一、模板语法
Ctrl+k? ?格式化
1、插值
? ?1.1、文本
? ? ? ? ?{{msg}}
? ?1.2、 html
? ? ? ? ? 使用v-html指令用于输出html代码 ? ? ? ? ?
? ?1.3、 属性
? ? ? ? ? HTML属性中的值应使用v-bind指令
? ?1.4、 表达式
? ? ? ? ? Vue提供了完全的JavaScript表达式支持
? ? ? ? ? {{str.substr(0,6).toUpperCase()}}
? ? ? ? ? {{ number + 1 }}
? ? ? ? ? {{ ok ? 'YES' : 'NO' }}
? ? ? ? ? <li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
①、举例
所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind?
v-bind: ? ?缩写方法 ?:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
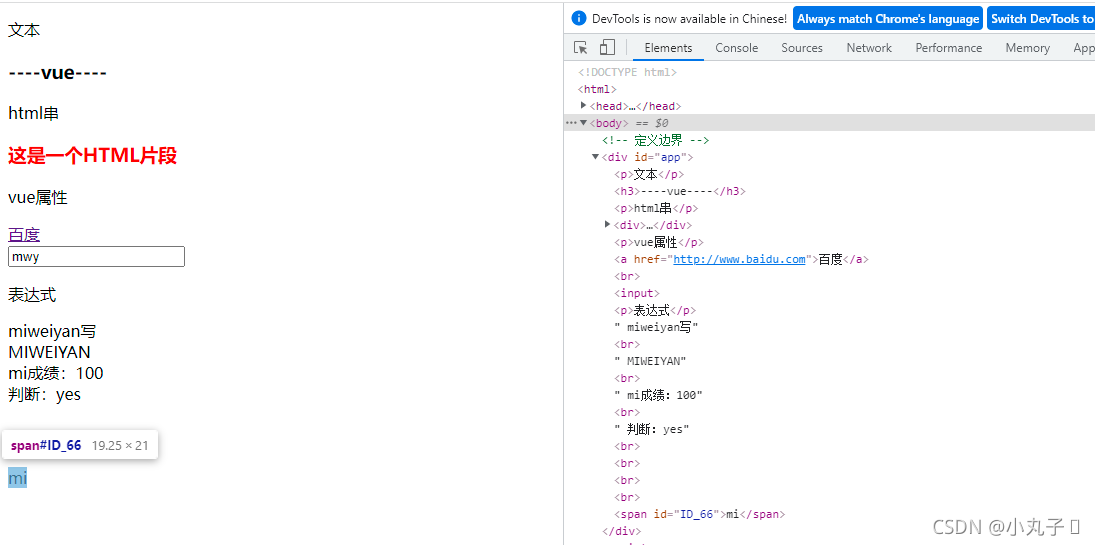
<p>文本</p>
<h3>{{msg}}</h3>
<p>html串</p>
<!-- 设置红色字体 -->
<div v-html="htmlstr"></div>
<p>vue属性</p>
<!-- 所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind
v-bind: 缩写方法 :
-->
<a v-bind:href="hrefstr">百度</a><br />
<input :value="valuestr"/>
<p>表达式</p>
<!-- 打印全部内容 -->
{{str}}<br />
<!-- 截取miweiyan,并且大写 -->
<!-- 通过这些可以体现出vue中有内置函数,并且支持运算 -->
{{str.substring(0,8).toUpperCase()}}<br />
mi成绩:{{number+12}}<br />
判断:{{ok ? 'yes':'no'}}
<span :id="'ID_'+id">mi</span>
</div>
</body>
<script type="text/javascript">
// 绑定边界 Es6的具体体现
new Vue({
el:'#app',
data() {
return {
/* 文本 */
msg:'----vue----',
/* HTML串 */
htmlstr:'<h3 style="color:red;">这是一个HTML片段</h3>',
/* vue属性 */
hrefstr:'http://www.baidu.com',
valuestr:'mwy',
/* 表达式 */
str:'miweiyan写',
number:88,
ok:true,
id:66
};
}
})
</script>
</html>②、结果运行

2、指令
? 2.1、核心指令
? ? ? ? ? (v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
