React组件通信我们常用的主要有三种通信方式:
-
父子组件通信
- 兄弟组件之间
-
跨组件层级
1.父传子:
父组件向子组件进行传值只需要在子组件的标签身上定义自定义属性即可
子组件通过this.props来进行接收
父组件:传入自定义属性
import { Component } from 'react'
import ReactDOM from 'react-dom'
import Son from './Son'
import Son2 from './Son2'
export default class Parent extends Component {
state = {
list: {
a: 1
}
}
render () {
return (
<div>
<h1>父组件</h1>
<Son age={18} name="安妮" list={this.state.list} />
<Son2 age={18} name="安妮" list={this.state.list} />
</div>
)
}
}
ReactDOM.render(<Parent />, document.getElementById('root'))
子组件:this.props来进行访问
import { Component } from 'react'
// 类传参使用this.props来进行接受
export default class Son extends Component {
render () {
// const inner = <h2>213213</h2>
console.log(this.props)
return <div>子组件</div>
}
}
?函数组件使用形参接受:
// 函数接受父传来的参数可以接受props来进行传参
export default function Son2 (props) {
console.log(props)
return <div>组件2</div>
}
2.子传父:
父组件传入时可以传入一个函数?
子组件可以通过this.props.fn来调用这个函数来进行传值

?父组件:
import { Component } from 'react'
import ReactDOM from 'react-dom'
// 引入子组件
import GoodsItem from './GoodsItem'
class Element extends Component {
state = {
list: [
{ id: 1, name: '棒棒糖', price: 18, num: 1 },
{ id: 2, name: '大鸡腿', price: 34, num: 2 },
{ id: 3, name: '冰激凌', price: 14, num: 3 }
