需求:vue项目中获取html表单代码块渲染页面并填写表单,提交表单代码块

?
<template>
<div id="app">
<div id="html_id" v-html="page_html"></div>
<button @click="submit()">提交按钮</button>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
page_html:"<div> <input type=text /> <input type=text /> </div>"
}
},
onload() {
},
mounted() {
// 仅获取v-html渲染节点下的所有input标签,避免页面其它地方的input标签混入
var input_arr = document.getElementById('html_id').querySelectorAll('input')
// 循环注册input blur事件获取value值
for(let i=0;i<input_arr.length;i++) {
input_arr[i].addEventListener('blur',function(e) {
// console.log(e.target.value) // 输入框输入完成失去焦点触发,将blur事件的返回值通过setAttribute赋值input输入框value值
input_arr[i].setAttribute('value',e.target.value)
})
}
},
methods: {
submit() {
// 提交完成得到的代码块
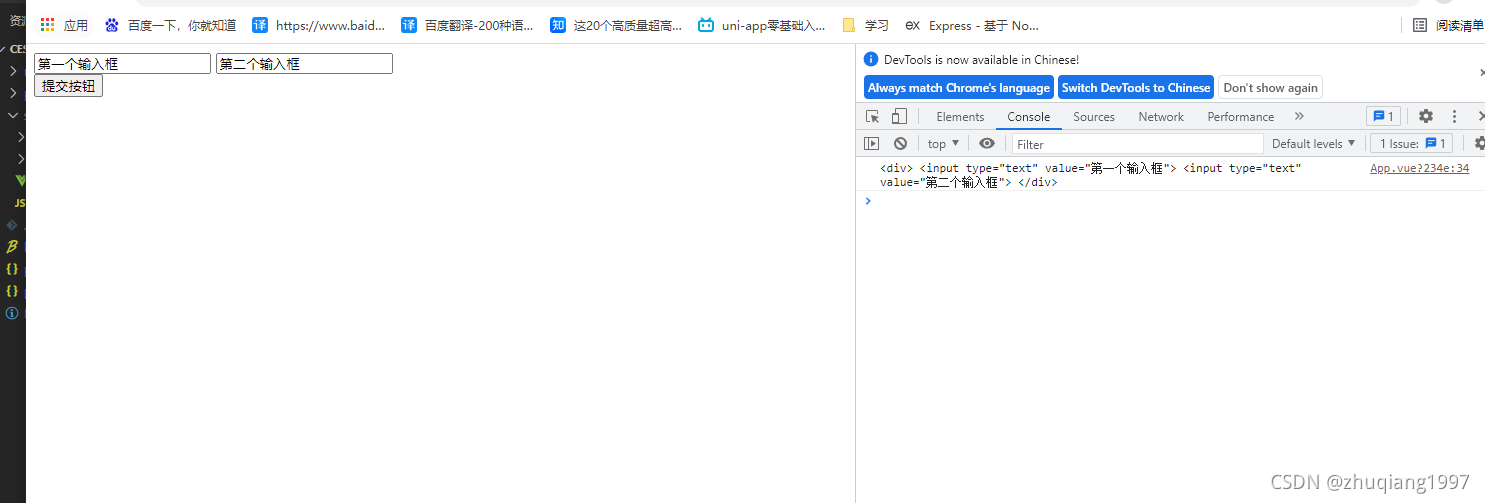
console.log(document.getElementById('html_id').innerHTML)
}
}
}
</script>
<style>
</style>