大家好,我是前端岚枫,一枚二线城市的程序媛,今天主要跟大家分享我整理的前端性能优化的重要方案:图片懒加载,主要包括其原理,我们常用的一些插件,及编写源码实现图片懒加载功能等,图片懒加载是项目比较常见的性能优化方案,也是面试中常遇到的问题。希望下面文章对大家有所帮助。
1. 什么叫懒加载?
懒加载也叫延迟加载或按需加载,比如图片延迟加载或符合某些条件时才加载某些图片。
2. 使用场景:
当我们进入到某个页面的时候,会加载许多图片,有些图片可能在下面,当我们点进页面但没有滚动全部展示时,其实下面的图片是没有作用的,这个时候如果是加载了也相当于白加载,而且还降低了网页的加载速度,那懒加载就是只有滚动到可视区域时才加载当前的图片,也就是说不是一次性加载所有的图片,加快了页面渲染速度,从而在一定程度上减少服务器的请求及宽带,让第一次打开页面的速度变快。
3. 懒加载的优点
提高前端性能,图片在需要的时候才加载,减轻服务器的负担,提高页面的加载速度,能够减少带宽。
4. 实现原理
图片的加载是由src的值引起的,当对src赋值时,浏览器会请求图片资源,基于这个,可以利用html5的属性data-xxx来保存图片的路径,当我们需要加载图片的时候才将data-xxx的值赋予src,就能实现突破的按需加载,也就是懒加载了。
?
5. 实现方案
- 把所有需要延迟加载的图片用一个盒子包起来,设置宽高和默认占位图。
- 开始让所有的img的src为空,把真实图片的地址放到img的自定义属性上,让img隐藏属性
- 等到所有其他资源加载完后,我们再开始加载图片
- 对于很多图片,需要当页面滚动的时候,当前图片区域完全显示出来后再加载真实图片
?
6. 常用懒加载插件
jQuery图片延迟加载插件jQuery.lazyload
插件地址: https://plugins.jquery.com/lazyload/
- 使用方法
引用jQuery和jQuery.lazyload.js到页面
<script src="jquery-1.11.0.min.js"></script>
<script src="jquery.lazyload.js?v=1.9.1"></script>
- html图片调用方法
图片路径和引用方法用data-original
<img class="lazy" data-original="img/bmw_m1_hood.jpg">
<img class="lazy" data-original="img/bmw_m1_side.jpg">
- js调用
$(function() {
$("img.lazy").lazyload({effect: "fadeIn"});
});
?
vue图片懒加载–vue-lazyload的使用
- 安装
npm install vue-lazyload --save-dev
- vue 项目中引入
main.js全局引入
import Vue from 'vue'
import App from './App.vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
// 或添加配置参数
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt:2
})
7.编写代码实现图片懒加载
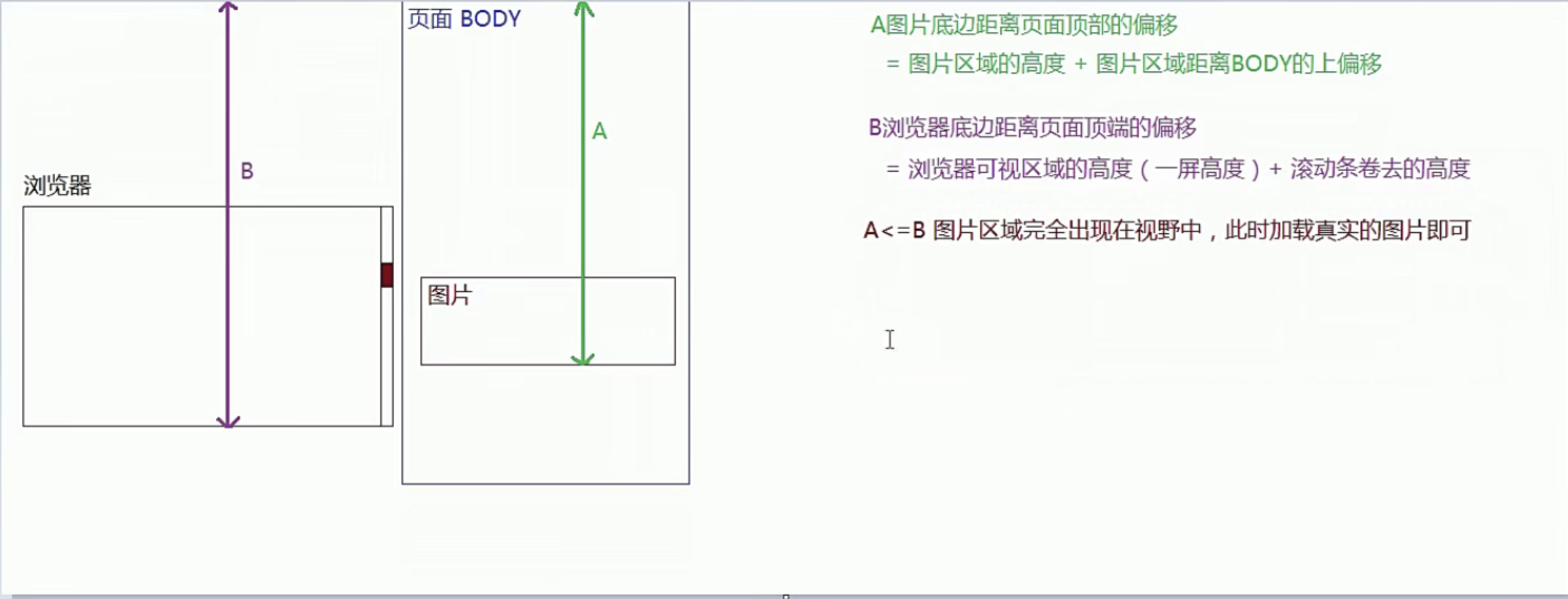
- 以上是图片展示图片懒加载过程原理:

- 简易功能实现核心代码
//html 代码
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>图片懒加载</title>
<style>
* {
margin: 0;
padding: 0;
}
.imgBox {
margin: 330px auto;
width: 800px;
height: 300px;
overflow: hidden;
background: gray;
}
.imgBox img {
display: none;
width: 100%;
}
</style>
</head>
<body>
<div id="container">
<div class="imgBox">
<img src=""
data-img="https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/7eb2d4d58f344ada9cb4651e8eefe0f2~tplv-k3u1fbpfcp-zoom-crop-mark:1304:1304:1304:734.awebp"
alt="" />
