axios入门与源码解析笔记
一、json-server
- 官网文档地址
json-server文档
- 安装json-server
npm install -g json-server
- 目标根目录下创建数据库 json 文件:
db.json
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
- 启动json-server
在当前文件夹下输入如下命令:json-server db.json
二、axios 的理解与使用
1.axios 是什么?
- 前端最流行的 ajax 请求库
- react/vue 官方都推荐使用 axios 发 ajax 请求
- 文档: https://github.com/axios/axios
2.axios 特点
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送多个请求
3. axios 常用语法
- axios(config):
通用/最本质的发任意类型请求的方式- axios(url[, config]): 可以只指定 url 发 get 请求
- axios.request(config): 等同于 axios(config)
- axios.get(url[, config]): 发 get 请求
- axios.delete(url[, config]): 发 delete 请求
- axios.post(url[, data, config]): 发 post 请求
- axios.put(url[, data, config]): 发 put 请求
- axios.defaults.xxx: 请求的默认全局配置
- axios.interceptors.request.use(): 添加请求拦截器
- axios.interceptors.response.use(): 添加响应拦截器
- axios.create([config]): 创建一个新的 axios(它没有下面的功能)
- axios.Cancel(): 用于创建取消请求的错误对象
- axios.CancelToken(): 用于创建取消请求的 token 对象
- axios.isCancel(): 是否是一个取消请求的错误
- axios.all(promises): 用于批量执行多个异步请求
- axios.spread(): 用来指定接收所有成功数据的回调函数的方法
4.axios 的使用-默认配置
1. 基本使用
// 引入bootstrap样式
<link
crossorigin="anonymous"
href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet"
/>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary">发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success">发送 PUT 请求</button>
<button class="btn btn-danger">发送 DELETE 请求</button>
</div>
// 引入axios
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<script>
//获取按钮
const btns = document.querySelectorAll('button')
//第一个
btns[0].onclick = function () {
//发送 AJAX 请求
axios({
//请求类型
method: 'GET',
//URL
url: 'http://localhost:3000/posts/2'
}).then((response) => {
console.log(response)
})
}
//添加一篇新的文章
btns[1].onclick = function () {
//发送 AJAX 请求
axios({
//请求类型
method: 'POST',
//URL
url: 'http://localhost:3000/posts',
//设置请求体
data: {
title: '今天天气不错, 还挺风和日丽的',
author: '张三'
}
}).then((response) => {
console.log(response)
})
}
//更新数据
btns[2].onclick = function () {
//发送 AJAX 请求
axios({
//请求类型
method: 'PUT',
//URL
url: 'http://localhost:3000/posts/3',
//设置请求体
data: {
title: '今天天气不错, 还挺风和日丽的',
author: '李四'
}
}).then((response) => {
console.log(response)
})
}
//删除数据
