1.vue基础语法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
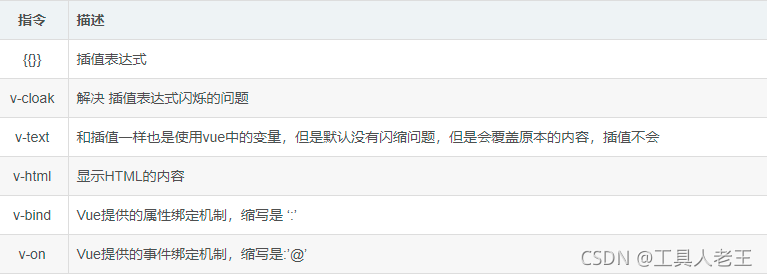
<!-- 插值 -->
<h3>{{msg}}</h3>
<!--使用v-html指令用于输出html代码 -->
<span v-html="ss"></span>
<!--HTML属性中的值应使用v-bind指令 -->
<!-- <input :value="val" /> -->
<input v-bind:value="val" />
<!-- Vue提供了完全的JavaScript表达式支持 -->
{{str.toUpperCase()}}
{{number+3}}
<span :id="'book'+id">动态ID</span>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data() {
return {
msg:'xxxxxxxxxx',
ss:'<h2 style="color:red;">java入门到精通大全</h2>',
val:23,
str:'java入门到精通大全',
number:12,
id:1,
}
}
})
</script>
</body>
</html>
2.指令以及动态参数
指令指的是带有“v-”前缀的特殊属性.
- v-else-if上一个兄弟元素必须是v-if
- v-else上一个兄弟元素必须是v-if或者是v-else-if
- v-show:与v-if类似,不满足条件时,将元素隐藏,而且会给这样的元素添加css代码:style="display:none"
- v-if :不满足条件时,将元素隐藏,代码段消失
- v-for:类似JS的遍历(下拉框实现 ,复选框实现)
- 使用动态参数为一个动态的事件名绑定函数(表达式:v-on:[evname]? evname:具体事件名称?)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="cp">
<!-- (v-if|v-else|v-else-if)使用 -->
<input type="text" v-model="score" />
<div v-if="score>80">
真不错
</div>
<div v-else-if="score>60">
还可以
</div>
<div v-else="score<60">
还需努力
</div>
<!-- v-show 使用 与v-if 类似-->
<div v-show="score>80">
奖励大嘴巴子一个
</div>
<!-- v-for使用创建下拉框 -->
<select v-model="hobbySelect">
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<input type="text" v-model="hobbySelect" />
<!-- v-for checkbox 使用 -->
<div v-for="h in hobby">
<input type="checkbox" :value="h.id" />{{h.name}}
</div>
<!-- 动态参数 -->
<button type="button" v-on:[evname]="href">确认</button>
</div>
<script type="text/javascript">
new Vue({
el: '#cp',
data() {
return {
score: 70,
hobby: [{
id: "1",
name: "洗脚"
},
{
id: "2",
name: "按摩"
},
{
id: "3",
name: "睡觉"
}
],
hobbySelect:2,
evname:'click',
}
},
methods:{
href(){
alert('xxxxx')
}
}
})
</script>
</body>
</html>
3.过滤器
1.全局过滤器
? ?Vue.filter('filterName', function (value) {
? ? ?// value 表示要过滤的内容
? ?});
2.局部过滤器
? ?new Vue({
? ? ?filters:{'filterName':function(value){}}
? ?});
可以多个过滤器同步使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="filter">
<p>{{msg|all}}</p>
<p>{{msg|single}}</p>
<p>{{msg|all|single}}</p>
<p>{{msg|parem(1,3)}}</p>
</div>
<script type="text/javascript">
/* 全局过滤器 */
Vue.filter('all',function(value){
return value.substring(0,2)
})
new Vue({
el:'#filter',
data() {
return {
msg:'JAVA',
}
},
/* 局部过滤器 */
filters:{
'single':function(val){
return val.substring(2,3);
},
/* 局部过滤器可携带其他参数 */
'parem':function(val,start,end){
return val.substring(start,end);
}
}
})
</script>
</body>
</html>
4.计算属性
?计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
?computed:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="sum">
<!-- 计算属性 -->
<table border="1" style="width: 700px; height: 400px;">
<tr>
<td>帽子</td>
<td>253</td>
<td><input v-model="maozi" /></td>
<td>{{maozitotal}}</td>
</tr>
<tr>
<td>衣服</td>
<td>777</td>
<td><input v-model="yif" /></td>
<td>{{yiftotal}}</td>
</tr>
<tr>
<td>裤子</td>
<td>245</td>
<td><input v-model="kuzi" /></td>
<td>{{kuzitotal}}</td>
</tr>
<tr>
<td>鞋子</td>
<td>88</td>
<td><input v-model="xiezi" /></td>
<td>{{xiezitotal}}</td>
</tr>
<tr>
<td>总价</td>
<td colspan="4">{{total}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
new Vue({
el: '#sum',
data() {
return {
maozi:1,
yif:1,
kuzi:1,
xiezi:1,
}
},
computed:{
maozitotal(){
return this.maozi*253
},
yiftotal(){
return this.yif*777
},
kuzitotal(){
return this.kuzi*245
},
xiezitotal(){
return this.xiezi*88
},
total(){
return this.maozitotal+this.yiftotal+this.kuzitotal+this.xiezitotal
}
},
})
</script>
</body>
</html>

?相当于以往商品列表实现,更加便捷
5.监听属性
?监听属性 watch,我们可以通过 watch 来响应数据的变化
? ?watch:{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="sum">
<!-- 监听属性 -->
千米 <input v-model="km" />
米 <input v-model="m" />
</div>
<script type="text/javascript">
new Vue({
el: '#sum',
data() {
return {
km:2,
m:2000,
}
},
watch:{
km:function(v){
this.m=parseInt(v)*1000;
},
m:function(v){
this.km=parseInt(v)/1000;
}
}
})
</script>
</body>
</html>

?计算属性(computed)和监听属性(watch)的区别
? ? ? ? 1.?computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
? ? ? ? ?computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是说当多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。
? ? ? ? 2.?watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象。
?