<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
.cell span{
display: block;
width: 100%;
height: 100%;
background-color: chartreuse;
}
</style>
</head>
<body>
<div id="app">
--------------------- 第一列的数据----------------------
<el-table :data="tabledatas" border>
<el-table-column label="tab1">
<template slot-scope="scope">
------- 编辑框--------
<el-input placeholder="请输入内容"
v-show="scope.row.show1"
v-model="scope.row.tab1"
@keyup.enter.native="handlechangeapp(scope.row,'show1')"
@blur="handlechangeapp(scope.row,'show1')">
</el-input>
------- 数据展示--------
<span v-show="!scope.row.show1"
@click="handlechange(scope.row,'show1')">
{{scope.row.tab1}}
</span>
</template>
</el-table-column>
----------------------- 第二列的数据----------------------
<el-table-column label="tab2">
<template slot-scope="scope">
------- 编辑框--------
<el-input placeholder="请输入内容"
v-show="scope.row.show2"
v-model="scope.row.tab2"
@keyup.enter.native="handlechangeapp(scope.row,'show2')"
@blur="handlechangeapp(scope.row,'show2')">
</el-input>
------- 数据展示--------
<span v-show="!scope.row.show2"
@click="handlechange(scope.row,'show2')">
{{scope.row.tab2}}
</span>
</template>
</el-table-column>
</el-table>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
tabledatas: [
{ tab1: '111', tab2: '2222', show1: false,show2: false },
{ tab1: 'aaa', tab2: 'bbb', show1: false,show2: false },
],
}
},
methods: {
handlechange(row,show){
row[show]=true
},
handlechangeapp(row,show){
row[show]=false
}
}
})
</script>
</html>
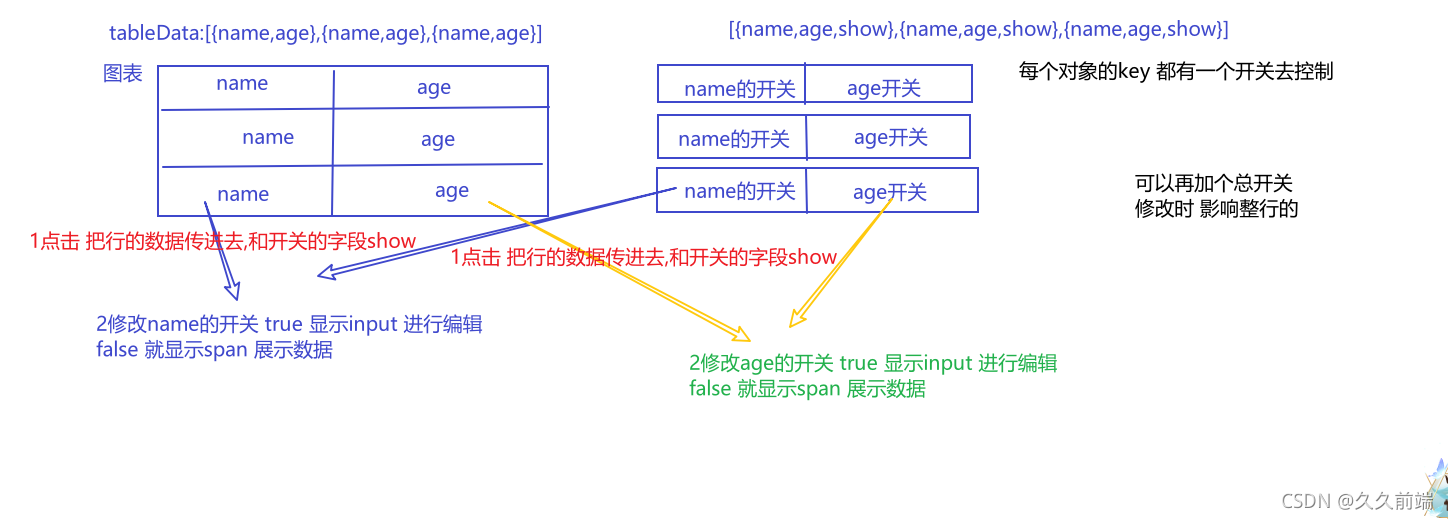
思路就是
每条数据 也就是tableData的每个对象[ {},{} …]
存在几列要编辑的列 为每个列 添加个 开关
[ {},{} ,{}]------[{,show[开关]},{,show[开关]},{,show[开关]}]
每次去执行开关操作