一:插值
1.文本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>文本</p> <h3>{{msg}}</h3> </div> </body> <script type="text/javascript"> /* 绑定边界 */ new Vue({ el:'#app', // 方式一 data() { return{msg:'我是良好公民'}; } }) </script> </html>结果展示:
2.html
使用v-html指令用于输出html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>文本</p> <h3>{{msg}}</h3> <p>html</p> <div v-html="htmlstr"></div> </div> </body> <script type="text/javascript"> /* 绑定边界 */ new Vue({ el: '#app', data() { return { msg: '我是良好公民', htmlstr:'<h3 style="color:red;">测试html</h3>' }; } }) </script> </html>结果展示:
3.属性
HTML属性中的值应使用v-bind指令
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>文本</p> <h3>{{msg}}</h3> <p>html</p> <div v-html="htmlstr"></div> <p>vue的属性</p> <!-- 所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind --> <a v-bind:href="hrefstr">百度</a> </div> </body> <script type="text/javascript"> /* 绑定边界 */ new Vue({ el: '#app', data() { return { msg: '我是良好公民', htmlstr:'<h3 style="color:red;">测试html</h3>', hrefstr:'http://www.baidu.com' }; } }) </script> </html>结果展示:
点击后会跳转到百度的页面
4.表达式
Vue提供了完全的JavaScript表达式支持
? ? ? ? ? 例一:{{str.substr(0,4).toUpperCase()}}<!-- {{str.substr(0,4).toUpperCase()}} 截取第0位到第四位的值,并全部大写--> {{str.substring(0,4).toUpperCase()}} new Vue({ el: '#app', data() { return { msg: '我是良好公民', htmlstr:'<h3 style="color:red;">测试html</h3>', hrefstr:'http://www.baidu.com', str:'abcdefj' }; } })结果展示:?
? ? ? ? ? 例二:{{ number + 1 }}<!-- {{ number + 1 }} --> {{ number + 1 可以做运算}} new Vue({ el: '#app', data() { return { msg: '我是良好公民', htmlstr:'<h3 style="color:red;">测试html</h3>', hrefstr:'http://www.baidu.com', str:'abcdefj', number:59 }; } })结果展示:
? ? ? ? ? 例三:{{ ok ? 'YES' : 'NO' }}<!-- {{ ok ? 'YES' : 'NO' }}三元运算 --> {{ ok ? 'YES' : 'NO' }} new Vue({ el: '#app', data() { return { msg: '我是良好公民', htmlstr:'<h3 style="color:red;">测试html</h3>', hrefstr:'http://www.baidu.com', str:'abcdefj', number:59, ok:true }; } })结果展示:
? ? ? ? ? 例四:<li v-bind:id="'list-' + id">我的Id是js动态生成的</li><!-- <li v-bind:id="'list-' + id">我的Id是js动态生成的</li> --> <li v-bind:id="'list-' + id">我的Id是js动态生成的</li> new Vue({ el: '#app', data() { return { msg: '我是良好公民', htmlstr:'<h3 style="color:red;">测试html</h3>', hrefstr:'http://www.baidu.com', str:'abcdefj', number:59, ok:true, id:88 }; } })?结果展示:
二:指令
指的是带有“v-”前缀的特殊属性
例一:v-if|v-else|v-else-if
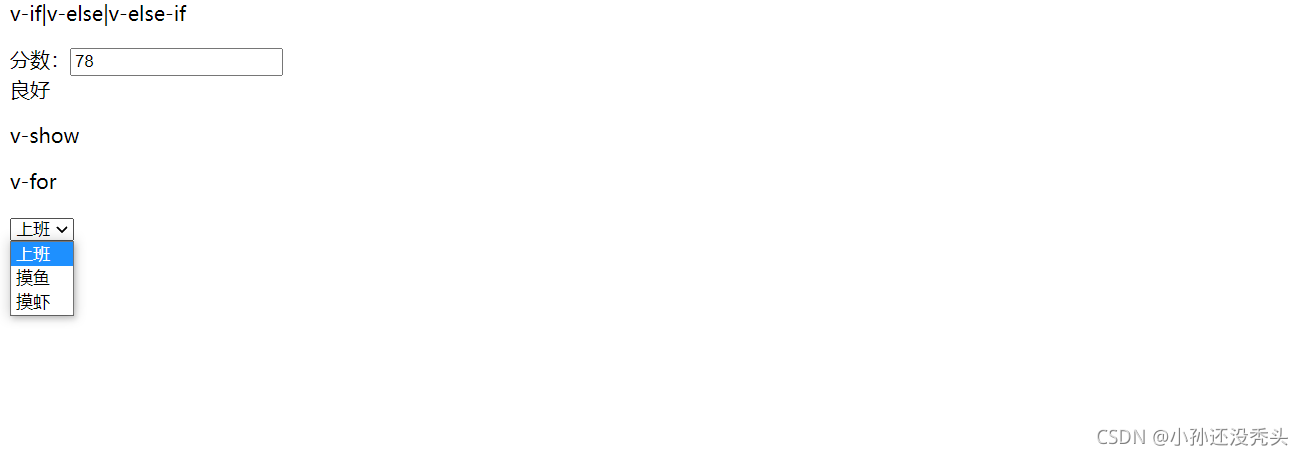
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>v-if|v-else|v-else-if</p> <!-- v-if|v-else|v-else-if 如果大于80分为优秀,小于80大于60为良好,小于60为你天天在干什么 --> 分数:<input v-model="score" /> <div v-if="score>80">优秀</div> <div v-else-if="score>60">良好</div> <div v-else="score<60">你天天在干什么</div> </div> </body> <script type="text/javascript"> /* 绑定边界 */ new Vue({ el: '#app', data() { return { score:78 }; } }) </script> </html>结果展示:
将结果改为50
?
