HttpRequest
标准的HttpRequest做出一个同步的调用,必须等待服务器端返回响应,然后对页面进行加载(一般会呈递一个新的页面)。
XMLHttpRequest可以发送异步请求,也可发送同步请求,但不会进行页面重新加载。
AJAX原理
Ajax简单来说就是通过XMLHttpRrquest对象来向服务器发送异步请求,从服务器获取数据,然后用JavaScript来操作DOM来更新页面。
实现方式是利用页面部分刷新数据来给用户更好的体验。
AJAX的优缺点
Ajax的优势
- 不需任何浏览器插件
不需任何浏览器插件,就可以被大多数浏览器所支持,用户只需要允许JavaScript在浏览器上执行即可。 - 优秀的用户体验。
最大的优点,能在不刷新整个页面的前提下更新数据,这使得Web应用程序能迅速回应用户的操作。 - 提高Web程序的性能
与传统模式相比,Ajax模式在性能上最大区别就是在于传输数据的方式,在传统模式中,数据提交是通过表单(from)来实现的,而数据获取的是靠全面刷新网页来说获取整页的内容,Ajax的模式只是通过XMLHttpRequest对象来向服务器端提交需要提交的数据,即按需发送。 - 减轻服务器和宽带的负担
Ajax的工作的原理相当于在用户和服务器之间加了一个中间层,是用户操作与服务器响应异步化,他在客户端创建Ajax引擎,把传统方式下的一些服务器负担的工作转移到客户端,便于客户端资源来处理,减轻服务器和宽带的负担。
Ajax的缺点
- 浏览器对XMLHttpRequest对象的支持度不足
Ajax的不足之一首先来自于浏览器,IE5.0及以后的版本才支持XMLHttpRequest对象(现阶段大部分客户端都在IE6以上),Mozilla,Netscape等浏览器支持XMLHttpRequest则更在其后,为了使得Ajax应用能在各个浏览器中正常运行,程序员必须花费大量的精力编码以兼顾各个浏览器之间的差别,来让Aajx应用能更好的兼容各个浏览器。 - 破坏浏览器前进、后退按钮的正常功能
在Ajax中,前进和后退按钮的功能都会失效,虽然可以通过一定的方法(添加锚点)来使用户可以使用前进和后退按钮,但相对于传统的方式却麻烦了很多,对于用户而言,他们经常会碰到这种状况,当点击一个按钮触发一个Ajax交互后又觉得不想这样做,接着就去习惯性的单击后退按钮,结果发生了最不愿意看到的结果,浏览器后退到先前的一个页面,通过Ajax交互得到的内容完全消失了。 - 对搜索引擎的支持不足
通常搜索引擎都是通过爬虫来对互联网上的数以亿计的海量数据进行搜索整理的,然而爬虫程序现在还不能理解那些奇怪的JavaScript代码和因此引起的页面内容的变化,这使得应用Ajax的站点在网络推广上相对于传统站点处于劣势。 - 开发和调试工具的缺乏
JavaScript是Ajax的重要组成部分,在目前,由于缺少很好的JavaScript开发和调试工具,使很多Web开发者对于JavaScript望而生畏,这对于编写Ajax代码就更加苦难了,勇士,目前许多Web开发者已经习惯使用可视化的工具,对于亲自编写代码有畏惧感,着她在一定程度上影响了大家对Ajax的应用。
XMLHttpRequest
浏览器在XMLHttpRequest类上定义了它们的HTTP API,这个类的每个实例都表示一个独立的请求/响应对,并且这个对象的属性和方法允许指定请求细节和提取响应数据。
HTTP报文
用于HTTP协议交互的信息被称为HTTP报文。
请求报文用于发送请求;
响应报文用于响应请求。
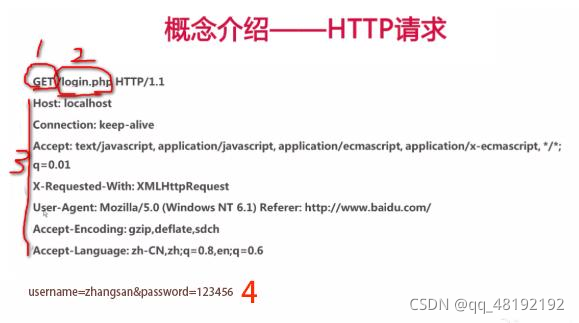
请求报文Request
请求报文包括请求行,请求头,请求体。
一个浏览器端的HTTP请求一般有四部分组成:
- 请求的方法或动作,比如是GET还是POST请求
- 正在请求的URL
- 请求头,包含一些客户端环境信息,身份验证信息,数据格式信息等
- 请求体即请求的正文,包含客户提交的字符串信息,表单信息等

响应报文Response
响应报文包括:状态行,响应头,响应体
1.状态行(响应行) 声明协议,状态码等
2.响应头:服务器告诉浏览器的一些信息,响应体的类型等
3.响应体: 服务器返回给浏览器的数据
响应头类型
Content-type: 请求体/响应体的类型
发送信息至服务器时内容编码类型
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded: 编码为key/value格式发送到服务器(表单默认的提交数据的格式)
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式 以上就是我们在日常的开发中,经常会用到的若干content-type的内容格式。
状态码status
- 1XX : 请求已被接受,需要继续处理
- 2xx : 代表请求已成功被服务器接收、理解、并接受
200 OK 请求成功。 - 3xx : 重定向
- 4xx : 浏览器端的请求错误
400 客户端请求的语法错误,服务器无法理解
401 请求要求用户的身份认证
403 服务器理解请求客户端的请求,但是拒绝执行此请求
404 服务器无法根据客户端的请求找到资源(网页)。 - 5xx : 服务器端的错误
500 服务器内部错误,无法完成请求
file协议无法实现跨域
http访问本地的html文件,相当于将本机作为了一台http服务器,然后通过localhost访问的是你自己电脑上的本地服务器,再通过http服务器去访问你本机的文件资源。
file只是简单请求了本地文件,将其作为一个服务器未解析的静态文件打开。
http是在本地搭建了一个服务器再通过服务器去动态解析拿到文件。
两者本质区别:
AJAX通过xmlHttpRequest对象请求服务器,服务器接受请求,返回数据,实现刷新交互;
