ǰ��
- ǰ����Ҫʹ��HTML��CSS��JavaScript�������������п�����
- ǰ����Ҫ����ҳ�����ݵij���,ҳ��Ч��������,�Լ����ֽ���Ч����ʵ�֡�
ǰ�������IJ�ֹ����ҳ
��������ǰ�˼����ķ�չ,���ֿ�ƽ̨������ӿ��,��ǰ�˵ij����Ѿ��Dz��ɱ����ˡ����Dz�����д��ҳ,Ҳ������nodejs������˳���,����������һЩ��ƽ̨����ȥ�����ֻ��ϵ�APP�Լ���С����ȵ�
�ܶ���֮,�����ܿ�����һ�н�Ϊǰ��,ǰ���ܹ�����������ԶԶ��ֹ������ҳ��һ���ҳ��������,ͼƬ,��Ƶ,��Ƶ,�����ӵ���ɡ�
����������ں�:Trident,Gecko,Webkit ,Presto��Blink :
| �ں� | ����� | ��ע |
|---|---|---|
| Trident | IE��Maxthon(����)����Ѷ ��Theworld����֮����360����� | |
| Gecko | Mozilla��Firefox | ��Դ��Ŀ |
| Webkit | Safari��Chrome | ��Դ��Ŀ |
| Presto | Opera | Presto����Opera Software������������Ű�����,��Ҳ�������Ϲ��ϵ���Ⱦ�ٶ��������档 |
| Blink | ��Google��Opera Software����������������� |
HTML
- ȫ��Hyper Text Markup Language��Ƴ��ı�������ԡ�
- HTML�ĹǼܽṹ���ĸ���ǩ���
- html��ǩ����ҳ������
- head��ǩ����ҳ��ͷ��
- body��ǩ����ҳ������
- title��ǩ����ҳ�ı���
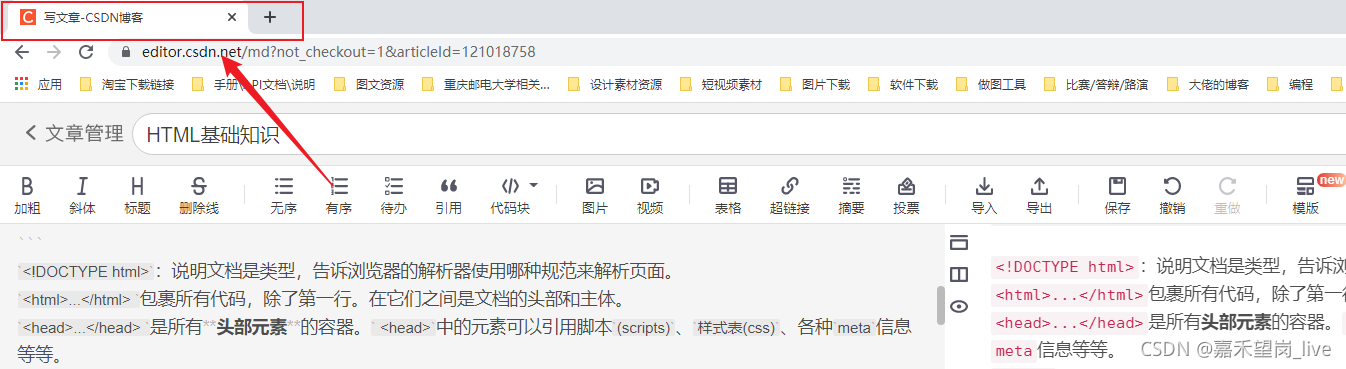
HTML�Ļ���ģ��
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>:˵���ĵ�������,����������Ľ�����ʹ�����ֹ淶������ҳ�档
<html>...</html>�������д���,���˵�һ�С�������֮�����ĵ���ͷ�������塣
<head>...</head>������ͷ��Ԫ����������<head>�е�Ԫ�ؿ������ýű�(scripts)����ʽ��(css)������meta��Ϣ�ȵȡ�
<meta>������һЩ������Ԫ��Ϣ,��Щ���ݲ�����ҳ������ʾ,���ᱻ��������������翪�����ߡ����ߡ���ҳ�ؼ��֡���ҳ������ҳ�涨ʱˢ�¼���ת��һЩ������
ע��:<meta>��ǩû�н�����ǩ
<title>...</title>��ҳ������

<link>�������ĵ����ⲿ��Դ����ϵ,��õľ�������css�ļ���
ע��:link��ǩû�н�����ǩ
<body>...</body>�����ĵ�������,<body>��</body>��ǩ֮����ı���Ҫ�����������ʾ��ҳ������,�������html��ǩд������
HTML������ǩ
HTML��ǩ�Ĺ���
<��ʼ��ǩ>����</��β��ǩ>
- ��ǩ��
<��>��/����Ӣ�ĵ��ʻ�����ĸ���,��<>������Ӣ�ĵ��ʻ�����ĸ������ǩ�� - �����ı�ǩ�����������,���dz�֮Ϊ
˫��ǩ,ǰ���ֽ�����ʼ��ǩ,�ֽ���������ǩ,���������ְ�����Ϊ���� - �����ı�ǩ��һ�������,��ô��֮Ϊ
����ǩ,����������,һ�����ڲ���д������
HTML��ǩ������
��ʼ��ǩ��������ǩ�п�����һЩ����,ͨ��=ָ������ֵ
<��ʼ��ǩ ������="����ֵ"></��β��ǩ>
<����ǩ ������=������ֵ��>
HTML��ǩ�Ĺ�ϵ
- ���ӹ�ϵ
<body>
<h1>����һ������</h1>
</body>
- �ֵܹ�ϵ
<h1>����һ������</h1>
<p>���Ƕ���</p>