btns[3].onclick = function () {
//发送 AJAX 请求
axios({
//请求类型
method: 'delete',
//URL
url: 'http://localhost:3000/posts/3'
}).then((response) => {
console.log(response)
})
}
</script>
2.默认配置
//默认配置 axios.defaults.method = 'GET';//设置默认的请求类型为 GET axios.defaults.baseURL = 'http://localhost:3000';//设置基础 URL axios.defaults.params = {id:100}; axios.defaults.timeout = 3000;// btns[0].onclick = function(){ axios({ url: '/posts' }).then(response => { console.log(response); }) }
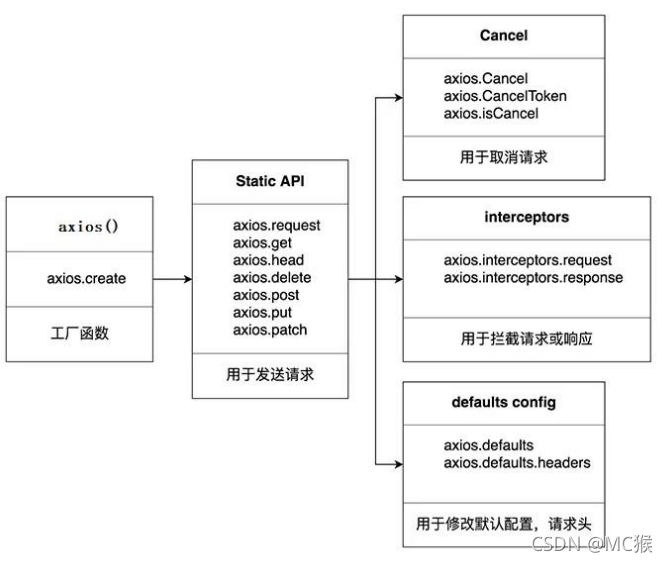
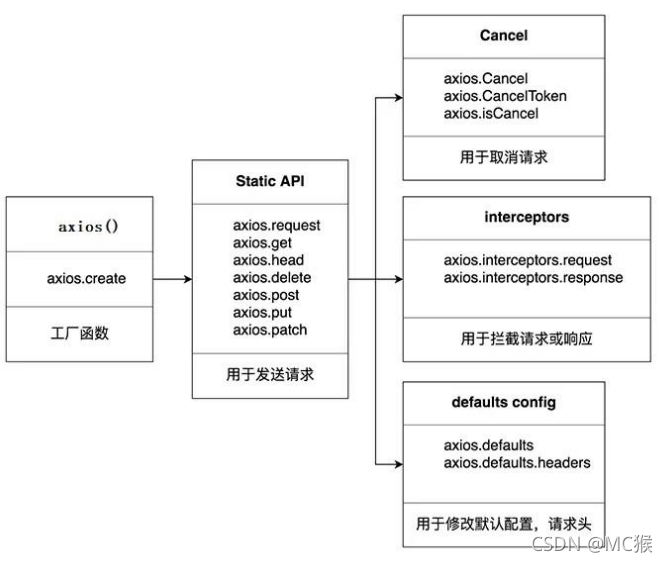
5. 原理图

6. 难点语法的理解和使用
1、axios.create(config)
根据指定配置创建一个新的 axios, 也就就每个新 axios 都有自己的配置
新 axios 只是没有取消请求和批量发请求的方法, 其它所有语法都是一致的
为什么要设计这个语法?
(1) 需求: 项目中有部分接口需要的配置与另一部分接口需要的配置不太一样, 如何处理
(2) 解决: 创建 2 个新 axios, 每个都有自己特有的配置, 分别应用到不同要 求的接口请求中
//创建实例对象 /getJoke const duanzi = axios.create({ baseURL: 'https://api.apiopen.top', timeout: 2000 }); const onather = axios.create({ baseURL: 'https://b.com', timeout: 2000 }); //这里 duanzi 与 axios 对象的功能几近是一样的 // duanzi({ // url: '/getJoke', // }).then(response => { // console.log(response); // }); duanzi.get('/getJoke').then(response => { console.log(response.data) })
2、拦截器函数/ajax 请求/请求的回调函数的调用顺序
- 说明: 调用 axios()并不是立即发送 ajax 请求, 而是需要经历一个较长的流程
- 流程: 请求拦截器2 => 请求拦截器1 => 发ajax请求 => 响应拦截器1 => 响应拦截器 2 => 请求的回调
- 注意: 此流程是通过 promise 串连起来的, 请求拦截器传递的是 config, 响应 拦截器传递的是 response
<script> // Promise // 设置请求拦截器 config 配置对象 axios.interceptors.request.use(function (config) { console.log('请求拦截器 成功 - 1号'); //修改 config 中的参数 config.params = { a: 100 }; return config; }, function (error) { console.log('请求拦截器 失败 - 1号'); return Promise.reject(error); }); axios.interceptors.request.use(function (config) { console.log('请求拦截器 成功 - 2号'); //修改 config 中的参数 config.timeout = 2000; return config; }, function (error) { console.log('请求拦截器 失败 - 2号'); return Promise.reject(error); }); // 设置响应拦截器 axios.interceptors.response.use(function (response) { console.log('响应拦截器 成功 1号'); return response.data; // return response; }, function (error) { console.log('响应拦截器 失败 1号') return Promise.reject(error); }); axios.interceptors.response.use(function (response) { console.log('响应拦截器 成功 2号') return response; }, function (error) { console.log('响应拦截器 失败 2号') return Promise.reject(error); }); //发送请求 axios({ method: 'GET', url: 'http://localhost:3000/posts' }).then(response => { console.log('自定义回调处理成功的结果'); console.log(response); }); </script>
