今天这篇文章,让你彻底学会props属性……
props主要用于组件的传值,他的工作就是为了接收外面传过来的数据,与data、el、ref是一个级别的配置项。
问题一:那props具体是怎么使用呢?原理又是什么呢?往下看
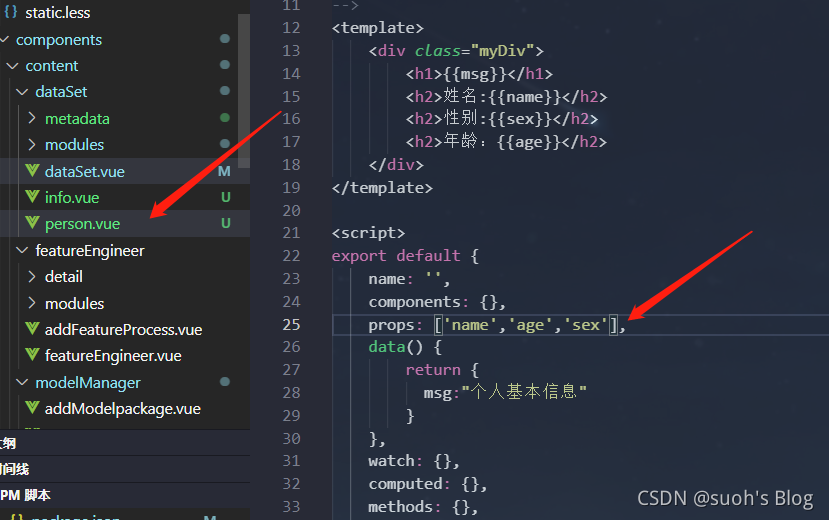
1、【定义被调用组件】首先,我们先定义一个person组件,用于显示个人信息的组件,我们放了一个人的姓名,性别,以及年龄,定义好这个组件之后,就可以等待其他组件进行调用。那么既然别的组件可以调用,我们就需要再定义一个props属性,用于接收别的组件传进来的值。

?注意:组件中name、sex、age都是一个prop,将三个属性放到一起,就是props,这就是props的由来,是prop的复数形式,代表多个prop属性的集合。
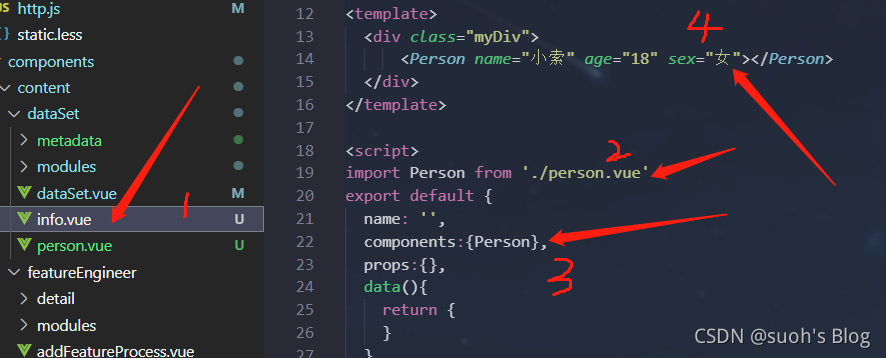
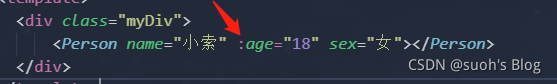
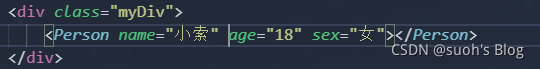
?2、【调用组件】此时我们再定义一个info组件,用于展示这个人的基本信息,进行对person组价的调用实现信息的展示,分为下图四个步骤进行调用。并传入参数