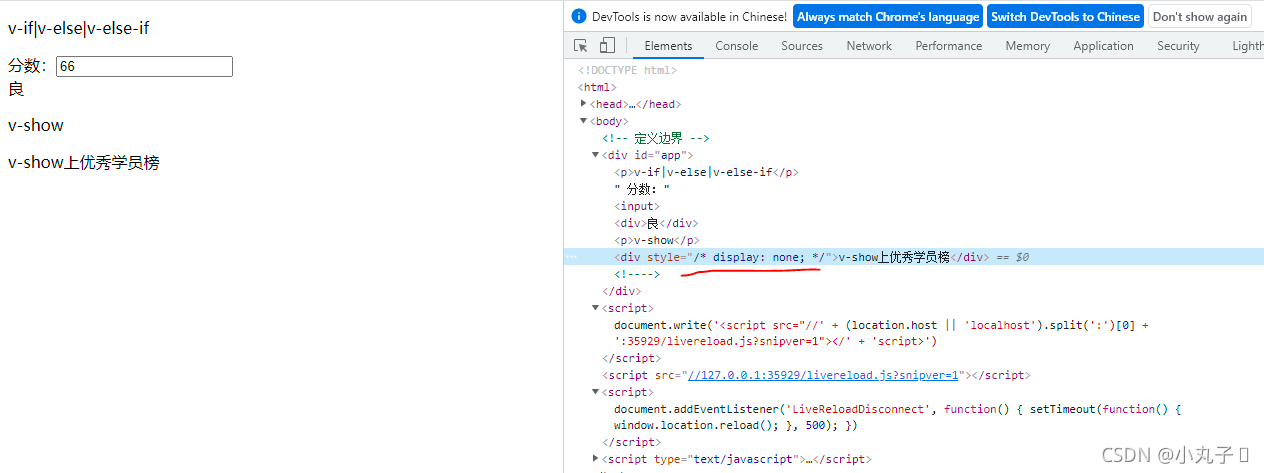
? ? ? ? ? 2.1.1、v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
? ? ? ? ? ? 他们只能是兄弟元素
? ? ? ? ? 2.1.2、v-else-if上一个兄弟元素必须是v-if
? ? ? ? ? 2.1.3、v-else上一个兄弟元素必须是v-if或者是v-else-if
? ? ? ? ? 2.1.4、v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
? ? ? ? ? 2.1.5、v-for:类似JS的遍历,
? ? ? ? ? ? ? ? ?遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
? ? ? ? ? ? ? ? ?遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
? ? ? ? ? 2.1.6、v-bind
? ? ? ? ? 2.1.7、v-on
? ? ? ? ? 2.1.8、v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值 ??
? ? ? ? ??2.1.9、v-for/v-model一起绑定[多选]复选框和单选框?
①、指令代码
v-on: ? ?缩写方法 ?@?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
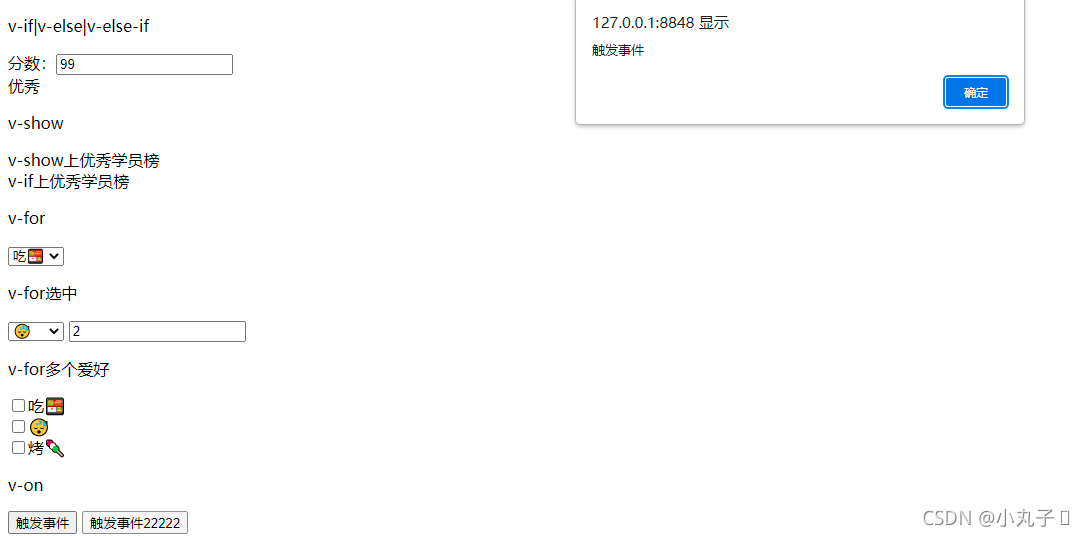
<p>v-if|v-else|v-else-if</p>
分数:<input v-model="score" />
<div v-if="score>88">优秀</div>
<div v-else-if="score>60">良</div>
<div v-else="score<60">还需努力</div>
<p>v-show</p>
<!-- v-show和 v-if的区别 :v-if的代码直接不存在不显示;v-show它是display隐藏掉了 -->
<div v-show="score>90">v-show上优秀学员榜</div>
<div v-if="score>90"> v-if上优秀学员榜</div>
<p>v-for</p>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<p>v-for选中</p>
<select v-model="hobbpSelected">
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<input v-model="hobbpSelected" />
<p>v-for多个爱好</p>
<!-- 定义的变量的使用,一定是在一个范围之内 -->
<div v-for="h in hobby">
<input :value="h.id" type="checkbox"/>{{h.name}}
</div>
<p>v-on</p>
<!-- v-on: 缩写方法 @ -->