HTML��ǩ������
| ��ǩ�� | ���� |
|---|---|
| <div></div> | �鼶��ǩ,����CSS������Ͻ�����ҳ���� |
| <h1>�C<h6> | �������,<h1>Ϊһ������,<h2>Ϊ��������,�Դ�����,<h1>Ϊ���ı���,<h6>Ϊ��С���� |
| <p></p> | �������,���ڰ���һ������ |
| <span></span> | ����Ԫ��,Ϊ���������ֵ���������ʽ�� |
| <a></a> | �����ӱ�ǩ |
| <img> | ����ͼƬ |
| <ul></ul> | ���������б� |
| <ol></ol> | ���������б� |
| <li></li> | �����б�����Ŀ |
| <br> | ���� |
| <hr> | ����ˮƽ�� |
| <select></select> | ������ѡ���ѡ�˵� |
| <option></option> | ���������б�������һ��ѡ��,λ��selectԪ���ڲ� |
| <video></video> | ������Ƶ����,֧�ֵĸ�ʽ��MP4,Ogg�� |
| <audio></audio> | ����һ����Ƶ,֧�ֵ����ָ�ʽΪMP3,WAV,Ogg |
| ������������ | ����ֵ | ��ע |
|---|---|---|
| href | �涨����ָ���ҳ��� url�� | (url:��Դ��ַ,ָҪ���ӵ�����ҳ�����ļ��ĵ�ַ) |
| title | ����ָ��ָ������ʱ����ʾ����ʾ��Ϣ | |
| target | �涨�ںδ��������ĵ��� | _blank:���´��ڴ�,_self:��ͬһ�������д�,_parent:����һ�������д�, _top:������������������д�) |
| img������ | ����ֵ | ��ע |
|---|---|---|
| src | ͼƬ·�� | �����Ǿ��Ի������·�� |
| alt | �滻�ı� | ��ͼƬ����ʧ��ʱ,�Ż���ʾalt���ı�,ͼƬ���سɹ�ʱ,������ʾalt���ı� |
| title | ��ʾ�ı� | �������ͣ��ͼƬ��ʱ,�Ż���ʾ���ı� |
| width��height | ͼƬ���� | ���ֻ���������е�һ��,��һ�����Զ��ȱ���������,��ʱͼƬ������Ρ����ͬʱ����,��ʱͼƬ���ܱ��� |
| video������ | ����ֵ | ��ע |
|---|---|---|
| src | ��Ƶ·�� | ������ԡ�����·�� |
| controls | ��ʾ���ŵĿؼ� | |
| autoplay | �Զ����� | chrome����Ҫmutedʵ�־������� |
| loop | ѭ������ |
| audio������ | ����ֵ | ��ע |
|---|---|---|
| src | ��Ƶ·�� | ������ԡ�����·�� |
| controls | ��ʾ���ŵĿؼ� | |
| autoplay | �Զ����� | �����������֧�� |
| loop | ѭ������ |
HTML�ĸ���ǩ
input��ǩ
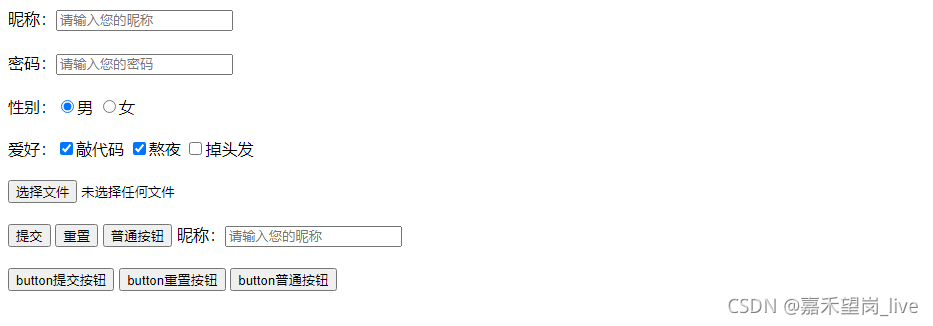
����ҳ����ʾ�ֻ��û���Ϣ�ı���Ч��,���¼ע��ҳ�档����ͨ��type����ֵ�IJ�ͬչʾ��ͬЧ��
| type����ֵ | ˵�� |
|---|---|
| text | �ı���,�������뵥���ı� |
| password | �����,������������ |
| radio | ��ѡ��,ʵ�ֶ�ѡһ,checkedָ��Ĭ��ѡ��ѡ�� |
| checkbox | ��ѡ��,ʵ�ֶ�ѡһ |
| file | �ļ�ѡ��,�����ϴ��ļ� |
| submit | �ύ��ť,�����ύ���� |
| reset | ���ð�ť,�������ñ��� |
| button | ��ͨ��ť,Ĭ������,ͨ��js���蹦�� |
| placeholder | ��������ʱ,��ʾ����������ʾ��Ϣ |

<form>
