本期内容
????????1、插值
????????2、指令
? ? ? ? 3、过滤器
? ? ? ? 4、计算属性&监听属性
HBuilder X 软件中代码格式化:Ctrl+K
一、插值
1、文本
?????????{{msg}}
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ??? ?<h3>{{msg}}</h3>
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {msg:'欢迎幻影'};
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>
2、html
????????? ?使用v-html指令用于输出html代码 ? ? ? ?
?<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ??? ?<p>文本</p>
?? ??? ??? ?<h3>{{msg}}</h3>
?? ??? ??? ?<p>html串,显示带红色字体的内容</p>
?? ??? ??? ?<div v-html="htmlstr"></div>
?? ??? ?</div>
?? ?</body>?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界?
?? ??? ?-->
?? ??? ?new Vue({
?? ??? ??? ?el: '#app',
?? ??? ??? ?data(){
?? ??? ??? ??? ?return{
?? ??? ??? ??? ??? ?msg: '欢迎幻影',
?? ??? ??? ??? ??? ?htmlstr:'<h3 style="color:red;">html片段</h3>'
?? ??? ??? ?};
?? ??? ?}
?? ??? ?})
?? ?</script>
</html>

3、属性
????????HTML属性中的值应使用v-bind指令
所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ?<p>文本</p>
?? ??? ??? ?<h3>{{msg}}</h3>
?? ??? ?<p>html串,显示带红色字体的内容</p>
?? ??? ??? ?<div v-html="htmlstr"></div>
?? ??? ?<p>vue中的属性</p>
?? ??? ??? ?<a v-bind:href="hrefstr">百度</a>
?? ??? ??? ?<input v-bind:value="valuestr" />? ? ? ? ? ??<!-- 缩写方式 -->
?? ??? ??? ?<!-- <input :value="valuestr" />?-->
?? ??? ?</div>
?? ?</body>?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界?
?? ??? ?-->
?? ??? ?new Vue({
?? ??? ??? ?el: '#app',
?? ??? ??? ?data(){
?? ??? ??? ??? ?return{
?? ??? ??? ??? ??? ?msg: '欢迎幻影',
?? ??? ??? ??? ??? ?htmlstr:'<h3 style="color:red;">html片段</h3>',
?? ??? ??? ??? ??? ?hrefstr:'http://www.baidu.com',
?? ??? ??? ??? ??? ?valuestr:"23546"
?? ??? ??? ?};
?? ??? ?}
?? ??? ?})
?? ?</script>
</html>


?4、表达式
?????????Vue提供了完全的JavaScript表达式支持
? ? ? ? ? {{str.substr(0,6).toUpperCase()}}
? ? ? ? ? {{ number + 1 }}
? ? ? ? ? {{ ok ? 'YES' : 'NO' }}
? ? ? ? ? <li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ?<p>文本</p>
?? ??? ??? ?<h3>{{msg}}</h3>
?? ??? ?<p>html串,显示带红色字体的内容</p>
?? ??? ??? ?<div v-html="htmlstr"></div>
?? ??? ?<p>vue中的属性</p>
?? ??? ??? ?<a v-bind:href="hrefstr">百度</a>
?? ??? ??? ?<input v-bind:value="valuestr" />
?? ??? ??? ?<!-- v-bind:value缩写方式 -->
?? ??? ??? ?<!-- <input :value="valuestr" /> -->
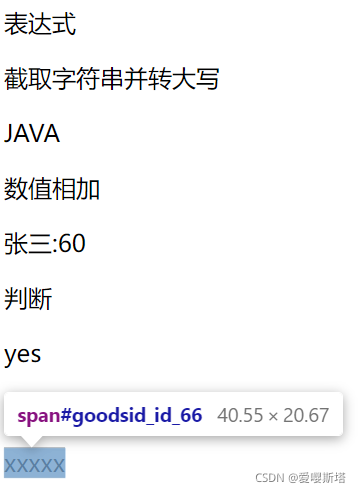
?? ??? ?<p>表达式</p>
?? ??? ??? ?<p>截取字符串并转大写</p>
?? ??? ??? ?{{str.substring(0,4).toUpperCase()}}
?? ??? ??? ?<p>数值相加</p>
?? ??? ??? ?张三:{{number+1}}
?? ??? ??? ?<p>判断</p>
?? ??? ??? ?{{ok ? 'yes':'no'}}
?? ??? ??? ?<p>动态生成id</p>
?? ??? ??? ?<span :id="'goodsid_id_'+id">xxxxx</span>
?? ??? ?</div>
?? ?</body>?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界?
?? ??? ?-->
?? ??? ?new Vue({
?? ??? ??? ?el: '#app',
?? ??? ??? ?data(){
?? ??? ??? ??? ?return{
?? ??? ??? ??? ??? ?msg: '欢迎幻影',
?? ??? ??? ??? ??? ?htmlstr:'<h3 style="color:red;">html片段</h3>',
?? ??? ??? ??? ??? ?hrefstr:'http://www.baidu.com',
?? ??? ??? ??? ??? ?valuestr:"23546",
?? ??? ??? ??? ??? ?str:'java is very good',
?? ??? ??? ??? ??? ?number:59,
?? ??? ??? ??? ??? ?ok:true,
?? ??? ??? ??? ??? ?id:66
?? ??? ??? ?};
?? ??? ?}
?? ??? ?})
?? ?</script>
</html>
?
二、 指令
????????? 指的是带有“v-”前缀的特殊属性
1、核心指令
?????????v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
? ? ? ? ? ? 他们只能是兄弟元素
? ? ? ?? v-else-if上一个兄弟元素必须是v-if
? ? ? ?? v-else上一个兄弟元素必须是v-if或者是v-else-if
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
? ? ? ? ? ? <p> v-if|v-else|v-else-if</p>
?? ??? ??? ?????????分数:<input v-model="score" />
?? ??? ??? ?????????<div v-if="score>80">优秀</div>
?? ??? ??? ?????????<div v-else-if="score>60">良好</div>
?? ??? ??? ?????????<div v-else="score<60">继续加油</div>????????<p>v-show</p>
?? ??? ??? ??? ?<div v-show="score>90">v-show-上优秀学员名单</div>
?? ??? ??? ??? ?<div v-if="score>90">v-if-上优秀学员名单</div>
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
?? ??? ??? ??? ??? ?score:78
?? ??? ??? ??? ?};
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>
?根据用户在输入框中输入的数字判断成绩优良差:


v-if连div代码都不存在了 ,v-show只是display隐藏掉了?
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代 ? ? ? ? ? ? ? ? ? ?? 码:style="display:none"
2、v-for
????????类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
下拉框:hobbySelected被选中的选项——回显,以及可以根据后面的输入框填入的进行下拉框选中
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
? ? ? ? ? <p>v-for</p>?? ?
?? ??? ??? ??? <select v-model="hobbySelected">
?? ??? ??? ??? ??? ?<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
?? ??? ??? ??? ?</select>
?? ??? ??? ??? ?<input v-model="hobbySelected" />
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
? ? ? ? ? ? ? ? ? ? hobby:[
?? ??? ??? ??? ??? ??? ?{id:"1",name:"唱歌"},
?? ??? ??? ??? ??? ??? ?{id:"2",name:"跳舞"},
?? ??? ??? ??? ??? ??? ?{id:"3",name:"打游戏"}
?? ??? ??? ??? ??? ?],
?? ??? ??? ??? ??? ?hobbySelected:3
?? ??? ??? ??? ?};
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>

复选框:
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
? ? ? ? ?? <p>v-for</p>?? ?