3、取消请求
- 基本流程 配置 cancelToken 对象
- 缓存用于取消请求的 cancel 函数
- 在后面特定时机调用 cancel 函数取消请求
- 在错误回调中判断如果 error 是 cancel, 做相应处理
- 实现功能 点击按钮, 取消某个正在请求中的请求,
<script> //获取按钮 const btns = document.querySelectorAll('button'); //2.声明全局变量 let cancel = null; //发送请求 btns[0].onclick = function () { //检测上一次的请求是否已经完成 if (cancel !== null) { //取消上一次的请求 cancel(); } axios({ method: 'GET', url: 'http://localhost:3000/posts', //1. 添加配置对象的属性 cancelToken: new axios.CancelToken(function (c) { //3. 将 c 的值赋值给 cancel cancel = c; }) }).then(response => { console.log(response); //将 cancel 的值初始化 cancel = null; }) } //绑定第二个事件取消请求 btns[1].onclick = function () {cancel(); } </script>
三、axios 源码与分析
1. Axios的难点问题
1. 目录结构
├── /dist/ # 项目输出目录
├── /lib/ # 项目源码目录
│ ├── /adapters/ # 定义请求的适配器 xhr、http
│ │ ├── http.js # 实现 http 适配器(包装 http 包)
│ │ └── xhr.js # 实现 xhr 适配器(包装 xhr 对象)
│ ├── /cancel/ # 定义取消功能
│ ├── /core/ # 一些核心功能
│ │ ├── Axios.js # axios 的核心主类
│ │ ├── dispatchRequest.js # 用来调用 http 请求适配器方法发送请求的函数
│ │ ├── InterceptorManager.js # 拦截器的管理器
│ │ └── settle.js # 根据 http 响应状态,改变 Promise 的状态
│ ├── /helpers/ # 一些辅助方法
│ ├── axios.js # 对外暴露接口
│ ├── defaults.js # axios 的默认配置
│ └── utils.js # 公用工具
├── package.json # 项目信息
├── index.d.ts # 配置 TypeScript 的声明文件
└── index.js # 入口文件
2. axios 与 Axios 的关系
- 从
语法上来说: axios 不是 Axios 的实例- 从
功能上来说: axios 是 Axios 的实例- axios 是
Axios.prototype.request函数 bind()返回的函数- axios 作为对象有 Axios 原型对象上的所有方法, 有 Axios 对象上所有属性
3. instance 与 axios 的区别?
- 相同:
(1) 都是一个能发任意请求的函数: request(config)
(2) 都有发特定请求的各种方法: get()/post()/put()/delete()
(3) 都有默认配置和拦截器的属性: defaults/interceptors- 不同:
(1) 默认配置很可能不一样
(2) instance 没有 axios 后面添加的一些方法: create()/CancelToken()/all()
4. axios运行的整体流程
整体流程:
request(config) ===> dispatchRequest(config) ===> xhrAdapter(config)request(config):
将请求拦截器 / dispatchRequest() / 响应拦截器 通过 promise 链串连起来,
返回 promisedispatchRequest(config):
转换请求数据 ===> 调用 xhrAdapter()发请求 ===> 请求返回后转换响应数
据. 返回 promisexhrAdapter(config):
创建 XHR 对象, 根据 config 进行相应设置, 发送特定请求, 并接收响应数据,
返回 promise流程图:
5. axios 的请求/响应拦截器是什么?
