
.replace(/\s/gm,' ')
\s是指空白,包括空格、换行、tab缩进等所有的空白
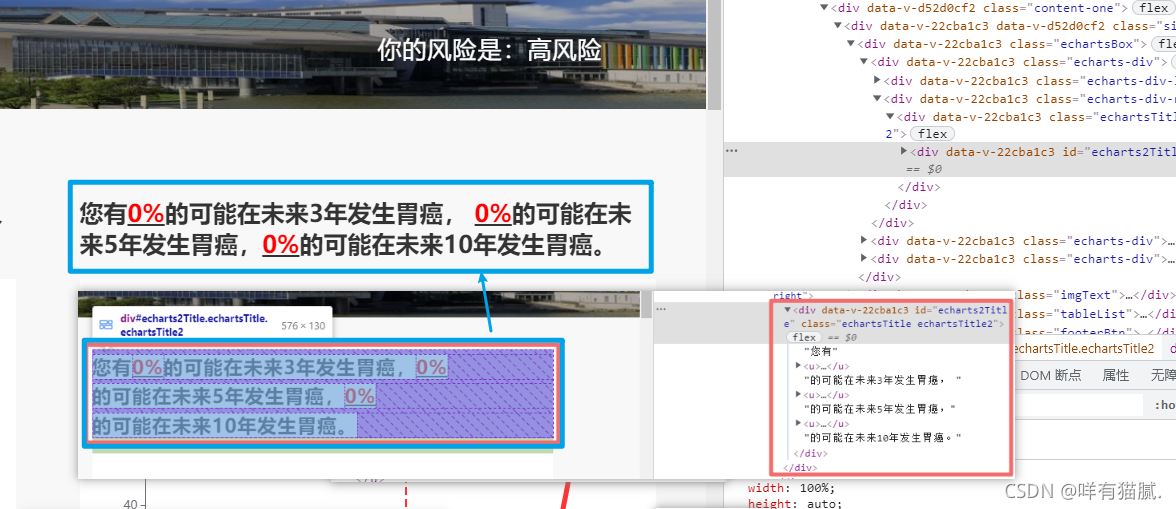
const echarts2Title = document.getElementById("echarts2Title");
// console.log('echarts1Title',echarts1Title)
echarts2Title.innerHTML=(this.echartsData.absoluteRisk.resultContent).replace(/\s/gm,' ')
正则匹配接口返回的空格展示
res=res.replace(/\s/gm,' ');
正则匹配接口返回换行字符“?”
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");