<button v-on:click="handle">触发事件</button>
<button @click="handle">触发事件22222</button>
</div>
</body>
<script type="text/javascript">
// 绑定边界 Es6的具体体现
new Vue({
el:'#app',
data() {
return {
/* v-if|v-else|v-else-if */
/* v-show */
score:66,
hobby:[
{id:"1",name:"吃🍱"},
{id:"2",name:"😴"},
{id:"3",name:"烤🍡"}
],
/* v-for选中 */
hobbpSelected:2
};
},
methods:{
handle(){
alert("触发事件")
}
}
})
</script>
</html>②、结果

③、v-show和 v-if的区别 :
v-if的代码直接不存在不显示;v-show它是display隐藏掉了
3、动态参数
3.1、 参数
? ? ? ? ? 一些指令能够接收一个“参数”,在指令名称之后以冒号表示,例如:
? ? ? ? ? <a v-bind:href="url">...</a>
? ? ? ? ? 在这里href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定?
? ? ? ? ? <a v-on:click="doSomething">...</a>
? ? ? ? ? 在这里click参数是监听的事件名。
? 3.2、动态参数
? ? ? ? ? 从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
? ? ? ? ? 同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
? ? ? ? ? 注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
? ? ## 初学者了解下即可 ? ??
? ? 3.3、修饰符
? ? ? ? ? 修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
? ? ? ? ? 例如:.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
?<form v-on:submit.prevent="onSubmit">...</form>
? ? ? 注1:event.preventDefault()方法的作用?
? ? ? ? ? ? ? ?该方法将通知Web浏览器不要执行与事件关联的默认动作(如果存在这样的动作)
? ? 3.4、 简写
? ? ? ? ? Vue为v-bind和v-on这两个最常用的指令,提供了特定简写
? ? ? ? ? <a v-bind:href="url">...</a>
? ? ? ? ? <a :href="url">...</a>
? ? ? ? ? <a v-on:click="doSomething">...</a>
? ? ? ? ? <a @click="doSomething">...</a>?
①、动态参数代码
(1)click:按一下出来;
(2)dblclick:按两下出来;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
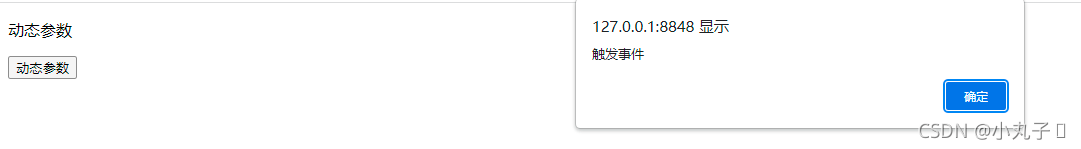
<p>动态参数</p>
<button v-on:[evname]="handle">动态参数</button>
</div>
</body>
<script type="text/javascript">
// 绑定边界 Es6的具体体现
new Vue({
el: '#app',
data() {
return {
/* evname: 'click' */
evname: 'dblclick'
};
},
methods: {
handle() {
alert("触发事件")
}
}
})
</script>
</html>②、结果

4、过滤器
3.1、全局过滤器
?Vue.filter('filterName', function (value) {
? ? ?// value 表示要过滤的内容
? ?});
3.2、 局部过滤器
new Vue({
? ? ?filters:{'filterName':function(value){}}
? ?});
? ?vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
?<!-- 在两个大括号中 -->
? ?{{ name | capitalize }}? ?<!-- 在 v-bind 指令中 -->
? ?<div v-bind:id="rawId | formatId"></div>
? ?注1:过滤器函数接受表达式的值作为第一个参数?
? ?注2:过滤器可以串联 ? ??
?{{ message | filterA | filterB }}
? ?注3:过滤器是JavaScript函数,因此可以接受参数:?
?{{ message | filterA('arg1', arg2) }}
? ?注4:js定义一个类
? ? ? ? function Stu(){};
? ? ? ? Stu.prototype.add(a,b){};//添加一个新的实例方法
?? ??? ?Stu.update(a,b){};//添加一个新的类方法
①、全局过滤器?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<!-- 显示所有 -->
显示所有:{{msg}}<br />
<!-- 过滤截取前两个字符 -->
过滤截取前两个字符:{{msg|all}}
</div>
</body>
<script type="text/javascript">
//全局过滤器
?Vue.filter('all', function (value) {
? ? ?// value 表示要过滤的内容
//取value中2个字符
return value.substring(0,2)
? ?});
// 绑定边界 Es6的具体体现
new Vue({
el: '#app',
data() {
return {
msg:"miweiyan写"
};
},
methods: {
handle() {
alert("触发事件")
}
}
})
</script>
</html>结果:

2、局部过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<!-- 显示所有 -->
显示所有:{{msg}}<br />
<!-- 过滤截取前两个字符 -->
全局过滤截取前两个字符:{{msg|all}}<br />
<!-- 局部过滤截取前八个字符 -->
局部过滤截取前八个字符:{{msg|single}}
</div>
</body>
<script type="text/javascript">
//全局过滤器
?Vue.filter('all', function (value) {
? ? ?// value 表示要过滤的内容
//取value中2个字符
return value.substring(0,2)
? ?});
// 绑定边界 Es6的具体体现
new Vue({
el: '#app',
data() {
return {
msg:"miweiyan写"
};
},
methods: {
handle() {
alert("触发事件")
}
},
?filters:{
'single':function(val){
return val.substring(0,8)
},
}
})
</script>
</html>?结果:

③、过滤器串连
<!-- 先全局过滤在局部过滤 -->
?? ??? ??? ?先全局过滤在局部过滤:{{msg|all|single}}
④、带参数过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<!-- 显示所有 -->
显示所有:{{msg}}<br />
<!-- 过滤截取前两个字符 -->
全局过滤截取前两个字符:{{msg|all}}<br />
<!-- 局部过滤截取前八个字符 -->
局部过滤截取前八个字符:{{msg|single}}
<!-- 先全局过滤在局部过滤 -->
先全局过滤在局部过滤:{{msg|all|single}}<br />
<!-- 带参数 -->
带参数过滤:{{msg|param(8,11)}}
</div>
</body>
<script type="text/javascript">
//全局过滤器
?Vue.filter('all', function (value) {
? ? ?// value 表示要过滤的内容
//取value中2个字符
return value.substring(0,8)
? ?});
// 绑定边界 Es6的具体体现
new Vue({
el: '#app',
data() {
return {
msg:"miweiyan写"
};
},
methods: {
handle() {
alert("触发事件")
}
},
?filters:{
'single':function(val){
return val.substring(2,5)
},
'param':function(val,start,end){
return val.substring(start,end)
}
}
})
</script>
</html>结果:

?5、计算属性和监听属性
5.1、.计算属性
? ?计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
? ?computed:{}
5. 2、监听属性
? ?监听属性 watch,我们可以通过 watch 来响应数据的变化
? ?watch:{}
5.3、小结:计算属性和监听属性的区别
? ? ? ? ?自己的理解
? ? ? ? ?(1)computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
? ? ? ? ?(2)computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,
? ? ? ? ?举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择?
