目的:
??????? 在我们日常的编程中,常常需要很多个对象,但是一个个创建对象会麻烦还浪费时间,所以我们就可以把对象相同的属性和方法封装到一个函数里面供我们使用,这样我们创建对象就会大大节约时间,可以一次创建多个对象,这个过程也叫做对象的实例化。
构造函数基本书写规范:
function 构造函数名(参数1,参数2.....){
?this.age = age;????????????????????????? // 必须使用this
}
new 构造函数名(参数1,参数2);
注意:
1? 构造函数首字母大写,为了区分普通函数
2 构造函数不需要return
3 只要调用构造函数就必须使用new关键字
4 只要使用一次 new 构造函数()就会创建一个对象
5 构造函数体内的方法和属性必须加this
一、构造函数与对象的区别??
???? 构造函数是一大类(类似于java里面的类),而对象是一个具体的事物,就好比图纸与房子,构造函数就相当于图纸,依据图纸创建出房子,这个房子就是对象。
二、new关键字的实现过程
?? this.age = age;
1? 创建一个空对象
2? this指向这个空对象
3 构造函数给里面添加属性和方法
4 返回这个对象(不用写return的原因)
??
? ? ?function Person(name, age, sex) {
? ? ? ? ? ? this.name = name;
? ? ? ? ? ? this.age = age;
? ? ? ? ? ? this.sex = sex;
? ? ? ? ? ? this.sing = function(sang) {
? ? ? ? ? ? ? ? console.log(sang);
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? var lxt = new Person('张三', 21, '男');
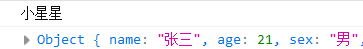
? ? ? ? lxt.sing('小星星');
? ? ? ? console.log(lxt);

?
注意:尽量保证实参跟形参保持一致
二、对对象进行遍历操作
使用for...in..语句对对象进行遍历
语法格式:
for (? 变量(一般是k) in? 对象名 ??? )
? ?function Person(name, age, sex) {
? ? ? ? ? ? this.name = name;
? ? ? ? ? ? this.age = age;
? ? ? ? ? ? this.sex = sex;
? ? ? ? ? ? this.sing = function(sang) {
? ? ? ? ? ? ? ? console.log(sang);
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? var lxt = new Person('张三', 21, '男');
? ? ? ? lxt.sing('小星星');
? ? ? ? console.log(lxt);
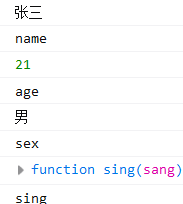
? ? ? ? for (var k in lxt) {
? ? ? ? ? ? console.log(lxt[k]);
?????????? ? ? console.log(k);
? ? ? ? }

?k输出的属性名???? 对象名[k]输出的属性值
??