什么是vuex

他是一个插件
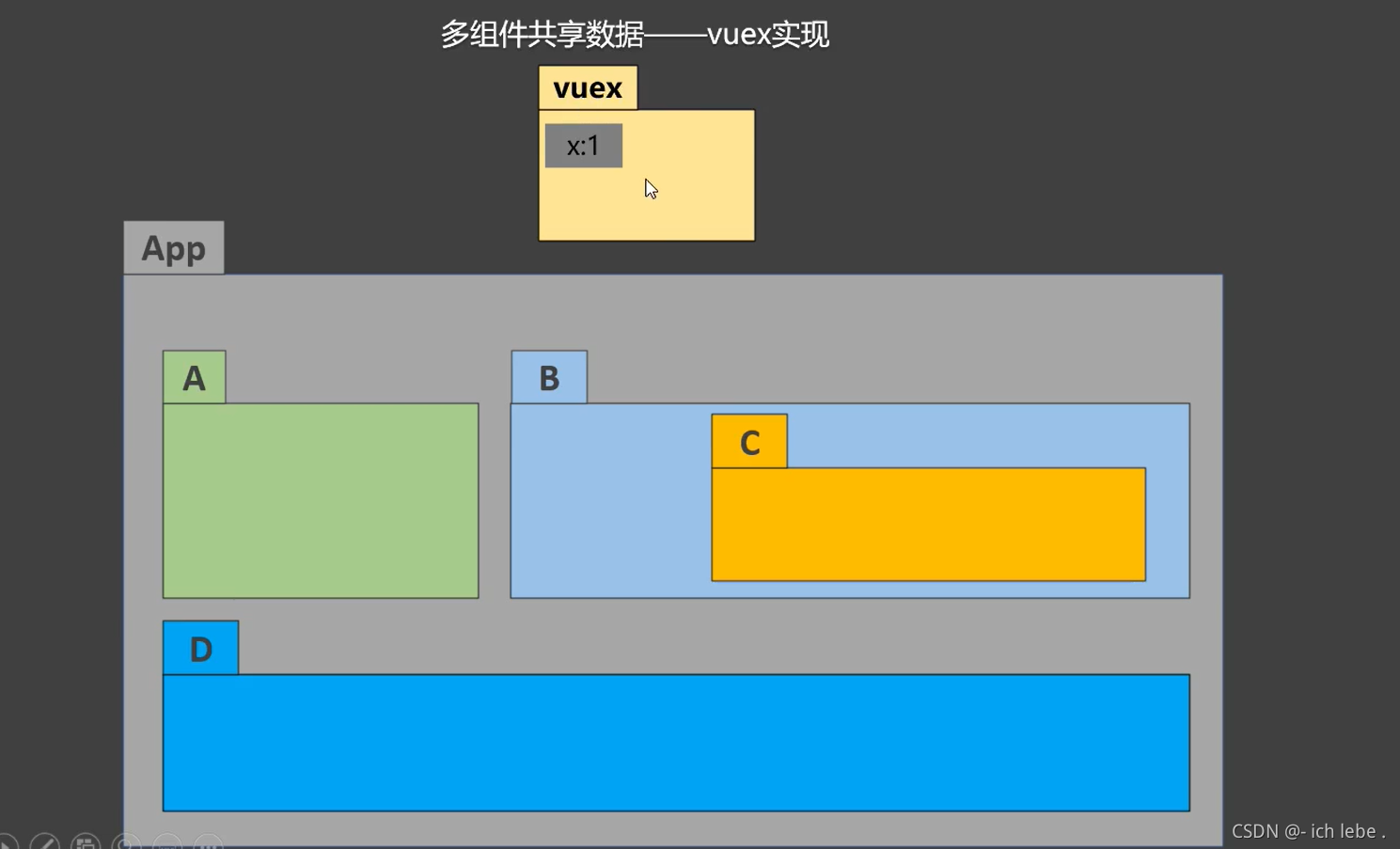
多组件共享数据
一个组件A里面的数据,有n多个组件需要用这个数据,那么可以用事件总线进行实现这个功能,但是这些n多个组件都要一个组件里面的数据,事件总线是可以实现,但是不好实现。
vuex
这个就是一个共享区域,将共享的数据放到这个区域,以后哪个组件想要获取这些数据,或者修改数据,直接从这个区域拿就可以了。


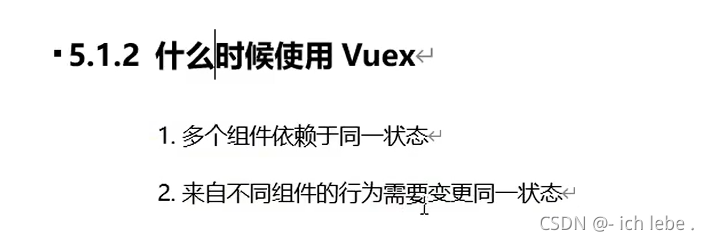
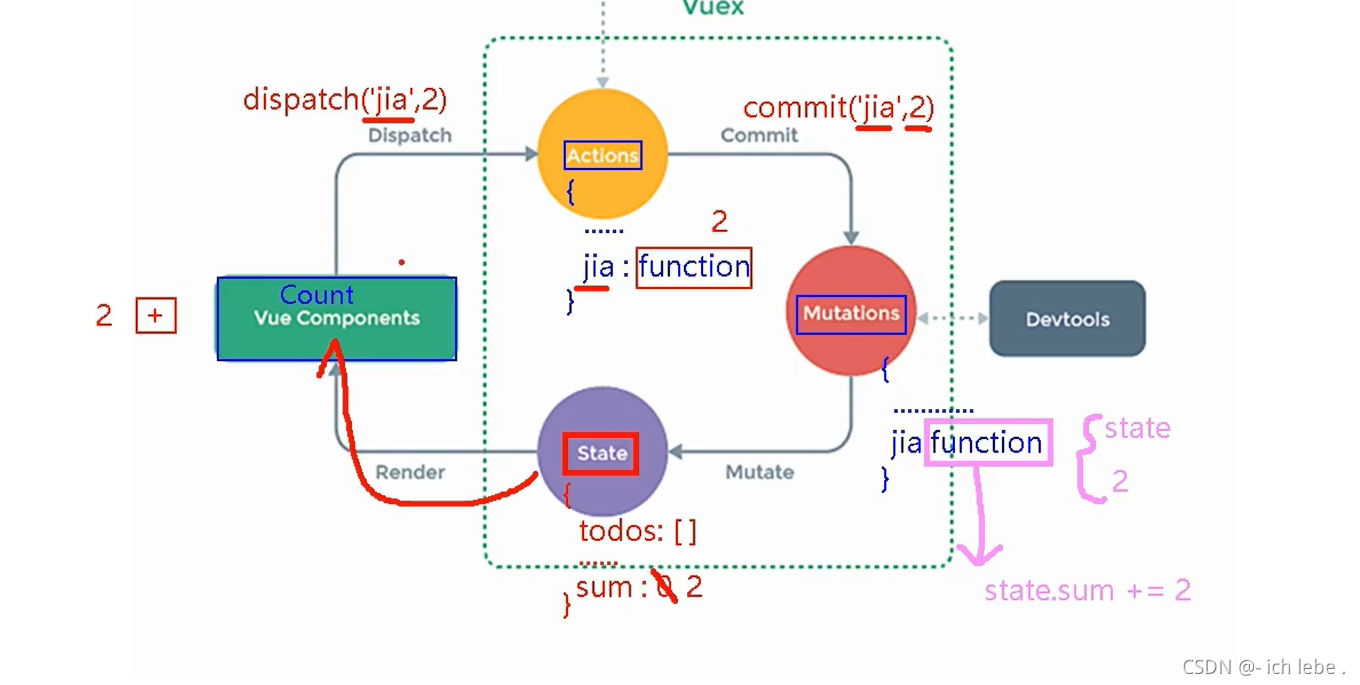
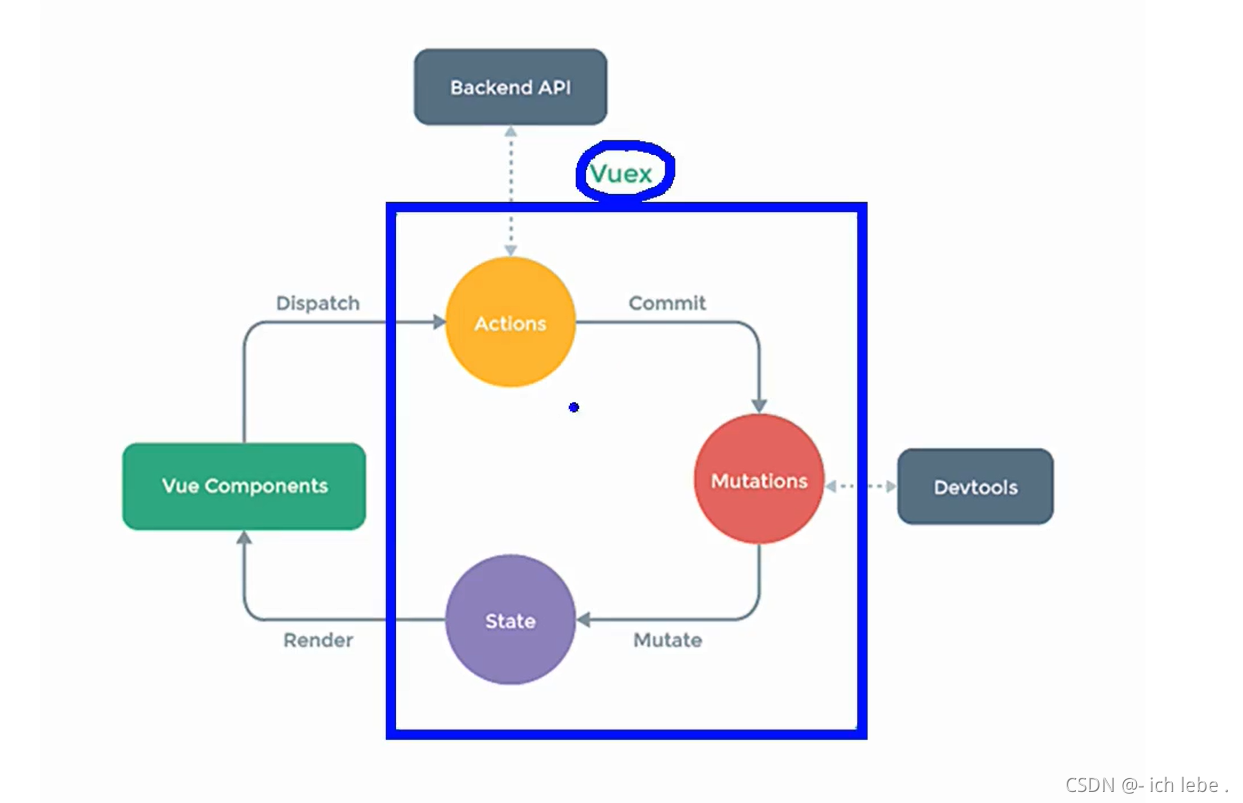
vuex 工作原理


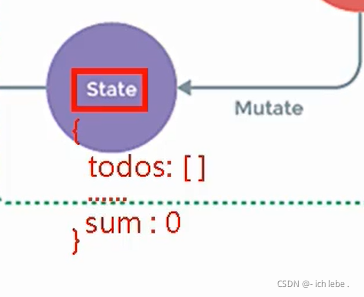
state
这个就是存放数据的,可以保存很多的数据

搭建vuex 环境
1 安装

2 这个是一个插件,现在使用插件
因为管理vuex的是store仓库,这个仓库管理

所以我们需要创建 actions mutations state 3个的对象,并且创建store对象,store对象要使用那3个对象,代码的写法是(按照这个逻辑写就行,要和我写的框架一样)

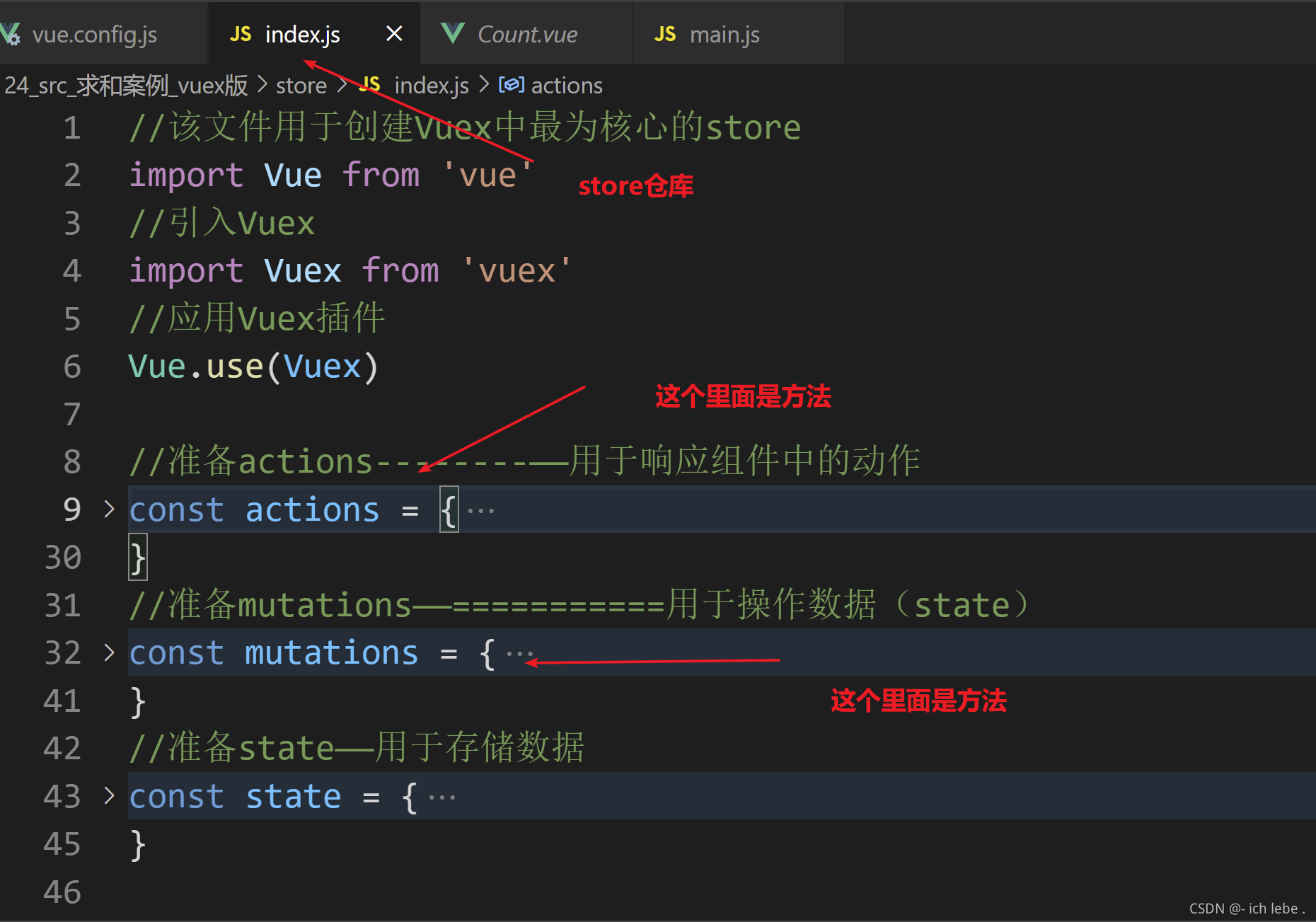
index .js 里面的代码是
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions--------——用于响应组件中的动作
//对象里面的东西改为自己的
const actions = {
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//准备mutations——===========用于操作数据(state)
//对象里面的东西改为自己的
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
}
}
//准备state——用于存储数据
//对象里面的东西改为自己的
const state = {
sum:0 //当前的和
}
//创建并暴露store
// key value 相同,用简写
export default new Vuex.Store({
actions,
mutations,
state,
})
创建完成上面的东西,在main.js里面引入这个index.js

以上代码完成之后,vm身上就有store 这个仓库了。
3 总结
vuex 就是一个插件,里面有一个store仓库,学习vuex最主要的就是学习这个store仓库
我们自己写index.js。里面就是插件store仓库,之后将多个组件都需要使用的变量放到这个store里面,之后在组件里面进行使用这个store仓库,那么组件里面是如何进行使用呢?
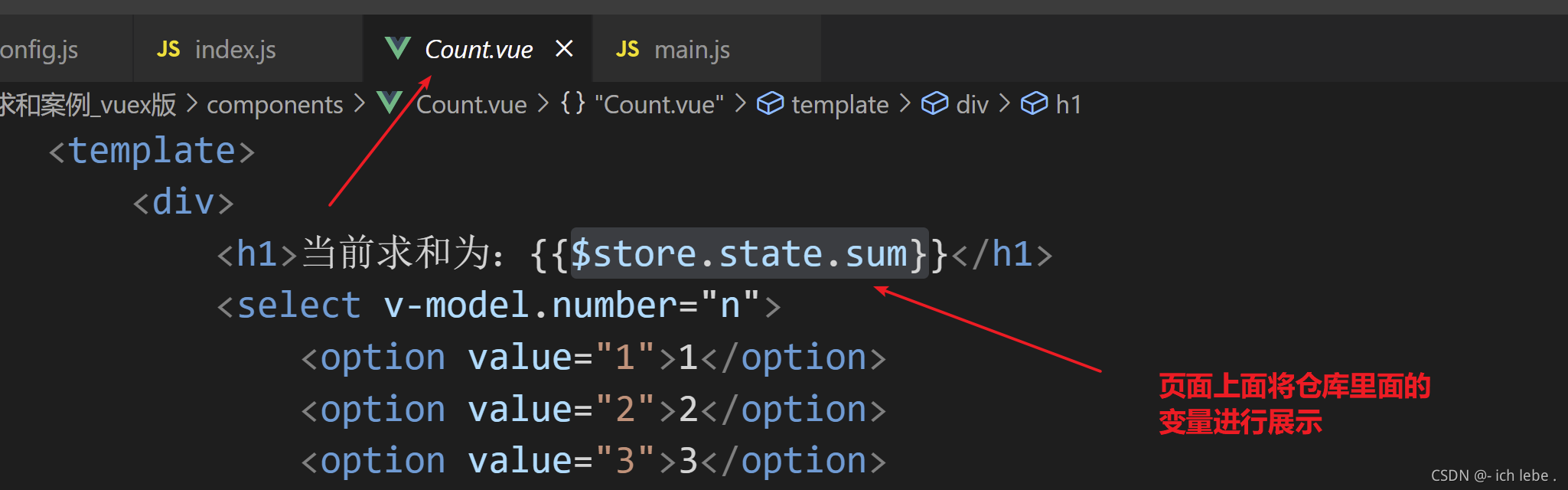
写法是这样:


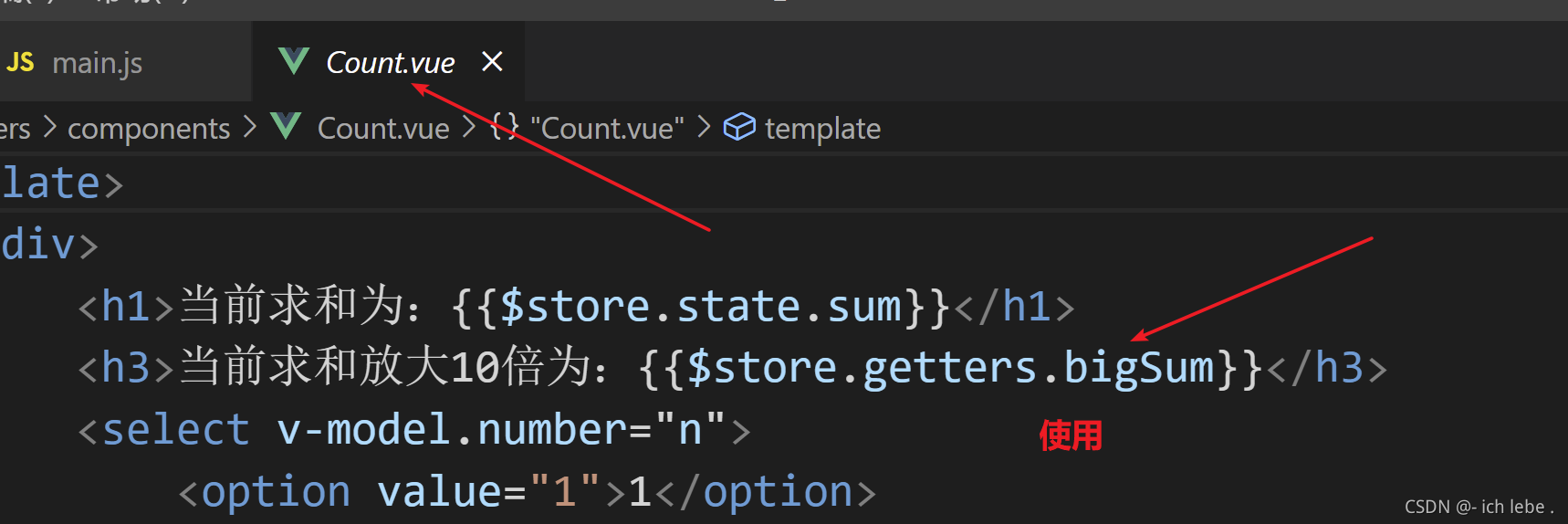
这个是组件里面的代码

