数据类型
一、数据类型简介
1、变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
ar age = 10; // 这是一个数字型
var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字
var x = "xl"; // x 为字符串
二、简单数据类型
JS 把数据类型分为两类:
简单数据类型(Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
1、简单数据类型

2、数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
1、数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
在JS中八进制前面加0,十六进制前面加 0x
2、数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
-
最大值:
Number.MAX_VALUE,这个值为:
-
最小值:
Number.MIN_VALUE,这个值为:
3、数字型三个特殊值
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN
Infinity,代表无穷大,大于任何数值-Infinity,代表无穷小,小于任何数值NaN,Not a number,代表一个非数值
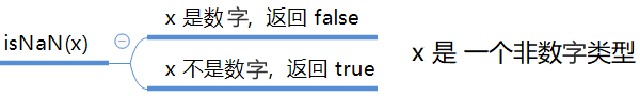
4、isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false

v<script>
var age = 18;
var myAge = isNaN(age);
console.log(myAge);//false,18不是一个非数字
var myName = 'xl';
var myNames = isNaN(myName);
console.log(myNames);//true,xl是一个非数字
</script>
输出结果如下:

3、字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我在学习; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
1、字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
<script>
var strMsg = '我是"努力的"小熊'; // 可以用''包含""
var strMsg2 = "我是'努力的'小熊"; // 也可以用"" 包含''
// 常见错误
var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
</script>
2、字符串转义符
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline的意思 |
| \ | 斜杆\ |
| ’ | 单引号 |
| " | 双引号 |
| \t | tab缩进 |
| \b | 空格,b是blank的意思 |
3、字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是努力的小熊!";
alert(strMsg.length); // 显示 8
显示如下:

4、字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
5、字符串加强拼接
console.log('小熊' + 18); // 只要有字符就会相连
var age = 18;
// console.log('小熊age岁啦'); // 错误
console.log('小熊' + age); // 小熊18
console.log('小熊' + age + '岁啦'); // 小熊18岁啦
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
4、布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
结果为:

5、Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
有以下几种情况:
<script>
var xl;
console.log(xl); // undefined
console.log('你好' + xl); // 你好undefined
console.log(66 + xl); // NaN
console.log(true + xl); // NaN
</script>
输出的结果分别为:

一个声明变量给 null 值,里面存的值为空
如下所示:
<script>
var xl=null;
console.log(xl); // null
console.log('你好' + xl); // 你好null
console.log(66 + xl); // 66
console.log(true + xl); // 1
</script>
结果为:

三、获取变量数据类型
1、 获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num)
结果为:

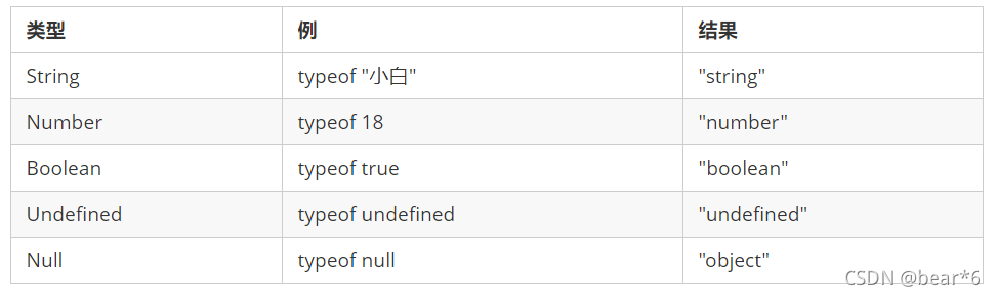
总结了几个不同类型的返回值如下所示:
 代码实例如下:
代码实例如下:
<script>
console.log( typeof('小白') );//string
console.log( typeof(18) );//number
console.log( typeof(true) );//boblean
console.log( typeof(undefined) );//undefined
console.log( typeof(null) );//object
</script>
打印的结果为:

2.字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
数字字面量:8, 9, 10
字符串字面量:‘小熊’, “前端”
布尔字面量:true,false等
四、数据类型转换
数据类型转换通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
1、 转换为字符串
| 方式 | 说明 |
|---|---|
| toString() | 转成字符串 |
| String()强制转换 | 转成字符串 |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 |
例如:
<script>
//1.toString()
var num1 = 18;
var str1 = num1.toString();
console.log(str1);
console.log(typeof(str1));
//2.String()
var num2 = 19;
str2 = String(num2);
console.log(str2);
console.log(typeof(str2));
//3.拼接字符串
var num3 = 20;
var str3 = console.log(num3 + '');
</script>
打印的结果为:

- toString() 和 String() 使用方式不一样。
- 第三种加号拼接字符串转换方式,也称之为隐式转换。
2、转换为数字型
| 方式 | 说明 |
|---|---|
| parsetInt(string)函数 | 将string类型转成整数数值型 |
| parsetFlost(string)函数 | 将string转换成浮点数数值型 |
| Number()强制转换函数 | 将string转换为数值型 |
| js隐式转换(- * /) | 利用算数运算隐式转换为数值型 |
例如:
<script>
//1.parsetInt()
var str1 = '18';
var num1 = parseInt(str1);
console.log(typeof(num1));
console.log(num1);
//2.parseFloat()
var str2 = '18.23';
var num2 = parseFloat(str2);
console.log(typeof(num2));
console.log(num2);
//3.Number强制转换函数
var str3 = '18';
var num3 = Number(str3);
console.log(typeof(num3));
console.log(num3);
//4.隐式转换
var str4 = '18';
var num4 = '18'-0;
console.log(typeof(num4));
console.log(num4);
</script>
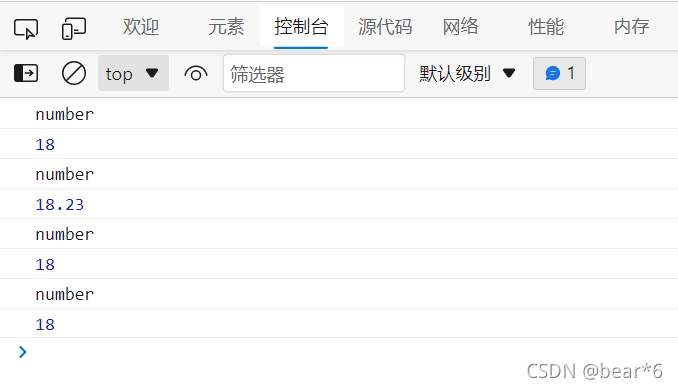
打印结果为:

3、转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
<script>
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
</script>
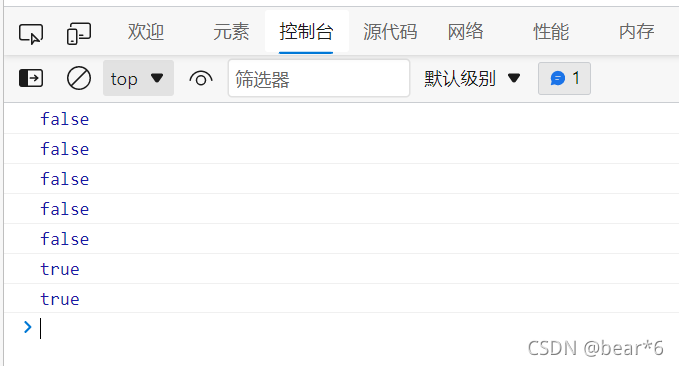
打印的结果为:

4、简单的加法器案例
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
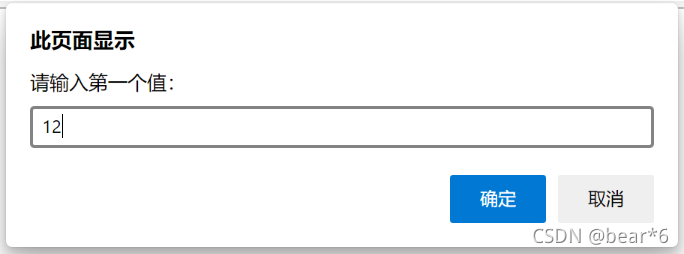
var num1 = prompt('请输入第一个值:');
var num2 = prompt('请输入第二个值:');
var sum = parseFloat(num1) + parseFloat(num2);
alert('他们的和是:'+ sum);
</script>
</body>
</html>
输入样例:num1 = 12

num2 = 13

输出结果为:25