]
}
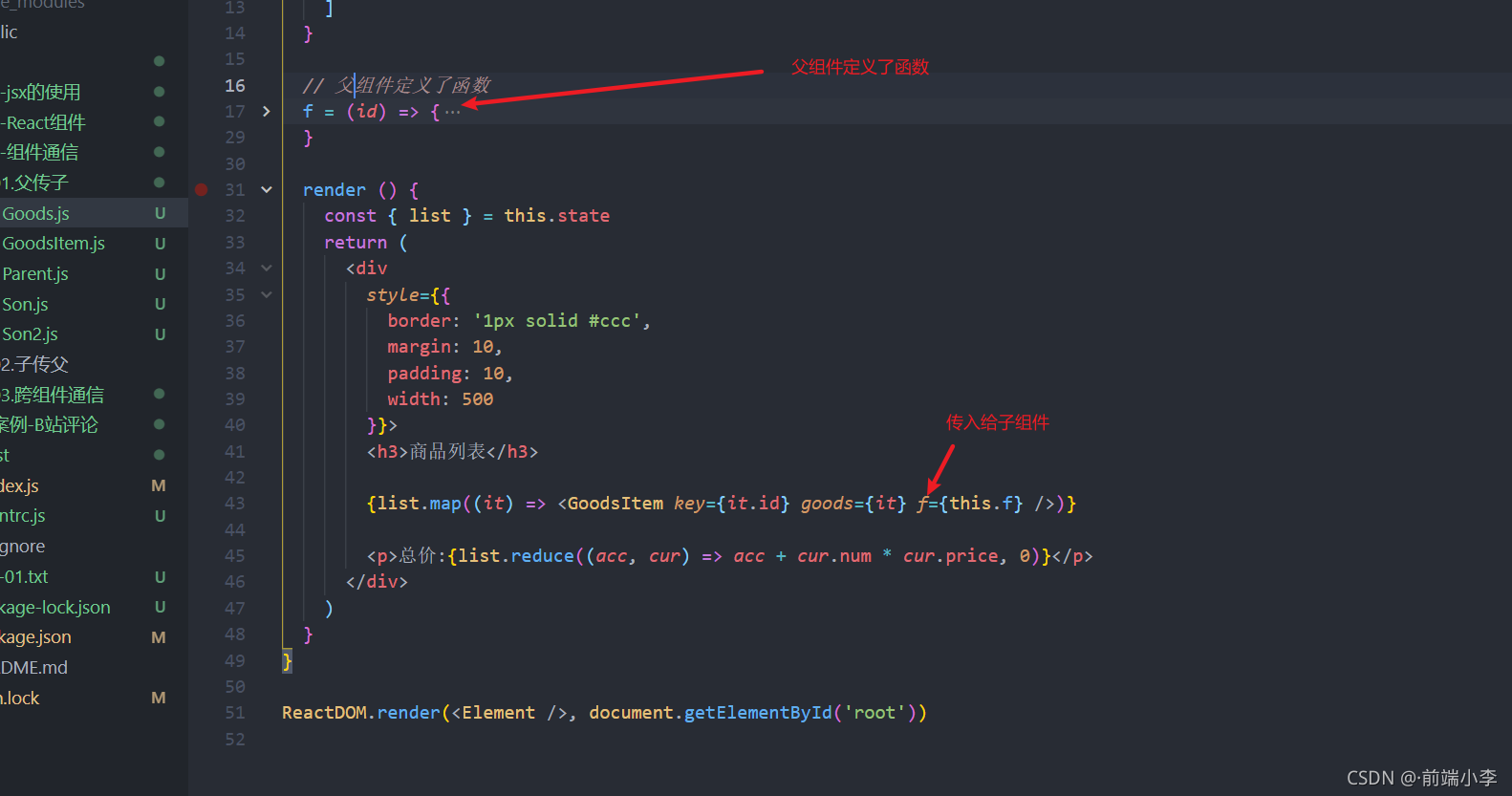
// 父组件定义了函数
f = (id) => {
const newList = this.state.list.map((it) => {
// it.id === id ?return { ...it, num: it.num + 1 } : { ...it }
if (it.id === id) {
return { ...it, num: it.num + 1 }
}
return { ...it }
})
this.setState({
list: newList
})
}
render () {
const { list } = this.state
return (
<div
style={{
border: '1px solid #ccc',
margin: 10,
padding: 10,
width: 500
}}>
<h3>商品列表</h3>
{list.map((it) => <GoodsItem key={it.id} goods={it} f={this.f} />)}
<p>总价:{list.reduce((acc, cur) => acc + cur.num * cur.price, 0)}</p>
</div>
)
}
}
ReactDOM.render(<Element />, document.getElementById('root'))
子组件:
/* eslint-disable react/prop-types */
import { Component } from 'react'
export default class GoodsItem extends Component {
render () {
const { goods } = this.props
return (
<div style={{ border: '1px solid #000', margin: 10 }}>
<p>名称:{goods.name}</p>
<p>
数量:{goods.num}
<button
onClick={() => {
this.props.f(goods.id)
}}>
+1
</button>
</p>
<p>单价:{goods.price}</p>
<p>总价:{goods.num * goods.price}</p>
</div>
)
}
}
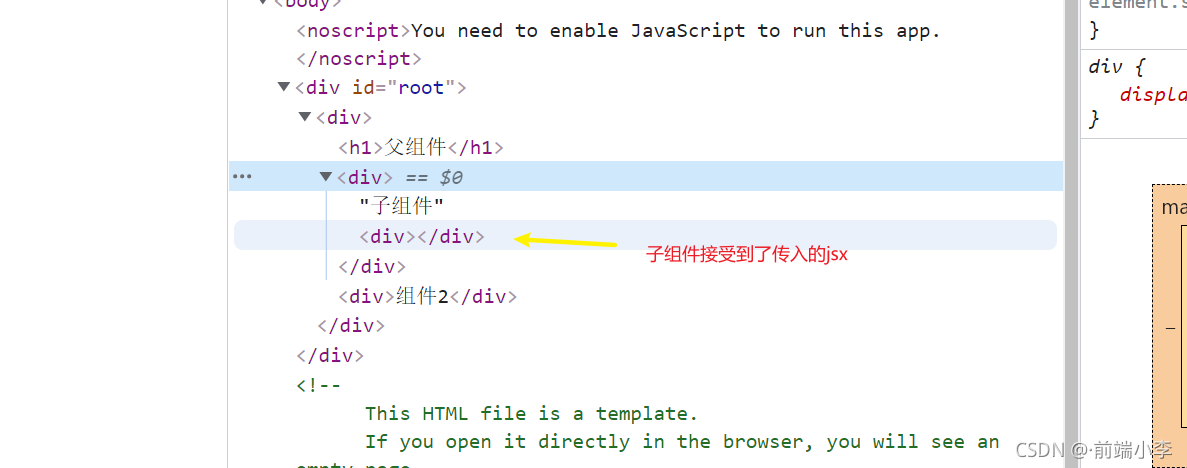
3.props中的children
在组件中间进行包裹会自动传入到props中的children属性中 在子组件中通过this.props.children可以进行访问 如下图我传入了jsx

?
?