要了解代码的执行顺序,必须先了解JS的运行机制
- 为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成这门语言的核心特征,将来也不会改变。所谓单线程,是指在JS引擎中负责解释和执行JavaScript代码的线程只有一个。
- JavaScript单线程任务被分为同步任务和异步任务
- 同步可以保证顺序一致,但是容易导致阻塞;异步可以解决阻塞问题,但是会改变顺序性,根据不同的需要去写你的代码。
- 同步任务会在调用栈中按照顺序等待主线程一次执行;异步任务会在异步任务有了结果后,将注册的回调函数放入任务队列中,等待主线程空闲的时候,被读取到栈内等待主线程的执行。
- 同步代码执行完成后,才会再去执行异步,哪怕异步已经到了执行的时间了。
- JavaScript中,任务被分为宏任务和微任务。
宏任务:script全部代码、setTimeout、setInterval、事件绑定、ajax、回调函数、Node中fs可以进行异步的I/O操作。
微任务:Promise、await - 执行栈在执行完同步任务后会检查执行栈是否为空,若为空,就会去检查微任务队列是否为空,如果为空就执行宏任务,否则先执行所有微任务。
- Promise本身是同步的立即执行函数,它的.then()和catch()方法是异步的(微任务)。
- async/await是建立在Promise机制之上的。当调用一个async函数时,会返回一个Promise对象,而await操作符后面的表达式就是这个Promise,返回值实际上就是Promise的回调函数resolve的参数。
- async方法执行时,遇到await会立即执行表达式,async表达式定义的函数是立即执行的;await表达式后面的代码放在微任务执行。
async function async1(){
console.log('async1 start');
await async2();
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start');
setTimeout(function(){
console.log('setTimeout')
},0);
async1();
new Promise(function(resolve){
console.log('promise1');
resolve();
}).then(function(){
console.log('promise2')
});
console.log('script end')
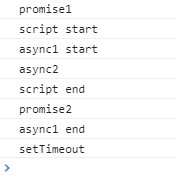
答案:

new Promise(function(resolve){
console.log('promise1');
resolve();
}).then(function(){
console.log('promise2')
});
async function async1(){
console.log('async1 start');
await async2();
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start');
setTimeout(function(){
console.log('setTimeout')
},0);
async1();
console.log('script end')
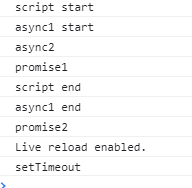
答案: