1.下载iscroll
下载地址:iscroll-probe.js
2.封装组件
在vue里面使用iscroll需要封装一个iscroll滚动组价
-
创建ScollView.vue
目录结构如下图:

-
导入iscroll

-
<template>结构采用iscroll官网推荐的的三层解构
<template>
<!-- ref用以获取wrapper的dom元素 -->
<div id="wrapper" ref='wrapper'>
<!-- 由于内部的内容不确定,所以放一个插槽在这,谁要使用iscroll再添加进来 -->
<slot></slot>
</div>
</template>
4.由于生命周期方法mounted是可以最快拿到页面渲染的元素的方法,所以在 ScrollView组件的mounted()里面进行注册
mounted(){
this.iscroll = new IScroll(this.$refs.wrapper,{
mouseWheel: true,
scrollbars: true,
// 解决拖拽卡顿问题
scrollX: false,
scrollY: true,
disablePointer: true,
disableTouch: false,
disableMouse: true
})
//由于我项目的内容是从网络上加载的资源,所以需要即使刷新更新iscroll,可以通过MutationObserver来监听页面节点变化(感兴趣的可以搜索MutationObserver)
// 创建一个观察者的对象
/*
MutationObserver只要监听到指定内容发生变化,就会执行回调函数
mutationList:发生变化的数组
observer:观察者的对象
*/
var observer = new MutationObserver((mutationList, observer)=>{
this.iscroll.refresh()
})
// 2.告诉观察者对象观察什么内容
const config = {
childList: true, // 观察目标子节点的变化,添加或者删除
subtree: true, // 默认为 false,设置为 true 可以观察后代节点
attributeFilter: ['height', 'offsetHeight'] // 观察特定属性
}
// 3.告诉观察者对象需要观察谁,观察什么内容
/**
* 参数1:告诉观察者对象需要观察谁
* 参数2:告诉观察者对象观察什么内容
*/
observer.observe(this.$refs.wrapper, config)
}
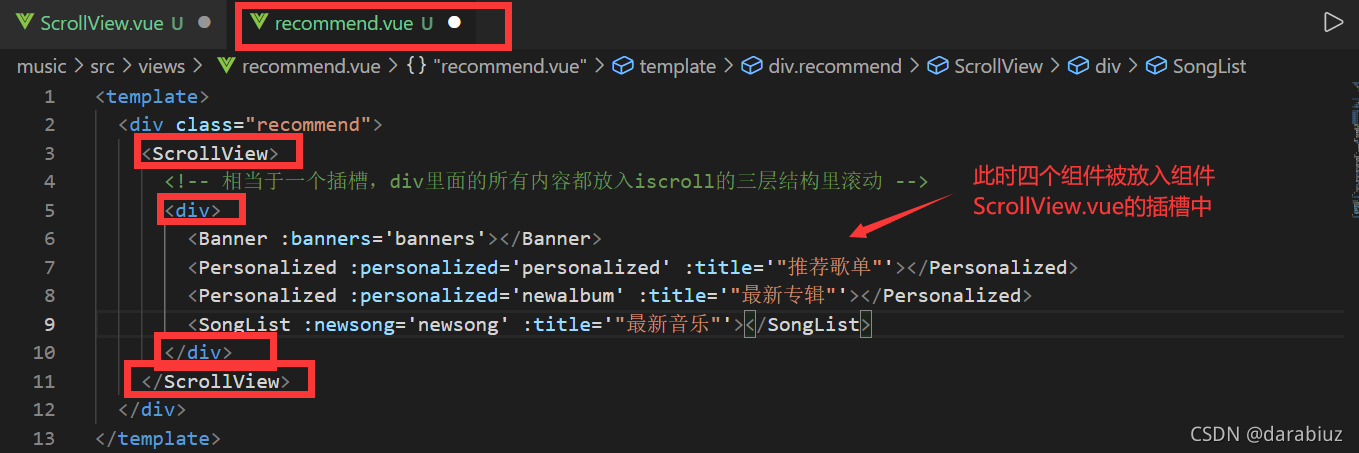
- 回到需要使用iscroll的界面,我这里是recommend.vue
-
导入ScrollView组件

-
注册ScrollView组件

-
使用ScrollView组件

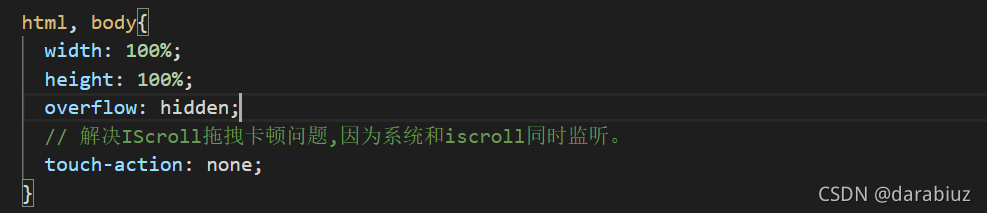
3.关掉系统默认滚动设置,防止和iscroll冲突

4.iscroll配置
由于iscroll可滚动的条件是:需要滚动的区域高度<页面内容高度
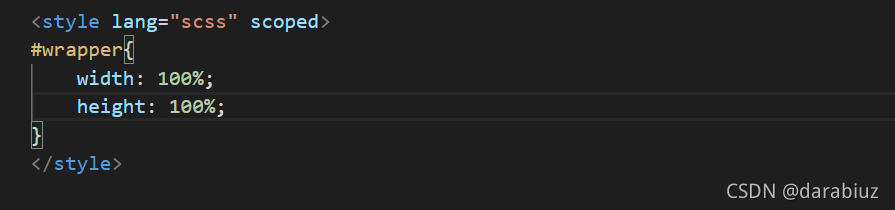
所以我们需要设置ScrollView组件的父元素recommend.vue的位置固定,并设置ScrollView组件的height为100%


ok,可以滚动啦!