- 请求拦截器:
Ⅰ- 在真正发送请求前执行的回调函数
Ⅱ- 可以对请求进行检查或配置进行特定处理
Ⅲ- 成功的回调函数, 传递的默认是 config(也必须是)
Ⅳ- 失败的回调函数, 传递的默认是 error- 响应拦截器
Ⅰ- 在请求得到响应后执行的回调函数
Ⅱ- 可以对响应数据进行特定处理
Ⅲ- 成功的回调函数, 传递的默认是 response
Ⅳ- 失败的回调函数, 传递的默认是 error
6. axios 的请求/响应数据转换器是什么?
- 请求转换器: 对请求头和请求体数据进行特定处理的函数
if (utils.isObject(data)) { setContentTypeIfUnset(headers, 'application/json;charset=utf-8'); return JSON.stringify(data); }
- 响应转换器: 将响应体 json 字符串解析为 js 对象或数组的函数
response.data = JSON.parse(response.data)
7. response与error 的整体结构
- response的整体结构
{ data, status,statusText,headers,config,request }
- error 的整体结构
{ message,response,request, }
8. 如何取消未完成的请求?
- 当配置了 cancelToken 对象时, 保存 cancel 函数
(1) 创建一个用于将来中断请求的 cancelPromise
(2) 并定义了一个用于取消请求的 cancel 函数
(3) 将 cancel 函数传递出来- 调用 cancel()取消请求
(1) 执行 cacel 函数, 传入错误信息 message
(2) 内部会让 cancelPromise 变为成功, 且成功的值为一个 Cancel 对象
(3) 在 cancelPromise 的成功回调中中断请求, 并让发请求的 proimse 失败,
失败的 reason 为 Cancel 对象
2. Axios源码模拟实现
1. axios 的创建过程模拟实现
大概步骤
/*
1.构造函数 axios ---> defaults interceptors
2.原型添加相关的方法 Axios.prototype
3.声明构造函数 createInstance
(1).实例化 Axios
(2).创建请求函数 instance
(3).foreach 添加方法
4.发送请求 createInstance()
*/
<script>
// 1. 构造函数 defaults interceptors
function Axios(config) {
//初始化
this.defaults = config //为了创建 default 默认属性
this.interceptors = {
request: {},
response: {}
}
}
// 2. 原型添加相关的方法
Axios.prototype.request = function (config) {
console.log('发送 AJAX 请求 请求的类型为 ' + config.method)
}
Axios.prototype.get = function (config) {
return this.request({ method: 'GET' })
}
Axios.prototype.post = function (config) {
return this.request({ method: 'POST' })
}
// 3. 声明函数 createInstance
function createInstance(config) {
//实例化一个对象
let context = new Axios(config) // context.get() context.post() 但是不能当做函数使用 context() X
//创建请求函数
// instance 是一个函数 并且可以 instance({}) 此时 instance 不能 instance.get X
let instance = Axios.prototype.request.bind(context)
//将 Axios.prototype 对象中的方法添加到instance函数对象中
Object.keys(Axios.prototype).forEach((key) => {
instance[key] = Axios.prototype[key].bind(context) // this.default this.interceptors
})
//为 instance 函数对象添加属性 default 与 interceptors
Object.keys(context).forEach((key) => {
instance[key] = context[key]
})
return instance
}
// 4. 发送请求
let axios = createInstance()
axios.get({})
axios.post({})
</script>
2. axios发送请求过程详解
- 整体流程:
request(config) ==> dispatchRequest(config) ==> xhrAdapter(config)- request(config):
将请求拦截器 / dispatchRequest() / 响应拦截器 通过 promise 链串连起来,
返回 promise- dispatchRequest(config):
转换请求数据 ===> 调用 xhrAdapter()发请求 ===> 请求返回后转换响应数
据. 返回 promise- xhrAdapter(config):
创建 XHR 对象, 根据 config 进行相应设置, 发送特定请求, 并接收响应数据,
返回 promise<!-- 1. 声明构造函数 Axios ==> request (1) 创建一个 promise 对象 promise (2) 声明一个数组 chains (3) 调用 then 方法指定回调数组 result 2. dispatchRequest 函数 调用适配器发送请求 xhrAdapter ==> then 3. adapter 适配器 返回promise对象,并发送 AJAX(xhr) 请求 xhr open send onreadystatechange readyState status 4. 创建 axios 函数 then 调用 url:'http://localhost:3000/posts' -->
<script>
// axios 发送请求 axios Axios.prototype.request bind
//1. 声明构造函数
function Axios(config) {
this.config = config;
}
Axios.prototype.request = function (config) {
//发送请求
//创建一个 promise 对象
let promise = Promise.resolve(config);
//声明一个数组
let chains = [dispatchRequest, undefined]; // undefined 占位
//调用 then 方法指定回调
let result = promise.then(chains[0], chains[1]);
//返回 promise 的结果
return result;
}
//2. dispatchRequest 函数
function dispatchRequest(config) {
//调用适配器发送请求
return xhrAdapter(config).then(response => {
//响应的结果进行转换处理
//....