<!-- 1���ı���:text(type���Ե�Ĭ��ֵ) -->
�dz�:<input type="text" placeholder="�����������dz�"><br><br>
<!-- 2�������:password -->
����:<input type="password" placeholder="��������������"><br><br>
<!-- 3����ѡ��:radio -->
�Ա�:<input type="radio" name="sex" checked>��
<input type="radio" name="sex">Ů<br><br>
<!-- 4����ѡ��:checkbox -->
����:<input type="checkbox" checked>��
<input type="checkbox" checked>��ҹ
<input type="checkbox">��ͷ��<br><br>
<!-- 5���ļ�ѡ��:file -->
<input type="file" multiple><br><br>
<!-- ��ť -->
<!-- 1��submit:�ύ��ť -->
<input type="submit">
<!-- 2��reset:���ð�ť -->
<input type="reset">
<!-- 3��button:��ͨ��ť -->
<input type="button" value="��ͨ��ť">
�dz�:<input type="text" placeholder="�����������dz�"><br><br>
<!-- �ύ��ť -->
<button type="submit">button�ύ��ť</button>
<!-- ���ð�ť -->
<button type="reset">button���ð�ť</button>
<!-- ��ͨ��ť -->
<button type="button">button��ͨ��ť</button>
</form>
button��ǩ
����ҳ����ʾ�û�����İ�ť,ͬ��,ֻ�����������Input��type����Ϊbutton�������ǩ����button,���������Ƶ�,����˫��ǩ�������ǩ�����ڰ�����������,����ͼƬ������
select�����˵�
����ҳ���ṩ���ѡ����������˵������ؼ�,��select��ǩ��option��ǩ��ɡ�selected���Ա�ʾ�����˵���Ĭ��ѡ��
<!-- �����˵� -->
<!-- select:��ʾ�����˵������� -->
<!-- option:��ʾ�����˵���ÿһ�� -->
���ڳ���:<select>
<option>�Ϻ�</option>
<option selected>����</option>
<option>����</option>
<option>����</option>
</select>
textarea��ǩ
����ҳ���ṩ����������ı��������ؼ� cols�涨���ı����ڿɼ�����,rows�涨���ı����ڿɼ�����
label��ǩ
������������������ǩ�Ĺ�ϵ,�ں���Ŀ����лᾭ���õ���������ʹ�÷�������:
- ʹ�÷���1
- ʹ��label��ǩ������(��:�ı�)��������
- �ڱ�����ǩ������id����
- ��label��ǩ��for���������ö�Ӧ��id����ֵʹ�÷���
- ʹ�÷���2
- ֱ��ʹ��label��ǩ������(��:�ı�)�ͱ�����ǩһ���������
- ��Ҫ��label��ǩ��for����ɾ������
HTML��ʽ��
�ı���ʽ����ǩ
| ��ǩ | ���� | ���� |
|---|---|---|
| <b> | ��������ı� | ���� |
| <em> | ������������ | �ı� |
| <i> | ����б���� | �ı� |
| <small> | ����С���� | �ı� |
| <strong> | ����������� | �ı� |
| <sub> | �����±��� | �ı��ı� |
| <sup> | �����ϱ��� | �ı��ı� |
| <ins> | ��������� | ���� |
| <del> | ����ɾ���� |
