Vue实践基础整理
最近在阅读项目源码并系统学习SpringBoot+Vue的经典开发架构,但今天打开之前写的后端代码发现还是有好多已经忘记了,就决定停下脚步先将本周遇到的问题总结下来,方便以后复习查看。
1. Vue项目开启
初始化
#进入工程目录
vue init webpack 项目名
#添加相关依赖文件
npm install
#注意不同的项目可能需要不同的依赖,运行已经完成的项目只需要点击让IDE自动补全即可,会按照package-lock.json中的自动下载,当然初始化的新项目就需要自己安装了
npm install webpack -g
npm install webpack-cli -g
//其他命令这里不再一一列出
安装时注意,警告不用管就行,不要随便使用force修复
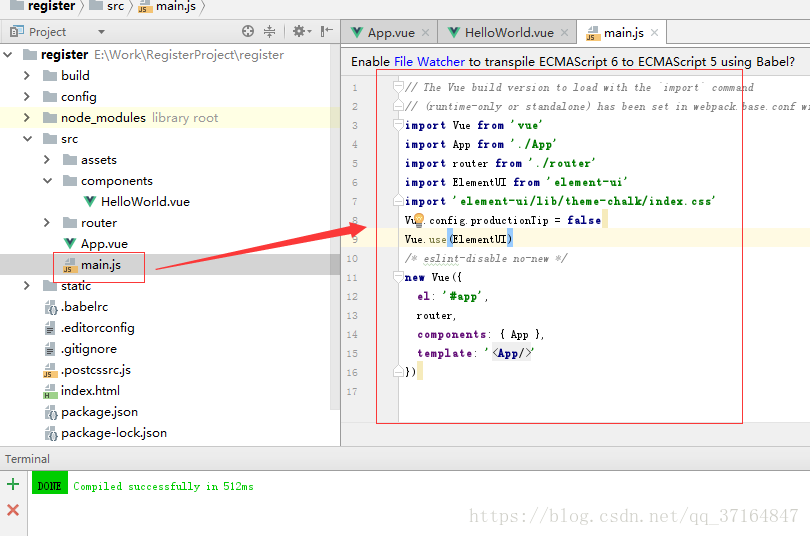
基本架构
- build–构造文件
- config–配置文件
- node_modules–依赖(与package-lock.json配套使用,相当于从其中下载,类似于maven)
- scr
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视图组件
- router:用于存放vue-router配置
- APP.vue–页面入口文件vue的根组件
- main.js–程序入口文件(入口js文件)
- package.json–里面有程序运行指令,可点击
注意在Vue中 @/… 路径通常表示的是引用src根目录上述四个部分均属于此根目录
vue文件格式
APP.vue
<template>
用于写HTML格式的前端文件
</template>
<script>
导入vue文件,或者直接new,这里本质是写js的地方
import HelloWorld from './components/HelloWorld'
export default {
//板块默认指定输出,方便其他组件引入
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
css文件位置
</style>
2. Vue整合UI框架开发
整合element-ui
- 安装
npm i element-ui -S
- 修改main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
3.使用
<template>
<div class="hello">
<h1>{{ msg }} </h1>
<h2>Essential Links </h2>
<el-button>默认按钮 </el-button>
<el-button type="primary">主要按钮 </el-button>
<el-button type="text">文字按钮 </el-button>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
运行成功!
细节
注意APP.vue中最好要使用自闭合标签来插入组件
<Login/>
vue文件中的子元素只能有一个,有两个的话需要加上
<div></div>
组件调用名称注意
-
template 中引用的自闭和标签是子组件对外的名字,加入后系统会自动import
-
HelloWorld==hello-world
3. Vue基础UI组件使用
本部分建议结合官方文档与实例学习
el-dialog使用
这是el中的对话框
触发启动对话框
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog :visible.sync="dialogVisible" width="900px">
.....可以插入内容....
</el-dialog>
注意要初始化dialogVisible
<script>
export default {
name: 'add-nodes',
data () {
return {
dialogVisible: false
}
}
}
</script>
基本使用和属性介绍
:visible.sync=属性绑定显示与隐藏//这个很重要是对话框出现与否的关键
el-form使用
表单验证
<el-form :model="nodesForm" ref="nodesForm" label-width="100px" class="demo-ruleForm">
<div class="node-model-content" style="padding-left: 0">
<div >
<el-form-item label="IP:" :prop="index + '.ip'" style="display: inline-block" :rules="[]">
<el-input style="width: 150px;" maxlength="16"></el-input>
</el-form-item>
</div>
</div>
</el-form>
中间可以加入div和el-form-item
基本使用和属性介绍
:model 整个表单填写的数据结构形式
ref:绑定后可在后面js中使用$refs
label-width宽度
class分类
子元素
<el-form-item label="IP:" :prop="index + '.ip'" style="display: inline-block" :rules="[]">
<el-input style="width: 150px;" maxlength="16"></el-input>
</el-form-item>
label:显示标签
prop:传入form的model的字段
style="display: inline-block;"
处理行内非替换元素的高宽问题:
rules:检查规则
行内非替换元素,比如duspan、a等标签,正常情况下士不能设zhi置宽高的,加上该属性之后,就可以触发让这类标签表现得如块级元素一样,可以设置宽高。
将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
4. Vue路由设置
路由中有三个基本的概念 route, routes, router
- route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
- routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
- router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
- 客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
创建简单的路由结构
1.router index.js
总结简单的路由结构
1.创建文件夹router,创建js文件index.js
import Vue from "vue";
import Router from "vue-router";
//注意在引入的过程中可能需要下载依赖
import HiWorld from "../components/HiWorld";
import AddNodes from "../components/add-nodes";
//导入组件时候会自动导包
Vue.use(Router);
const routes = [
{
path:"/home",
component: HiWorld
},
{
path: "/add-nodes",
component:AddNodes
},
path: '/',
redirect: '/home'
}
]
var router = new Router({
routes
});
export default router;
2.修改main.js文件
import Vue from 'vue'
import App from './App'
import router from "./router"
Vue.config.productionTip = false
//加入该行,并在new中加入router
Vue.use(router);
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
router,
})
3.APP.vue使用路由即可
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/add-nodes">add-nodes</router-link>
<router-view></router-view>
<!-- 或者直接输入路径跳转 -->
懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
component:resolve => require(['@/views/components/help'],resolve)
#问题
vue 项目往往会搭配 vue-router 官方路由管理器,vue-router 默认为 hash 模式,浏览器 URL 地址中会有一个 # 只要更换 vue-router 的另一个模式 history 模式即可(router内的index.js设置)
var router = new Router({
mode:'history',
routes
});
export default router;