普通http请求通过httpRequest对象请求,服务器接受请求,返回数据,需要页面刷新
在JS中使用AJAX
//第一步:实例化AJAX对象(XMLHttpRequest)
var x=new XMLHttpRequest();
//第二步:使用GET创建客户端与服务器端的链接(使用open方法)
var url="index.php?name=zhangsan&id=1"; //GET方法在url中进行数据传递
x.open("GET",url,true); // (请求方式,url,异步/同步)
x.send(null); // send方法将请求发送到服务器
//第二步:使用POST创建客户端与服务器端的链接(使用open方法)
x.open("POST",url,true);
x.send(msg); // post 传递参数
//第三步:设置请求头
x.setRequestHeader("Content-type","application/x-www-form-urlencoded;charset=UTF-8");
//第四步:验证
x.onreadystatechange=callback;
function callback(){
if(x.readyState===4 && x.status===200){ //readyState XMLHTTP请求的当前状态 status 状态码
return x.reaponseText; //responseText 获得字符串形式的响应体
}
}
//
-
open(method, url, async) 方法需要三个参数:
-
method:发送请求所使用的方法(GET或POST);
与POST相比,GET更简单也更快,并且在大部分情况下都能用;
然而,在以下情况中,请使用POST请求:
①无法使用缓存文件(更新服务器上的文件或数据库)
②向服务器发送大量数据(POST 没有数据量限制)
③发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠 -
url:规定服务器端脚本的 URL
-
async:规定应当对请求进行
异步(true)或同步(false)处理;
true是在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理;
false是等待服务器响应再执行。
-
-
get方法要传递的参数放在url中,post传递的参数写在请求体中(send方法中)
-
send() 方法可将请求送往服务器。
-
onreadystatechange:存有处理服务器响应的函数,每当 readyState 改变时,onreadystatechange 函数就会被执行。
-
callback 回调函数:是服务器对一个请求对象作出响应时调用的函数。
-
readyState HTTP请求的当前位置,看服务器处理到了哪个阶段,共5个阶段
0:未初始化(open未调用);
1:读取中(open已经调用);
2:已读取(服务器接受到请求头);
3:交互中(浏览器接受到响应头,即响应主体);
4:交互完成(响应完成) -
status 代表HTTP状态码 404 禁止访问 200 访问成功
-
responseText 获取文本形式的响应体;responseXML 获取document形式的响应体
JQuery 中使用AJAX
jQuery.ajax()
即 $ .ajax(),是jQuery最底层的Ajax实现,可以替代所有高层的方法。
通过HTTP请求加载远程数据。
$ .ajax() 返回其创建的 XMLHttpRequest 对象。
最简单的情况下,$.ajax()可以不带任何参数直接使用。
回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete
- beforeSend(提交前回调函数)传入一个XMLHttpRequest作为参数
- error(请求失败后处理)
- success(请求成功后处理)
- complete(请求完成后处理)
参数
$ .ajax(url,[settings])
-
async (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
-
cache 默认: true ;dataType为script和jsonp时默认为false,设置为 false 将不缓存此页面。
-
complete() 请求完成后回调函数 成功失败都会调用
-
contentType 默认: “application/x-www-form-urlencoded”
-
data 发送到服务器的数据。将自动转换为请求字符串格式。get请求无数据,post请求需要数据。
-
dataType 预期服务器返回的数据类型。 注意jsonp
-
error 请求失败时调用此函数
-
headers 消息头
-
success() 请求成功后回调函数
-
timeout 设置请求超时的时间(ms)
-
type 请求方式POST(向指定资源提交数据进行处理请求)/GET(请求指定的页面信息,并返回实体主体),默认为GET
-
url 发送请求地址
$.ajax({ type : "POST", //请求方式 async: false, // fasle表示同步请求,true表示异步请求 contentType: "application/json;charset=UTF-8", //请求的媒体类型 url : "http://127.0.0.1/admin/list/",//请求地址 data : JSON.stringify(list), //数据,json字符串 success : function(result) { //请求成功 console.log(result); }, error : function(e){ //请求失败,包含具体的错误信息 console.log(e.status); console.log(e.responseText); } });