- HTML ������������ ��ǩ
| ��ǩ | ���� |
|---|---|
| <code> | ������������ |
| <kbd> | ��������� |
| <samp> | ���������������� |
| <var> | ������� |
| <pre> | ����Ԥ��ʽ�ı� |
- HTML ����, ����, ����ǩ����
| ��ǩ | ���� |
|---|---|
| <abbr> | ������д |
| <address> | �����ַ |
| <bdo> | �������ַ��� |
| <blockquote> | ���峤������ |
| <q> | ����̵������� |
| <cite> | �������á���֤ |
| <dfn> | ����һ��������Ŀ |
���廯��ǩ
��HTML5�°汾��,�Ƴ���һЩ������IJ��ֱ�ǩ��������ʹ��
| ��ǩ�� | ���� |
|---|---|
| header | ��ҳͷ�� |
| nav | ��ҳ���� |
| aside | ����� |
| main | Ԫ���е����ݶ����ĵ���˵Ӧ����Ψһ�ġ������������������Ȩ��Ϣ��վ���־���������� |
| section | ���� |
| article | ���� |
| footer | ҳβ |

���ϱ�ǩ��ʾ�ص��divһ��,���DZ�div���˲�ͬ������,���廯ʹ��ҳ�ṹ��������/ʹ�ø��ٵ�js��css,����������SEO�����Ż���
�ַ�ʵ��
�ո�ϲ�����,�����html������ͬʱ���г��ֶ���ո��С�������,���������ֻ�������һ���ո�
�����ַ�ʵ��,ǰ�ڽ���Ϊ�˽⼴�ɡ�
| ��ʾ��� | ���� | ʵ������ | ʵ���� |
|---|---|---|---|
| �ո� | |   | |
| < | С�ں� | < | < |
| > | ���ں� | > | > |
| & | �ͺ� | & | & |
| " | ���� | " | " |
| �� | Ʋ�� | ' | (IE��֧��)' |
| ¢ | ��(cent) | ¢ | ¢ |
| �� | ��(pound) | £ | £ |
| �� | Ԫ(yen) | ¥ | ¥ |
| � | ŷԪ(euro) | € | € |
| �� | С�� | § | § |
| ? | ��Ȩ(copyright) | © | © |
| ? | ע���̱� | ® | ® |
| \? | �̱� | ™ | ™ |
| �� | �˺� | × | × |
| �� | ���� | ÷ | ÷ |
����Ԫ�غͿ鼶Ԫ��
����Ԫ��
һ������Ԫ��ֻռ������Ӧ��ǩ�ı߿��������Ŀռ䡣ֻ�������ı�������������Ԫ�ء�
�ص�:
- ������Ԫ�ض���ͬһ��,�����Զ�����,ˮƽ������������;
- ��,�и���߾���ڱ߾�ɸı�;
- ���Ⱦ����������ֺ�ͼƬ�Ŀ���,���ɸı�;
- ����Ԫ��ֻ������
�ı�������������Ԫ���� - ����:
a��b��br��i��span��small��big��sub��sup
һ������Ԫ�ز������ÿ���,�����������е�����Ԫ�ض��������ÿ���,�滻Ԫ���Ϳ��ԡ�
�滻Ԫ��:���������Ԫ�صı�ǩ������������Ԫ�صĵľ�����ʾ���ݡ�HTML�е�img��input��textarea��select��object�����滻Ԫ��
�鼶Ԫ��
�鼶Ԫ��ռ���丸Ԫ��(����)�������ռ�,��˴�����һ�����顱��ͨ����������ڿ鼶Ԫ��ǰ������һ�С�������������Ԫ����������Ԫ����
�ص�:
- �����������Ͽ�ʼ,�����Զ�����,��ֱ������������;
- �߶ȡ��и��Լ���߾���ڱ߾�ɿ���;
- ����Ĭ������������
100%,�����趨һ������; - ����������
����Ԫ����������Ԫ���� - ����:
div��h1-h6��p��ol��ul��li