
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
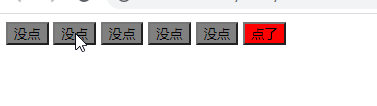
<input type="button" value="没点"/>
<input type="button" value="没点"/>
<input type="button" value="没点"/>
<input type="button" value="没点"/>
<input type="button" value="没点"/>
<input type="button" value="没点"/>
<script>
//获取所有的按钮,分别注册点击事件
var btnObjs = document.getElementsByTagName("input");
//循环遍历所有的按钮
for (var i = 0; i < btnObjs.length; i++) {
//为每个按钮都要注册点击事件
btnObjs[i].onclick = function () {
//把所有的按钮的value值设置为默认的值:没点
for (var j = 0; j < btnObjs.length; j++) {
btnObjs[j].value = "没点";
btnObjs[j].style.backgroundColor="gray";
}
//当前被点击的按钮设置为:点了
this.value = "点了";
this.style.backgroundColor="red"
};
}
</script>
</body>
</html>

?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.hq_hy:hover, .hq_zsh:hover, .hq_hb:hover, .hq_jyyc:hover, .hq_byb:hover, .hq_lrcl:hover
/*鼠标移上去变色(不点击)*/
{
color: #fff;
border-color: #b1b0b0;
background: #b1b0b0;
border: none;
}
.start
{
cursor: pointer;
}
.end
{
cursor: pointer;
color: #fff;
background: #b1b0b0;
border: none;
}
</style>
</head>
<body>
<table>
<tr>
<td>
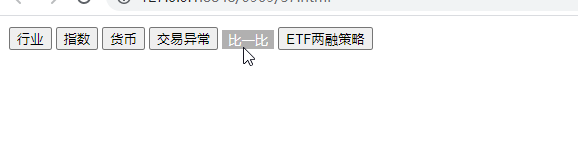
<input class="flag hq_hy" type="submit" οnclick="dj(this);" value="行业" />
</td>
<td>
<input class="flag hq_zsh" type="submit" οnclick="dj(this);" value="指数" />
</td>
<td>
<input class="flag hq_hb" type="submit" οnclick="dj(this);" value="货币" />
</td>
<td>
<input class="flag hq_jyyc" type="submit" οnclick="dj(this);" value="交易异常" />
</td>
<td>
<input class="flag hq_byb" type="submit" οnclick="dj(this);" value="比一比" />
</td>
<td>
<input class="flag hq_lrcl" type="submit" style="" οnclick="dj(this);" value="ETF两融策略" />
</td>
</tr>
</table>
<script>
<script type="text/javascript">
$(function () {
//加载事件
var collection = $(".flag");
$.each(collection, function () {
$(this).addClass("start");
});
});
//单击事件
function dj(dom) {
var collection = $(".flag");
$.each(collection, function () {
$(this).removeClass("end");
$(this).addClass("start");
});
$(dom).removeClass("start");
$(dom).addClass("end");
}
</script>
</script>
</body>
</html>
?
?