? ? ? ? ?(3)与watch之间的区别:
? ? ?刚开始总是傻傻分不清到底在什么时候使用watch,什么时候使用computed。这里大致说一下自己的理解:
? ? ? ? ? watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象
? ? ? ? 那么对比一下,我们很容易得出computed(计算属性)和watch(监听属性)都存在缓存机制的,性能都处优先选择,那么这两者哪个更好呢?
? ? ? ? 上述很容易得出监听属性比计算属性复杂的多!因此在一个项目同时可以使用计算属性,methods和监听属性实现时候我们优先使用计算属性其次是监听属性,最后选择methods!
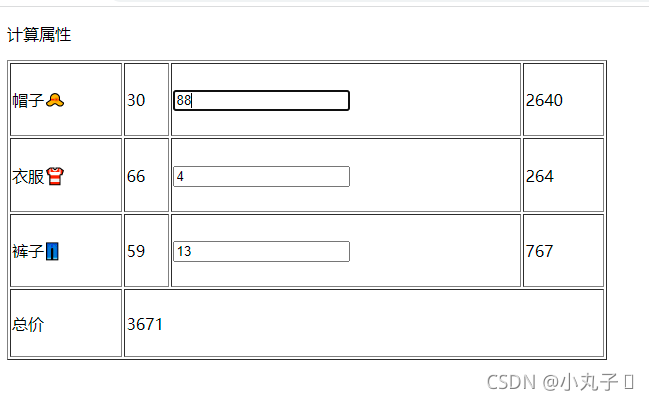
①、计算属性
计算属性是没有在变量中定义的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>计算属性</p>
<table border="1" style="width: 600px;height: 300px;">
<tr>
<td>帽子👒</td>
<td>30</td>
<td>
<input v-model="mz" />
</td>
<td>
{{mzTotal}}
</td>
</tr>
<tr>
<td>衣服👕</td>
<td>66</td>
<td>
<input v-model="yf" />
</td>
<td>
{{yfTotal}}
</td>
</tr>
<tr>
<td>裤子👖</td>
<td>59</td>
<td>
<input v-model="kz" />
</td>
<td>
{{kzTotal}}
</td>
</tr>
<tr>
<td>总价</td>
<td colspan="3">{{total}}</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
// 绑定边界 Es6的具体体现
new Vue({
el: '#app',
data() {
return {
mz:1,
yf:1,
kz:1
};
},
methods: {
handle() {
alert("触发事件")
}
},
computed:{
mzTotal(){
return this.mz*30
},
yfTotal(){
return this.yf*66
},
kzTotal(){
return this.kz*59
},
total(){
return this.mzTotal+this.yfTotal+this.kzTotal;
}
}
})
</script>
</html>结果:

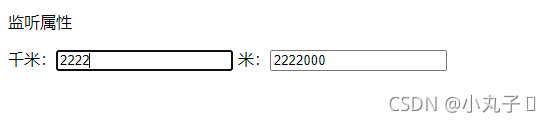
?②、监听属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- vue的相关依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>监听属性</p>
千米:<input v-model="km" />
米:<input v-model="m" />
</div>
</body>
<script type="text/javascript">
// 绑定边界 Es6的具体体现
new Vue({
el: '#app',
data() {
return {
km: 2,
m: 2000
};
},
methods: {
handle() {
alert("触发事件")
}
},
watch: {
km: function(v) {
this.m = parseInt(v) * 1000;
},
m: function(v) {
this.km = parseInt(v) / 1000;
}
}
})
</script>
</html>
结果:

?结束!!!