一、 函数
1.1 函数的概念和作用
? 概念:函数就是定义一次但是可以调用执行任意多次的JS代码块。
? 作用:
a) 使程序变得更简短而清晰
? b) 有利于程序维护
? c) 可以提高程序开发的效率
? d) 提高了代码的复用性、可读性等
将一个可以操作的行为动作定义好,可以在任何时候任意多次的重复操作这个行为而不需要编写重复的代码

/*12月1号。中午12:10分*/
var step1 = "进门";
var step2 = "找位置";
var step3 = "点餐【小面】";
var step4 = "吃饭";
var step5 = "埋单";
var step6 = "走人";
document.write(step1 + "-"+ step2 + "-" + step3 + "-" + step4 + "-" +step5 + "-" + step6);
/*12月4号,聚餐*/
var step1 = "进门";
var step2 = "找位置";
var step3 = "点餐【火锅】";
var step4 = "吃饭";
var step5 = "埋单";
var step6 = "走人";
document.write(step1 + "-"+ step2 + "-" + step3 + "-" + step4 + "-" +step5 + "-" + step6);
上面的代码,出现了大量的重复
一部分代码[step1~step6]实现了一个相同的行为/操作
但是由于这个行为,不定时的会执行,每次执行的时候,都要重复这些代码。对于开发人员来说~工作压力有点大
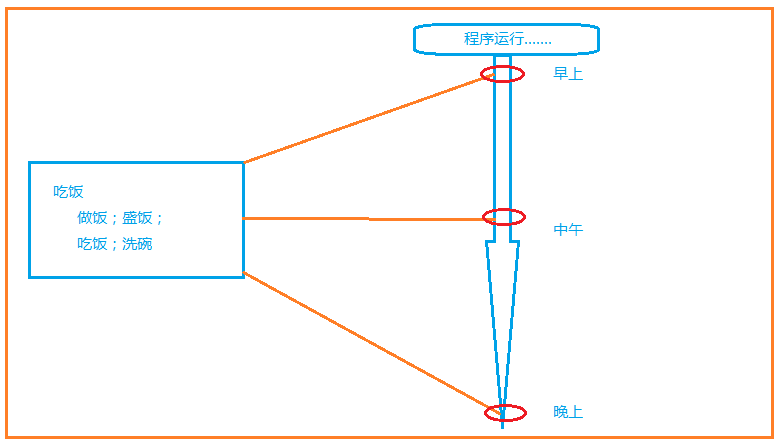
模拟现实生活,相同的行为操作,被包含在一个代码块中,个代码块定义一个变量名称,使用这些代码的时候,通过变量名称直接使用
类似上面的吃饭的过程,将整个吃饭的代码,包含在一对大括号里面[代码块]
使用function进行定义,function后面紧跟着一个变量名称[就是给代码块定义的名字]
通过代码块的名字,就可以让代码块中的代码执行
一旦代码放到了function代码块中,代码不会立即执行。而是通过 代码块 名称执行的时候才会执行
将一部分要重复使用的代码,包含在一个function定义的大括号中。方便重复使用,function包含代码块之后,这个东西,就称为【函数】
函数的定义: 函数定义好之后,不会立即执行。
function 函数名称() {
// 函数中需要执行的代码
}
函数的调用:通过函数名称,调用执行函数中的代码
函数名称();
函数名称的命名规则:和变量一模一样
unction eat() {
var step1 = "进门";
var step2 = "找位置";
var step3 = "点餐【火锅】";
var step4 = "吃饭";
var step5 = "埋单";
var step6 = "走人";
document.write("该吃饭了:" + step1 + "-"+ step2 + "-" + step3 + "-" + step4 + "-" +step5 + "-" + step6 + "<br />");
}
document.write("------------------------------");
eat();// 早餐调用eat,让eat中的代码开始执行
eat();// 午饭,第二次执行
eat();//晚饭
2.2 函数的定义
- javascript中通过function关键字来声明定义一个函数
- 声明函数有两种方式:1、直接声明。 2、赋值式声明。 3、构造函数声明
// 直接声明function 函数名称() {
//函数中要执行的代码;}?
// 赋值式声明var 函数名称 = function () { 函数中要执行的代码;}?
- 函数定义好之后,函数中的代码在程序运行过程中不会执行;
- 通过函数名称调用函数,调用时执行函数中的代码;
-
-
定义函数
2. 调用函数 -
定义函数有两种方式
重点:函数一定是有名称的,方便调用
/
/第一种,直接使用function 函数名称(){}进行定义/
function play() {
document.write(“晚上开黑!!!”);
}
/第二种,通过把函数保存在一个变量中,进行定义/
var eat = function() {
document.write(“中午吃饭,四喜丸子~~~”);
}
/ -
函数的调用
通过函数的名称,调用函数
通过函数名称调用函数时,函数名称();
*/
play();
eat();
-
3.3 函数的命名
- 函数名的命名规则:和变量一模一样
总结
以上就是今天带你走进从零认识带你走进从零认识带你走进从零认识JavaScript到精髓(七)JavaScript函数
会持续更新中…
原创不易,期待您的点赞关注与转发评论😜😜😜