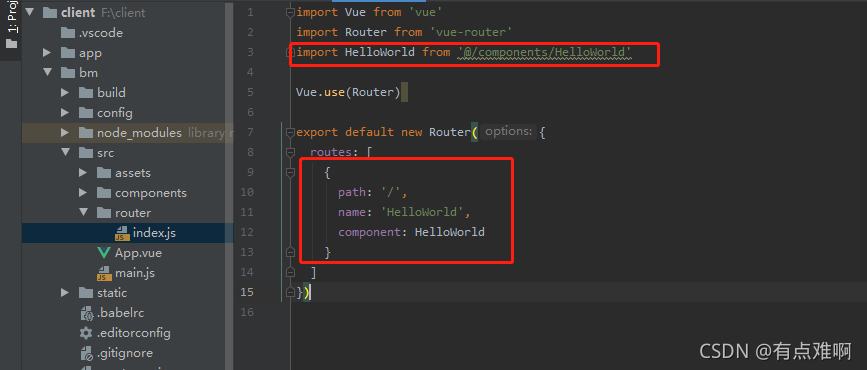
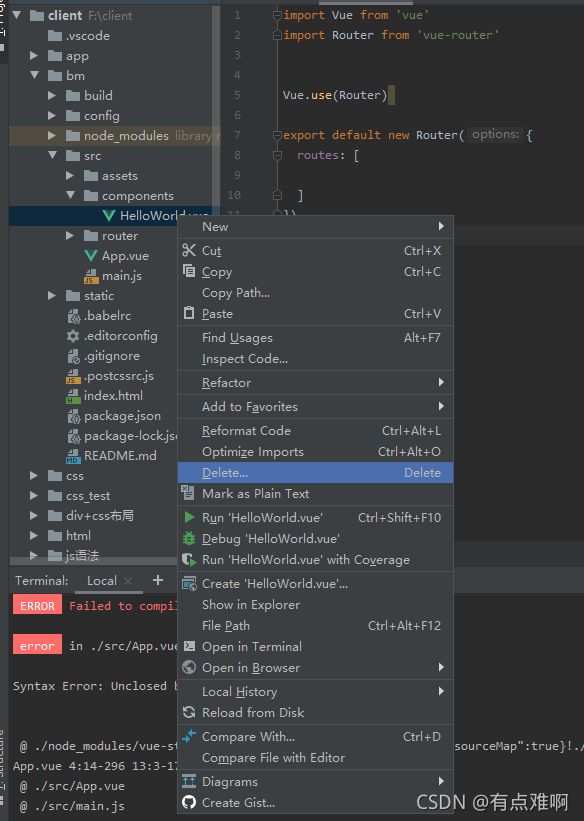
9.清楚一些不需要的代码
2个文件下的代码和一个文件,删除中途由于会自动保存项目一直重启可能会报错,检测自己是否删除干净



最后变成了一个干净的项目