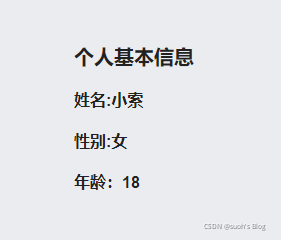
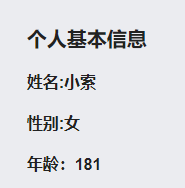
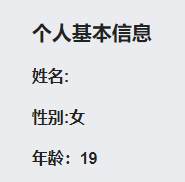
?3、【看效果】传入成功。

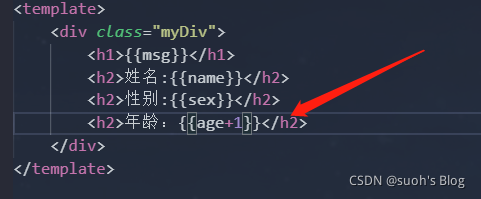
?问题二:那如果我们想给年龄加1岁,怎么实现?
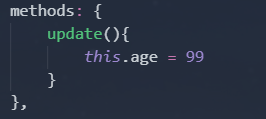
我们可能会直接这样加1

?看效果是否能实现,变成19,看下图显然是不正确的。因为你传入的年龄是个字符串18,所以加1只会在18后面进行拼接。

?然后有的人说,那传数字,怎么传数字呢?很简单,一个符号搞定。
我们只需要在age前面加上冒号 :他就会只识别双引号里面的东西18?,否则识别的是双引号18

?看下效果,此时就成功了。

?问题三:对于年龄这一类型,我们最希望拿到的是什么数据类型?肯定是数字类型,但是有人非要传字符串类型,就会影响我们对年龄的计算,比如上面的加1……那么我们如何限制类型呢?
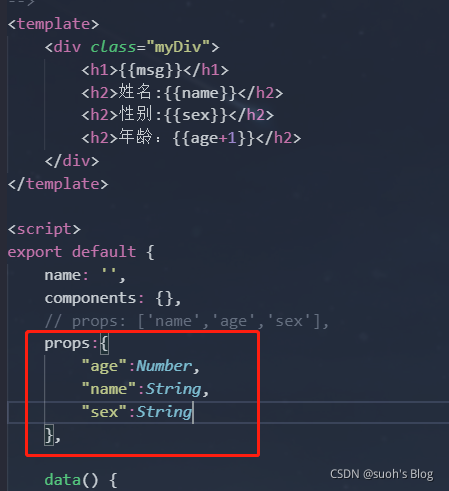
?这时候props不能再用[]去定义,需要用{},因为限制类型时,props就是作为一个对象去使用;
下面就是我们将三个属性分别做了限制。

?我们把年龄做了number类型限制后,再传入字符串18,看有什么变化?

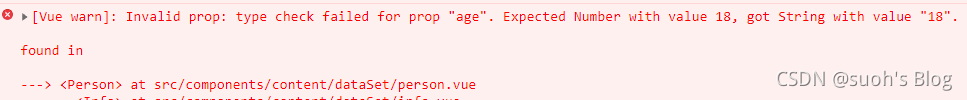
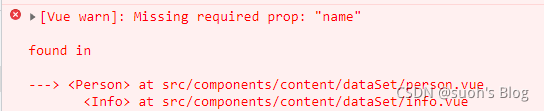
?此时发现控制台,会报错,显示age的数据类型不匹配。

?虽然不影响展示,但是会报错。这可以给我们提供一个明确的提示。方便我们规范的传入数据。
?
?问题四:可以限制类型,那是不是也可以限制是否必传呢?
?答:当然可以。
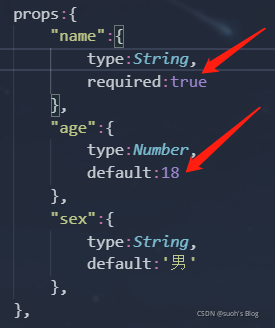
假设姓名必传,其他非必传。
类型属性:type:xx
必传属性:required:true
默认属性:default:xx

?name必传,那么我们不传试试,年龄不传默认18
![]()
?结果,控制台同样报错,提示,name是必传属性。年龄我们没传,也成功展示的是默认值,19是因为一开始对年龄进行了加1操作,这样我们就成功对属性进行了限制。