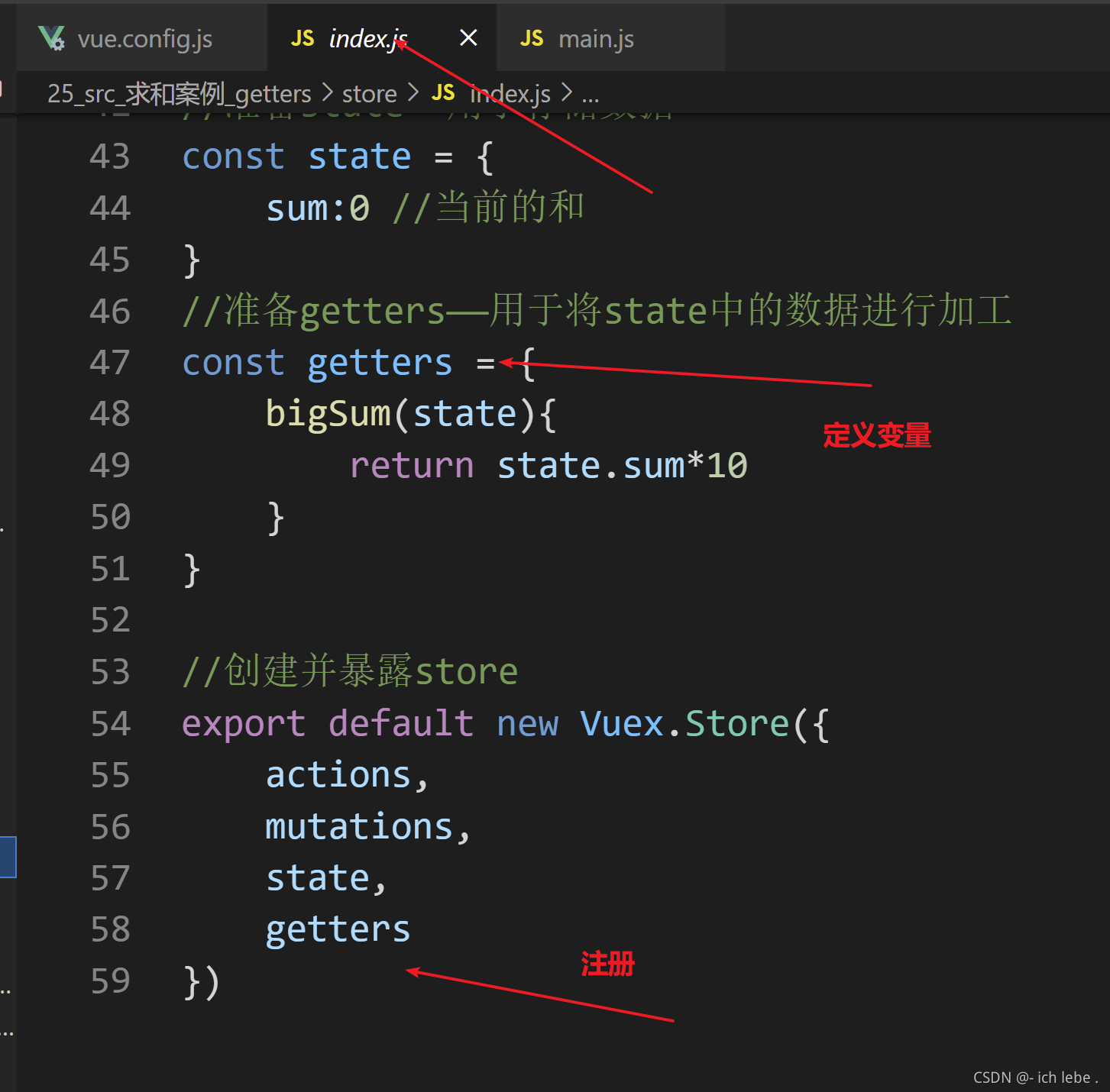
4 变量需要经过一定的操作 getters
就是vuex里面的变量,需要一定的复杂的操作 给用户使用,如何写