$.get()
$.get(url, [data], [callback], [type])
通过远程HTTP GET请求载入信息。请求成功时执行回调函数。
参数
-
url:待载入页面的URL地址
-
data:待发送 Key/value 参数。
-
callback:载入成功时回调函数。
-
type:返回内容格式,xml, html, script, json, text, _default。
//请求test.php页面,传送两个参数,显示返回值 $.get("test.php", {name:"zhangsan",id:1}, function(data){ alert(data); } )
get与post区别
- post的安全性高于get;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
- 数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
- 传输速度:get的传输速度高于post
$.getJSON()
jQuery.getJSON(url, [data], [callback])
通过 HTTP GET 请求载入 JSON 数据。
参数
- url:发送请求地址。
- data:待发送 Key/value 参数。
- callback:载入成功时回调函数。
$.getScript()
$.getScript(url,[callback])
通过 HTTP GET 请求载入并执行一个 JavaScript 文件。
参数
- url:待载入 JS 文件地址。
- callback:成功载入后回调函数。
$.post()
$.post(url, [data], [callback], [type])
通过远程 HTTP POST 请求载入信息。请求成功时执行回调函数。
参数
- url:发送请求地址。
- data:待发送 Key/value 参数。
- callback:发送成功时回调函数。
- type:返回内容格式,xml, html, script, json, text, _default。
ajaxComplete(callback)
AJAX请求完成时执行函数。
XMLHttpRequest 对象和设置作为参数传递给回调函数。
参数
callback:待执行的函数。
//AJAX 请求完成时执行函数。
$("#msg").ajaxComplete(function(){
$(this).append("<li>请求完成.</li>");
});
ajaxError(callback)
AJAX 请求发生错误时执行函数。
XMLHttpRequest 对象和设置作为参数传递给回调函数。捕捉到的错误可作为最后一个参数传递。
//AJAX 请求失败时显示信息。
$("#msg").ajaxError(function(event,request, settings){
$(this).append("<li>出错页面:" + settings.url + "</li>");
});
ajaxSend(callback)
AJAX 请求发送前执行函数。
XMLHttpRequest 对象和设置作为参数传递给回调函数。
//AJAX 请求发送前显示信息。
$("#msg").ajaxSend(function(evt, request, settings){
$(this).append("<li>开始请求: " + settings.url + "</li>");
});
ajaxStart(callback)
AJAX 请求开始时执行函数。
//AJAX 请求开始时显示信息。
$("#loading").ajaxStart(function(){
$(this).show();
});
ajaxStop(callback)
AJAX 请求结束时执行函数。
//AJAX 请求结束后隐藏信息。
$("#loading").ajaxStop(function(){
$(this).hide();
});
ajaxSuccess(callback)
AJAX 请求成功时执行函数。
XMLHttpRequest 对象和设置作为参数传递给回调函数。
//当 AJAX 请求成功后显示消息。
$("#msg").ajaxSuccess(function(evt, request, settings){
$(this).append("<li>请求成功!</li>");
});
$.ajaxSetup([options])
设置全局 AJAX 默认选项。
参数
options :选项设置。所有设置项均为可选设置。
//设置 AJAX 请求默认地址为 "/xmlhttp/",禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数。
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });
serialize()
序列表表格内容为字符串。
$("form").serialize();
serializeArray()
序列化表格元素 (类似 ‘.serialize()’ 方法) 返回 JSON 数据结构数据。
返回的JSON对象是由一个对象数组组成的,其中每个对象包含一个或两个名值对——name参数和value参数,例如:
[
{name: ‘firstname’, value: ‘Hello’},
{name: ‘lastname’, value: ‘World’},
{name: ‘alias’}, // this one was empty
]