?
对以上总结:
props在接收数据的同时,对数据进行了类型限制+默认值的指定+必要性的限制
问题五:props接收的属性值可以修改吗?
答:不可以
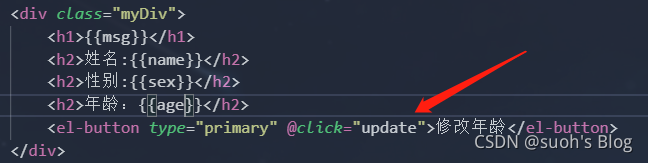
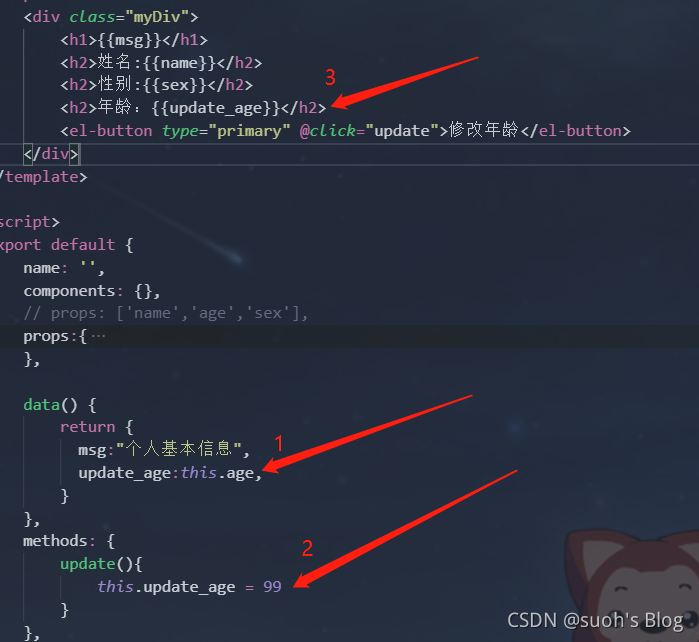
我们添加一个button,以及点击事件

?注意:我们要访问props里面的属性值,通过this.即可找到
?
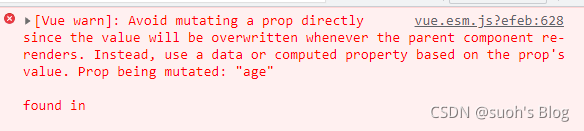
?查看结果,发现页面可以显示,但是控制台报错,因此它是不可修改的


?问题六:必须要修改props属性值,怎么办?
?答:通过data去间接修改
我们在data里面重新定义一个变量去接收props属性。这个变量最好不要重名,重名的话,优先获取props属性值,优先级props>data。然后我们在操作或者html绑定值的时候,都去操作data里面新定义的变量

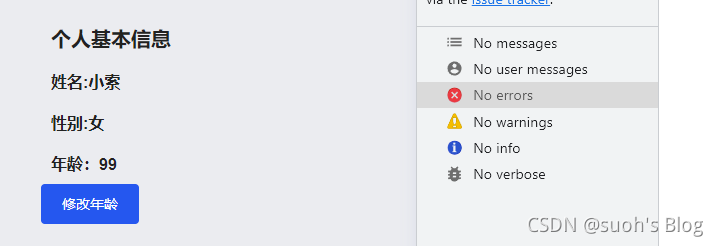
?此时可以看到,修改成功,也没有报错:

?总结:配置项props
-------让组件接收外部传来的数据
?接收数据三种方式:
(1)只接收:props:?['name','age','sex']
(2)接收并限制类型:props: { "name":Number }
(3)限制类型、限制必要性指定默认值:
props:{
"name":{
type:String,
required:true
},
"age":{
type:Number,
default:18
},
"sex":{
type:String,
default:'男'
},
},注意:props是只读的,vue底层会检测你对props的修改,如果进行了修改,控制台会报错,必须修改,就复制一份到data中,通过data去修改数据。