</div>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="lazyload.js"></script>
</body>
</html>
//lazyload.js代码
(function($){
var $imgBox = $('.imgBox');
var $imgs = $imgBox.find('img');
var $window = $(window);
$window.on('scroll', function(){
if($imgs.isLoad){
//之前加载过则不会重新加载
return ;
}
var $A = $imgBox.offset().top + $imgBox.outerHeight()
var $B = $window.scrollTop()+ $window.outerHeight()
if($A <= $B){
$imgs.attr('src',$imgs.data('img'))
$imgs.on('load',function(){
$imgs.stop().fadeIn();
})
$imgs.attr('isLoad', true)
}
})
})(jQuery)
- 稍微复杂功能实现代码
// html代码
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
#container{
width: 800px;
margin: 0 auto;
}
.imgBox{
margin-bottom:20px;
height: 300px;
overflow: hidden;
background: gray;
}
.imgBox img{
display: none;
width: 100%;
}
</style>
</head>
<body>
<div id="container">
<!-- <div class="imgBox">
<img src="" data-img="https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/7eb2d4d58f344ada9cb4651e8eefe0f2~tplv-k3u1fbpfcp-zoom-crop-mark:1304:1304:1304:734.awebp" alt="" />
</div> -->
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="lazyload2.js"></script>
</body>
</html>
//lazyload2.j
(function($){
var $container = $('#container');
var $window = $(window);
var str = ''
// 模拟数据
for(var i=0; i<=19; i++){
str += '<div class="imgBox">'+
'<img src=" " data-img="https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/7eb2d4d58f344ada9cb4651e8eefe0f2~tplv-k3u1fbpfcp-zoom-crop-mark:1304:1304:1304:734.awebp" alt="" />'+
'</div>'
}
$container.html(str)
var $imgBox = $container.find('.imgBox');
//多张图片加载
$window.on('scroll', function(){
//获取浏览器底边框距离body的距离
var $B = $window.scrollTop()+ $window.outerHeight();
//循环每个图片区域,根据自己区域距离body的距离,计算出里面的图片是否加载
$imgBox.each(function(index, item){
var item = $(item);
var $A = item.offset().top + item.outerHeight();
var $imgs = item.find('img');
if($imgs.isLoad){
//之前加载过则不会重新加载
return ;
}
if($A<= $B){
$imgs.attr('src',$imgs.data('img'))
$imgs.on('load',function(){
$imgs.stop().fadeIn();
})
$imgs.attr('isLoad', true)
}
})
})
})(jQuery)
关注公众号:程序员石磊 回复:002 即可获取源码