? ? ? ? ? ? ? ? <div v-for="h in hobby">
?? ??? ??? ??? ?<input ?:value="h.id" type=checkbox />{{h.name}}
?? ??? ??? ??? ?</div>
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
?? ??? ??? ??? ??? ?score:78,
?? ??? ??? ??? ??? ?hobby:[
?? ??? ??? ??? ??? ??? ?{id:"1",name:"唱歌"},
?? ??? ??? ??? ??? ??? ?{id:"2",name:"跳舞"},
?? ??? ??? ??? ??? ??? ?{id:"3",name:"打游戏"}
?? ??? ??? ??? ??? ?],
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? };
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>

3、v-on:触发事件 :
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
? ? ? ? ?? <p>v-on</p>
?? ??? ??? ??? ?<button v-on:click="handle">触发事件</button>
?? ??? ??? ?<p>v-on缩写</p>
?? ??? ??? ??? ?<!-- <button @click="handle">触发事件</button> -->
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
?? ??? ??? ??? ??? ?score:78,
?? ??? ??? ??? ??? ?hobby:[
?? ??? ??? ??? ??? ??? ?{id:"1",name:"唱歌"},
?? ??? ??? ??? ??? ??? ?{id:"2",name:"跳舞"},
?? ??? ??? ??? ??? ??? ?{id:"3",name:"打游戏"}
?? ??? ??? ??? ??? ?],
?? ??? ??? ??? ??? ?hobbySelected:3
?? ??? ??? ??? ?};
?? ??? ??? ?},
?? ??? ??? ?methods:{
?? ??? ??? ??? ?handle(){
?? ??? ??? ??? ??? ?alert("触发事件");
?? ??? ??? ??? ?}
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>

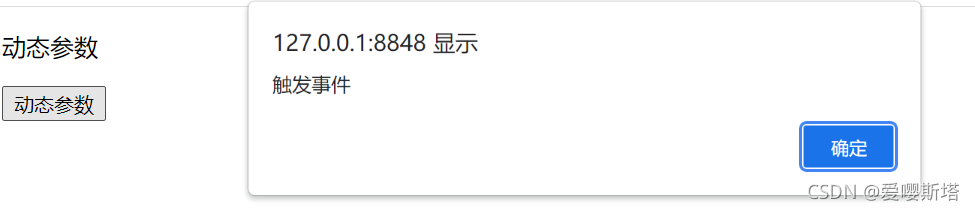
三、动态参数?
?????????注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ??? ?<p>动态参数</p>
?? ??? ??? ??? ?<button v-on:[evname]="handle">动态参数</button>
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
?? ??? ??? ??? ??? ?/* 当evname里面的值换成了dblclick时,双击才能触发事件 */
?? ??? ??? ??? ??? ?evname:'click',
?? ??? ??? ??? ??? ?
?? ??? ??? ??? ?};
?? ??? ??? ?},
?? ??? ??? ?methods:{
?? ??? ??? ??? ?handle(){
?? ??? ??? ??? ??? ?alert("触发事件");
?? ??? ??? ??? ?}
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>
 ?四、过滤器
?四、过滤器
1、全局过滤器:
? ?Vue.filter('filterName', function (value) {
? ? ?// value 表示要过滤的内容
? ?});
2、局部过滤器
? new Vue({
? ? ?filters:{'filterName':function(value){}}
? ?});
3、串联
4、过滤器可以传参的
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ??? ?{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}
? ? ? ? </div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
?? ?//全局过滤器
?? ??? ?Vue.filter('all', function (value) {
?? ??? ? ? ? return value.substring(2,6);
?? ??? ? ? });
?? ??? ?<!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
?? ??? ??? ??? ??? ?msg:"吃素并不能减肥,想想猪八戒"
?? ??? ??? ??? ?};
?? ??? ??? ?},
?? ??? ??? ?// 局部过滤
?? ??? ??? ?filters:{
?? ??? ??? ??? ?'single':function(val){
?? ??? ??? ??? ??? ?return val.substring(2,3);
?? ??? ??? ??? ?},
?? ??? ??? ??? ?'param':function(val,start,end){
?? ??? ??? ??? ??? ?return val.substring(start,end);
?? ??? ??? ??? ?}