return response;
}, error => {
throw error;
});
}
//3. adapter 适配器
function xhrAdapter(config) {
console.log('xhrAdapter 函数执行');
return new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest(); //发送 AJAX 请求
xhr.open(config.method, config.url); //初始化
xhr.send(); //发送
//绑定事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
//判断成功的条件
if (xhr.status >= 200 && xhr.status < 300) {
//成功的状态
resolve({
//配置对象
config: config,
data: xhr.response, //响应体
headers: xhr.getAllResponseHeaders(), //响应头 //字符串 parseHeaders
request: xhr, // xhr 请求对象
status: xhr.status, //响应状态码
statusText: xhr.statusText //响应状态字符串
});
} else {
//失败的状态
reject(new Error('请求失败 失败的状态码为' + xhr.status));
}
}
}
});
}
//4. 创建 axios 函数
let axios = Axios.prototype.request.bind(null);
axios({
method: 'GET',
url: 'http://localhost:3000/posts'
}).then(response => {
console.log(response);
});
</script>
3. 拦截器的模拟实现
- array.shift()该方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
- 思路为先将拦截器的响应回调与请求回调都压入一个数组中,之后进行遍历运行
promise = promise.then(chains.shift(), chains.shift());通过循环使用promise的then链条得到最终的结果–>等式前面的promise将被最终的结果覆盖
<!--
1.构造函数 Axios
interceptors ==> new InterceptorManager
2.拦截器管理器构造函数 InterceptorManager handlers
3.发送请求 难点与重点
创建promise对象 创建chains数组 处理拦截器
forEach 遍历 unshift push
while 筛选
4.发送请求 dispatchRequest
5.创建实例 context axios 添加属性
-->
<script>
//构造函数
function Axios(config) {
this.config = config
this.interceptors = {
request: new InterceptorManager(),
response: new InterceptorManager()
}
}
//拦截器管理器构造函数
function InterceptorManager() {
this.handlers = []
}
InterceptorManager.prototype.use = function (fulfilled, rejected) {
this.handlers.push({
fulfilled,
rejected
})
}
//发送请求 request 难点与重点
Axios.prototype.request = function (config) {
//创建一个 promise 对象
let promise = Promise.resolve(config)
//创建一个数组
const chains = [dispatchRequest, undefined]
//处理拦截器
//请求拦截器 将请求拦截器的回调 压入到 chains 的前面 request.handles = []
this.interceptors.request.handlers.forEach((item) => {
chains.unshift(item.fulfilled, item.rejected)
})
//响应拦截器
this.interceptors.response.handlers.forEach((item) => {
chains.push(item.fulfilled, item.rejected)
})
//遍历
while (chains.length > 0) {
promise = promise.then(chains.shift(), chains.shift())
}
return promise
}
//发送请求 dispatchRequest
function dispatchRequest(config) {
//返回一个promise 队形
return new Promise((resolve, reject) => {
resolve({
status: 200,
statusText: 'OK'
})
})
}
//创建实例
let context = new Axios({})
//创建axios函数
let axios = Axios.prototype.request.bind(context)
//将 context 属性 config interceptors 添加至 axios 函数对象身上
Object.keys(context).forEach((key) => {
axios[key] = context[key]
})
//以下为功能测试代码
// 设置请求拦截器 config 配置对象
axios.interceptors.request.use(
function one(config) {
console.log('请求拦截器 成功 - 1号')
return config
},
function one(error) {
console.log('请求拦截器 失败 - 1号')
return Promise.reject(error)
}
)
axios.interceptors.request.use(