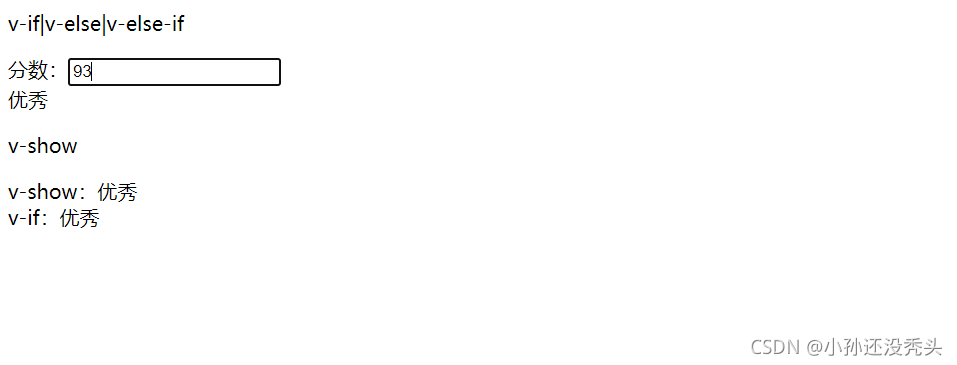
?然后再改为90
例二:v-show
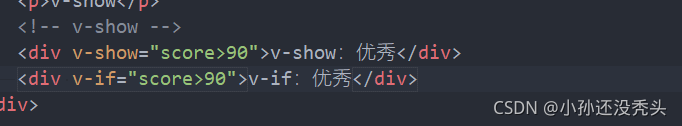
<!-- v-show --> <div v-show="score>90">v-show:优秀</div> new Vue({ el: '#app', data() { return { score:78 }; } })?结果展示:
再把分数改为小于90
分析:这里大家可能觉得v-if和v-show是一样的,但是其实他们是有区别的
我们加一行v-if在进行测试?
当大于90时都显示
当小于90时
可以看到v-show只是隐藏了,而v-if是完全消失了
例三:v-for? ?遍历?
<!-- v-for --> <select> <option v-for="h in hobby" :value="h.id">{{h.name}}</option> </select> new Vue({ el: '#app', data() { return { score:78, hobby:[ {id:"1",name:"上班"}, {id:"2",name:"摸鱼"}, {id:"3",name:"摸虾"} ] }; } })?结果展示:
做回显
<!-- v-for --> <select v-model="hobbySelected"> <option v-for="h in hobby" :value="h.id">{{h.name}}</option> </select> <input v-model="hobbySelected" /> new Vue({ el: '#app', data() { return { score:78, hobby:[ {id:"1",name:"上班"}, {id:"2",name:"摸鱼"}, {id:"3",name:"摸虾"} ], hobbySelected:3 }; } })结果展示:
把3改为2
?
?做复选框
<div v-for="h in hobby"> <input :value="h.id" type="checkbox" />{{h.name}} </div> new Vue({ el: '#app', data() { return { score:78, hobby:[ {id:"1",name:"上班"}, {id:"2",name:"摸鱼"}, {id:"3",name:"摸虾"} ], hobbySelected:3 }; } })结果展示:
?例四:触发事件
<!-- 触发事件 --> <button v-on:click="handle">触发事件</button> <button @click="handle">触发事件2</button> new Vue({ el: '#app', data() { return { score:78, hobby:[ {id:"1",name:"上班"}, {id:"2",name:"摸鱼"}, {id:"3",name:"摸虾"} ], hobbySelected:3 }; }, methods:{ handle(){ alert("触发事件") } } })结果展示:
点击触发事件?
点击触发事件2
两种方式都可以触发?
例五:动态参数
只有点击两次才会触发
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>动态参数</p> <button v-on:[evname]="handle">动态参数</button> </div> </body> <script type="text/javascript"> /* 绑定边界 */ new Vue({ el: '#app', data() { return { evname:'dblclick' }; }, methods:{ handle(){ alert("触发事件") } } }) </script> </html>结果展示:
三:过滤器
作用:对原始数据进行处理
1.全局过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> {{msg|all}} </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return value.substring(0,2); }); // 局部过滤器 /* 绑定边界 */ new Vue({ el: '#app', data() { return { msg:"abcdefj" }; }, methods: { handle() { alert("触发事件") } } }) </script> </html>结果展示:
2.局部过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>全局</p> {{msg|all}} <p>局部</p> {{msg|single}} </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return value.substring(0,2); }); // 局部过滤器 /* 绑定边界 */ new Vue({ el: '#app', data() { return { msg:"abcdefj" }; }, methods: { handle() { alert("触发事件"); } }, filters:{ 'single':function(val){ return val.substring(2,3); } } }) </script> </html>结果展示:
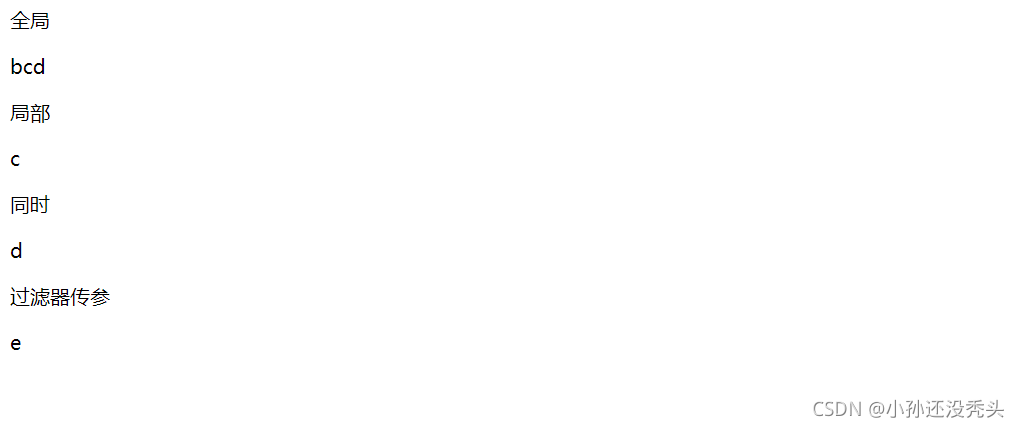
?论证是否可以同时使用全局过滤器和局部过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>全局</p> {{msg|all}} <p>局部</p> {{msg|single}} <p>同时</p> {{msg|all|single}} </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return value.substring(1,4); }); // 局部过滤器 /* 绑定边界 */ new Vue({ el: '#app', data() { return { msg:"abcdefj" }; }, methods: { handle() { alert("触发事件"); } }, filters:{ 'single':function(val){ return val.substring(2,3); } } }) </script> </html>结果展示:
?
论证过滤器传参
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>全局</p> {{msg|all}} <p>局部</p> {{msg|single}} <p>同时</p> {{msg|all|single}} <p>过滤器传参</p> {{msg|param(4,5)}} </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return value.substring(1,4); }); // 局部过滤器 /* 绑定边界 */ new Vue({ el: '#app', data() { return { msg:"abcdefj" }; }, methods: { handle() { alert("触发事件"); } }, filters:{ 'single':function(val){ return val.substring(2,3); }, 'param':function(val,start,end){ return val.substring(start,end); } } }) </script> </html>?结果展示:
四:计算属性&监听属性
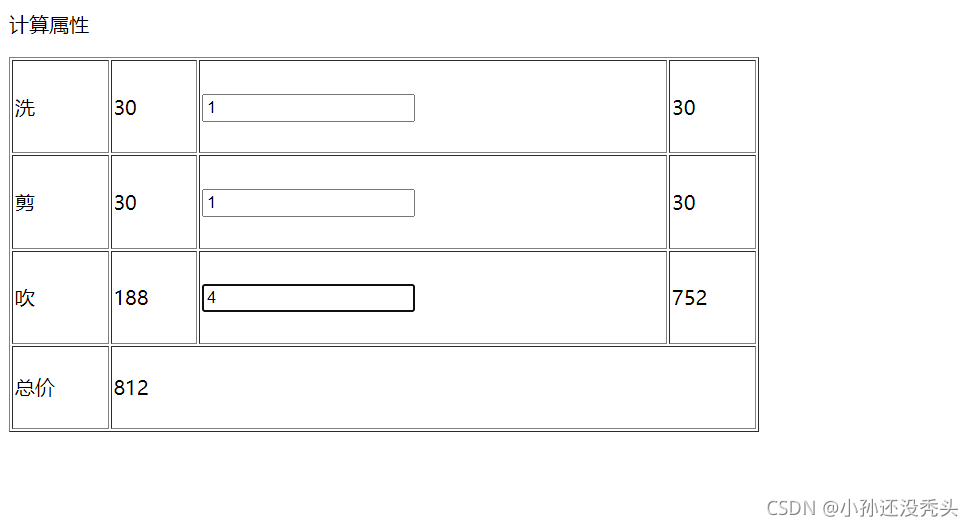
1.计算属性
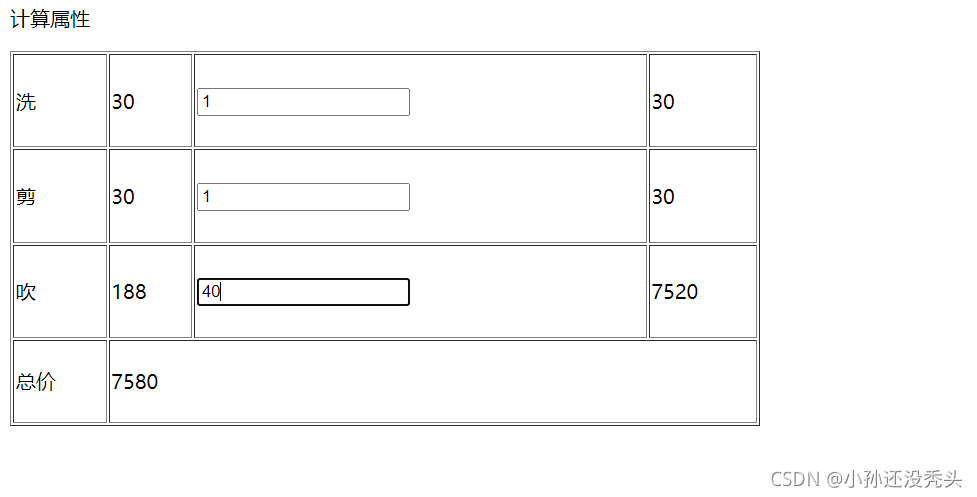
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>计算属性</p> <table border="1" style="width: 600px;height: 300px;"> <tr> <td>洗</td> <td>30</td> <td> <input v-model="xi" /> </td> <td>{{xiTotal}}</td> </tr> <tr> <td>剪</td> <td>30</td> <td> <input v-model="jian" /> </td> <td>{{jianTotal}}</td> </tr> <tr> <td>吹</td> <td>188</td> <td> <input v-model="chui" /> </td> <td>{{chuiTotal}}</td> </tr> <tr> <td>总价</td> <td colspan="3">{{total}}</td> </tr> </table> </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return value.substring(1,4); }); // 局部过滤器 /* 绑定边界 */ new Vue({ el: '#app', data() { return { xi:1, jian:1, chui:1 }; }, methods: { handle() { alert("触发事件"); } }, computed:{ xiTotal(){ return this.xi*30; }, jianTotal(){ return this.jian*30; }, chuiTotal(){ return this.chui*188; }, total(){ return this.xiTotal+this.jianTotal+this.chuiTotal; } } }) </script> </html>结果展示:
修改其中一个的变量
2.监听属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <p>计算属性</p> <table border="1" style="width: 600px;height: 300px;"> <tr> <td>洗</td> <td>30</td> <td> <input v-model="xi" /> </td> <td>{{xiTotal}}</td> </tr> <tr> <td>剪</td> <td>30</td> <td> <input v-model="jian" /> </td> <td>{{jianTotal}}</td> </tr> <tr> <td>吹</td> <td>188</td> <td> <input v-model="chui" /> </td> <td>{{chuiTotal}}</td> </tr> <tr> <td>总价</td> <td colspan="3">{{total}}</td> </tr> </table> <p>监听属性</p> 千米:<input v-model="km"/> 米:<input v-model="m"/> </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return value.substring(1,4); }); // 局部过滤器 /* 绑定边界 */ new Vue({ el: '#app', data() { return { xi:1, jian:1, chui:1, km:2, m:2000 }; }, methods: { handle() { alert("触发事件"); } }, computed:{ xiTotal(){ return this.xi*30; }, jianTotal(){ return this.jian*30; }, chuiTotal(){ return this.chui*188; }, total(){ return this.xiTotal+this.jianTotal+this.chuiTotal; } }, watch:{ // m m: function(v){ this.km= parseInt(v)/1000; }, // km km: function(v){ this.m= parseInt(v)*1000; } } }) </script> </html>结果展示:
将千米改为20
?