?? ??? ??? ?}
?? ??? ?})
?? ?</script>
</html>
五、计算属性&监听属性
????????计算属性没有在变量中定义的
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
?? ?</head>
?? ?<body>
?? ??? ?<!-- 定义边界 -->
?? ??? ?<div id="app">
?? ??? ??? ?<p>计算属性</p>
?? ??? ??? ?<table border="1" style="width: 600px;height: 300px;">
?? ??? ??? ??? ?<tr>
?? ??? ??? ??? ??? ?<td>帽子</td>
?? ??? ??? ??? ??? ?<td>30</td>
?? ??? ??? ??? ??? ?<td>
?? ??? ??? ??? ??? ??? ?<input v-model="maozi" />
?? ??? ??? ??? ??? ?</td>
?? ??? ??? ??? ??? ?<td>
?? ??? ??? ??? ??? ??? ?{{maoziTotal}}
?? ??? ??? ??? ??? ?</td>
?? ??? ??? ??? ?</tr>
?? ??? ??? ??? ?<tr>
?? ??? ??? ??? ??? ?<td>鞋子</td>
?? ??? ??? ??? ??? ?<td>28</td>
?? ??? ??? ??? ??? ?<td>
?? ??? ??? ??? ??? ??? ?<input v-model="xiezi" />
?? ??? ??? ??? ??? ?</td>
?? ??? ??? ??? ??? ?<td>
?? ??? ??? ??? ??? ??? ?{{xieziTotal}}
?? ??? ??? ??? ??? ?</td>
?? ??? ??? ??? ?</tr>
?? ??? ??? ??? ?<tr>
?? ??? ??? ??? ??? ?<td>裤子</td>
?? ??? ??? ??? ??? ?<td>12</td>
?? ??? ??? ??? ??? ?<td>
?? ??? ??? ??? ??? ??? ?<input v-model="kuzi" />
?? ??? ??? ??? ??? ?</td>
?? ??? ??? ??? ??? ?<td>
?? ??? ??? ??? ??? ??? ?{{kuziTotal}}
?? ??? ??? ??? ??? ?</td>
?? ??? ??? ??? ?</tr>
?? ??? ??? ??? ?<tr>
?? ??? ??? ??? ??? ?<td>总价</td>
?? ??? ??? ??? ??? ?<td colspan="3">{{total}}</td>
?? ??? ??? ??? ?</tr>
?? ??? ??? ?</table>
?? ??? ?<p>监听属性</p>
?? ??? ??? ?千米:<input v-model="km" />
?? ??? ??? ?米:<input v-model="m" />
?? ??? ?</div>
?? ?</body>
?? ?
?? ?<script type="text/javascript">
? ? ? ? ?? <!-- 绑定边界 -->
?? ??? ?new Vue({
?? ??? ??? ?el:'#app',
?? ??? ??? ?data() {
?? ??? ??? ??? ?return {
?? ??? ??? ??? ??? ?maozi:1,
?? ??? ??? ??? ??? ?xiezi:1,
?? ??? ??? ??? ??? ?kuzi:1,
?? ??? ??? ??? ??? ?km:2,
?? ??? ??? ??? ??? ?m:2000
?? ??? ??? ??? ?};
?? ??? ??? ?},
?? ??? ??? ?methods:{
?? ??? ??? ??? ?handle(){
?? ??? ??? ??? ??? ?alert("触发事件");
?? ??? ??? ??? ?}
?? ??? ??? ?},
?? ??? ??? ?// 计算属性
?? ??? ??? ? computed:{
?? ??? ??? ??? ? maoziTotal(){
?? ??? ??? ??? ??? ? return this.maozi*30;
?? ??? ??? ??? ? },
?? ??? ??? ??? ? xieziTotal(){
?? ??? ??? ??? ??? ? return this.xiezi*28;
?? ??? ??? ??? ? },
?? ??? ??? ??? ? kuziTotal(){
?? ??? ??? ??? ??? ? ?return this.kuzi*12;
?? ??? ??? ??? ? },
?? ??? ??? ??? ? total(){
?? ??? ??? ??? ??? ? return this.maoziTotal+this.xieziTotal+this.kuziTotal;
?? ??? ??? ??? ? }
?? ??? ??? ? },
?? ??? ??? ? // 监听属性
?? ??? ??? ? watch:{
?? ??? ??? ??? ? // v指的是m变量
?? ??? ??? ??? ? m(v){
?? ??? ??? ??? ??? ? this.km=parseInt(v)/1000
?? ??? ??? ??? ? },
?? ??? ??? ??? ? // v指的是km变量
?? ??? ??? ??? ? km(v){
?? ??? ??? ??? ? ?? ?this.m=parseInt(v)*1000
?? ??? ??? ??? ? }
?? ??? ??? ? }
?? ??? ?})
?? ?</script>
</html>
?