function two(config) {
console.log('请求拦截器 成功 - 2号')
return config
},
function two(error) {
console.log('请求拦截器 失败 - 2号')
return Promise.reject(error)
}
)
// 设置响应拦截器
axios.interceptors.response.use(
function (response) {
console.log('响应拦截器 成功 1号')
return response
},
function (error) {
console.log('响应拦截器 失败 1号')
return Promise.reject(error)
}
)
axios.interceptors.response.use(
function (response) {
console.log('响应拦截器 成功 2号')
return response
},
function (error) {
console.log('响应拦截器 失败 2号')
return Promise.reject(error)
}
)
//发送请求
axios({
method: 'GET',
url: 'http://localhost:3000/posts'
}).then((response) => {
console.log(response)
})
</script>
4. 请求取消功能模拟实现
<!--
1.构造函数 Axios
2.原型 request 方法
3.dispatchRequest 函数
4.xhrAdapter函数 --- 发送AJAX请求
是否取消请求 xhr.abort()
5.CancelToken 构造函数
声明变量 实例添加属性 调用 executor 函数
6.创建 axios 函数
-->
<title>取消请求</title>
<link
crossorigin="anonymous"
href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet"
/>
<div class="container">
<h2 class="page-header">axios取消请求</h2>
<button class="btn btn-primary">发送请求</button>
<button class="btn btn-warning">取消请求</button>
</div>
<script>
//构造函数
function Axios(config) {
this.config = config
}
//原型 request 方法
Axios.prototype.request = function (config) {
return dispatchRequest(config)
}
//dispatchRequest 函数
function dispatchRequest(config) {
return xhrAdapter(config)
}
//xhrAdapter
function xhrAdapter(config) {
//发送 AJAX 请求
return new Promise((resolve, reject) => {
//实例化对象
const xhr = new XMLHttpRequest()
//初始化
xhr.open(config.method, config.url)
//发送
xhr.send()
//处理结果
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
//判断结果
if (xhr.status >= 200 && xhr.status < 300) {
//设置为成功的状态
resolve({
status: xhr.status,
statusText: xhr.statusText
})
} else {
reject(new Error('请求失败'))
}
}
}
//关于取消请求的处理
if (config.cancelToken) {
//对 cancelToken 对象身上的 promise 对象指定成功的回调
config.cancelToken.promise.then((value) => {
xhr.abort()
//将整体结果设置为失败
reject(new Error('请求已经被取消'))
})
}
})
}
//CancelToken 构造函数
function CancelToken(executor) {
//声明一个变量
var resolvePromise
//为实例对象添加属性
this.promise = new Promise((resolve) => {
//将 resolve 赋值给 resolvePromise
resolvePromise = resolve
})
//调用 executor 函数
executor(function () {
//执行 resolvePromise 函数
resolvePromise()
})
}
//创建 axios 函数
const context = new Axios({})
const axios = Axios.prototype.request.bind(context)
// 测试代码
//获取按钮 以上为模拟实现的代码
const btns = document.querySelectorAll('button')
//2.声明全局变量
let cancel = null
//发送请求
btns[0].onclick = function () {
//检测上一次的请求是否已经完成
if (cancel !== null) {
//取消上一次的请求
cancel()
}
//创建 cancelToken 的值
let cancelToken = new CancelToken(function (c) {
cancel = c
})
axios({
method: 'GET',
url: 'http://localhost:3000/posts',
//1. 添加配置对象的属性
cancelToken: cancelToken
}).then((response) => {
console.log(response)
//将 cancel 的值初始化
cancel = null
})
}
//绑定第二个事件取消请求
btns[1].onclick = function () {
cancel()
}
</script>