asp.net必修课项目(Java实现):EShop数码商城
前言
给自己:
这学期开了asp.net 由于正在学Java的一些框架于是打算采Vue+Springboot+Mybatis 完成必修课所要完成的项目,在本篇文章中后端只将几个重点功能写出用于记录,由于本人技术水平有限,如若有错还希望多多包涵并指正。
项目介绍
Eshop网络商城是基于Spring Boot、Vue.js、MyBatis、Element UI等主流前后端技术,采用前后端分离架构实现的简易网上购物商城。
预计主要实现的功能
- 系统登录:系统用户登录
- 用户管理:用户注册,用户登录(用户注册登录都采用邮箱验证方式且注册登录一体)
- 商品分类
- 商品模块
- 购物车模块
- 收货地址模块
- 支付模块
- 订单模块
系统架构
前端架构
该项目采用前后端分离的架构模式,前端采用的核心框架是Vue.js,使用了饿了么团队开源的ElementUI库,使用Axios进行前后端通信
前端架构图如下

后端架构
该项目采用前后端分离的架构模式,后端采用的核心框架是Springboot,MyBatis
框架
后端架构图如下

后端部分内容的具体实现
注1:项目初始化及其所要引入的依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.kc</groupId>
<artifactId>eshop</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>eshop</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- druid -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.4</version>
</dependency>
<!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.38</version>
</dependency>
<!-- mybatis-spring-boot-stater -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.4</version>
</dependency>
<!-- 热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--整合Swagger时使用-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.6.1</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.6.1</version>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.9</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
1. 用户模块
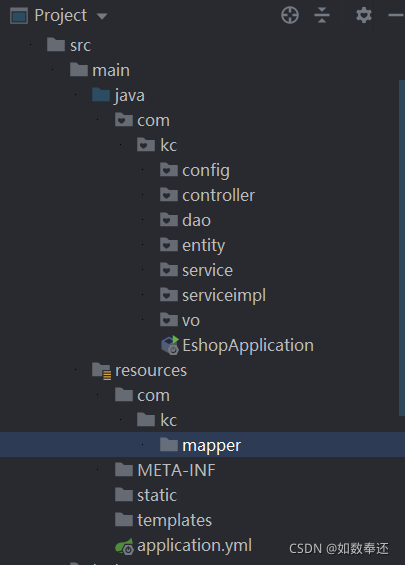
- 文件结构展示
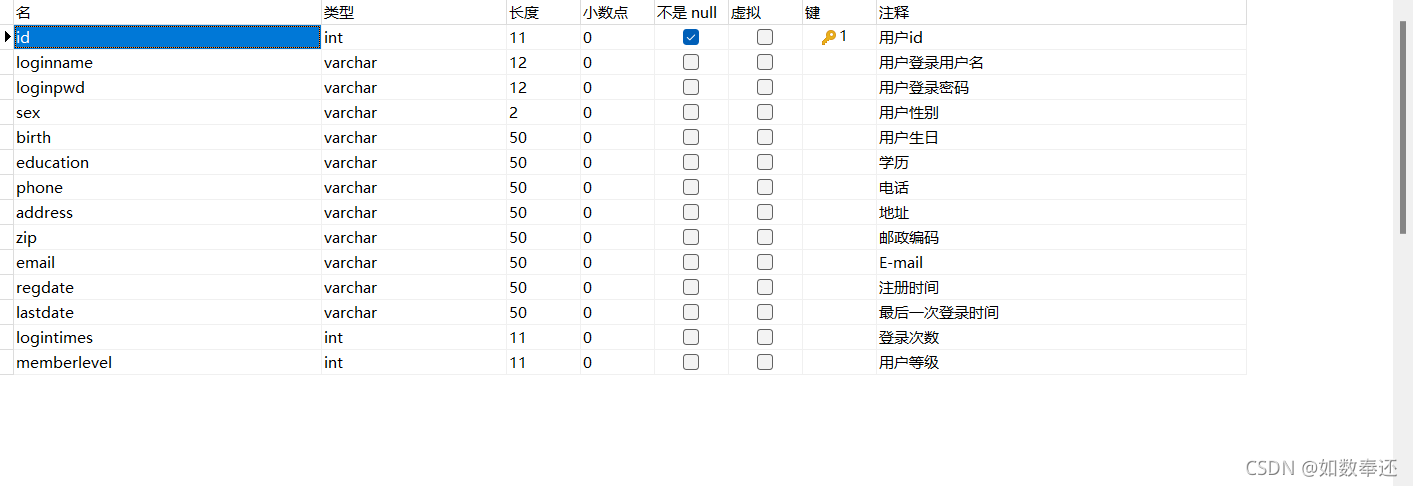
- 数据库表设计
- 用户实体类
- 用户登录注册功能实现
- 用户登录的拦截器实现
文件结构

数据库表设计

用户实体类
package com.kc.entity;
import lombok.Data;
import java.lang.reflect.Method;
@Data
public class Member {
private int id;
private String loginname;
private String loginpwd;
private String sex;
private String birth;
private String education;
private String phone;
private String adress;
private String zip;
private String email;
private String regdate;
private String latedate;
private int logintimes;
private int memberlevel;
public Member(){
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getLoginname() {
return loginname;
}
public void setLoginname(String loginname) {
this.loginname = loginname;
}
public String getLoginpwd() {
return loginpwd;
}
public void setLoginpwd(String loginpwd) {
this.loginpwd = loginpwd;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getBirth() {
return birth;
}
public void setBirth(String birth) {
this.birth = birth;
}
public String getEducation() {
return education;
}
public void setEducation(String education) {
this.education = education;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAdress() {
return adress;
}
public void setAdress(String adress) {
this.adress = adress;
}
public String getZip() {
return zip;
}
public void setZip(String zip) {
this.zip = zip;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getRegdate() {
return regdate;
}
public void setRegdate(String regdate) {
this.regdate = regdate;
}
public String getLatedate() {
return latedate;
}
public void setLatedate(String latedate) {
this.latedate = latedate;
}
public int getLogintimes() {
return logintimes;
}
public void setLogintimes(int logintimes) {
this.logintimes = logintimes;
}
public int getMemberlevel() {
return memberlevel;
}
public void setMemberlevel(int memberlevel) {
this.memberlevel = memberlevel;
}
@Override
public String toString() {
return "member{" +
"id=" + id +
", loginname='" + loginname + '\'' +
", loginpwd='" + loginpwd + '\'' +
", sex='" + sex + '\'' +
", birth='" + birth + '\'' +
", education='" + education + '\'' +
", phone='" + phone + '\'' +
", adress='" + adress + '\'' +
", zip='" + zip + '\'' +
", email='" + email + '\'' +
", regdate='" + regdate + '\'' +
", latedate='" + latedate + '\'' +
", logintimes=" + logintimes +
", memberlevel=" + memberlevel +
'}';
}
}