刚开始学习Vue
在循环输出图片时,浏览器报错Error: Cannot find module ‘./tqwl.jpg’
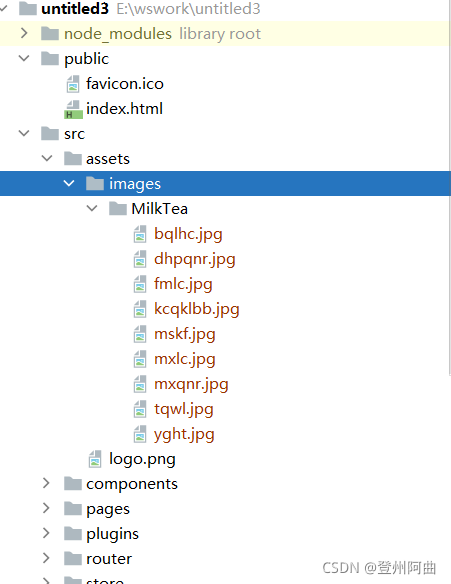
这张图片是放在本地文件夹内的

这是图片的展示代码
<el-table-column label="展示" width="180">
<template slot-scope="scope">
<el-image
style="width: 100px; height: 100px"
:src="imgformat(scope.row)"
></el-image>
<span style="margin-left: 10px">{{ scope.row.mtprice }}</span>
</template>
</el-table-column>
这是根据数据库存放的部分路径完善成完整路径,能够直接被读取的那种。
下面定义的两种img都可以使用,我用的也是require方法。
imgformat(row) {
let lj = row.mtImg + ".jpg";
let img = require("../../src/assets/images/MilkTea/" + lj);
// let img =require('@/assets/images/MilkTea/' + lj );
// let img2 =require('@/assets/images/MilkTea/mxlc.jpg' );
// // this.$message(row.mtImg);
return img;
},
在写好完善路径方法后,我发现页面还是报错,除非我用规定好的路径,例如img2。
我又仔细的观察了一遍浏览器的报错,发现报错的是一张叫做tqwl.jpg的图片Error: Cannot find module ‘./tqwl.jpg’
我去图片文件夹里看了看,终于发现了这张图片跟其他图片的不同。
虽然都是.jpg结尾的图片,但是tqwl是以.JPG结尾的,他是大写的!!!!
我把他转换成.jpg就不报错了????
是的,不能直接修改图片的后缀,用图片编辑器打开图片然后另存为设置成.jpg格式。
花了我好多时间,下次要认真观察浏览器错。