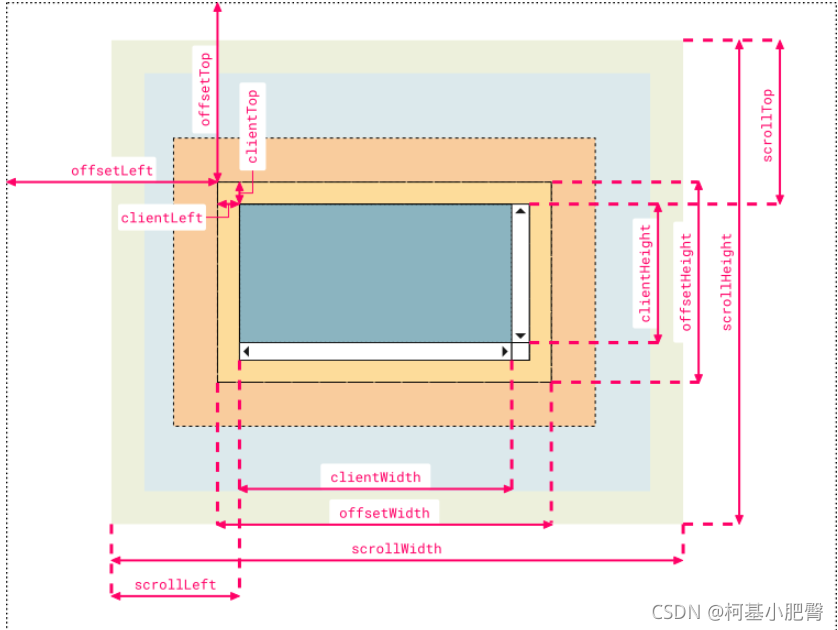
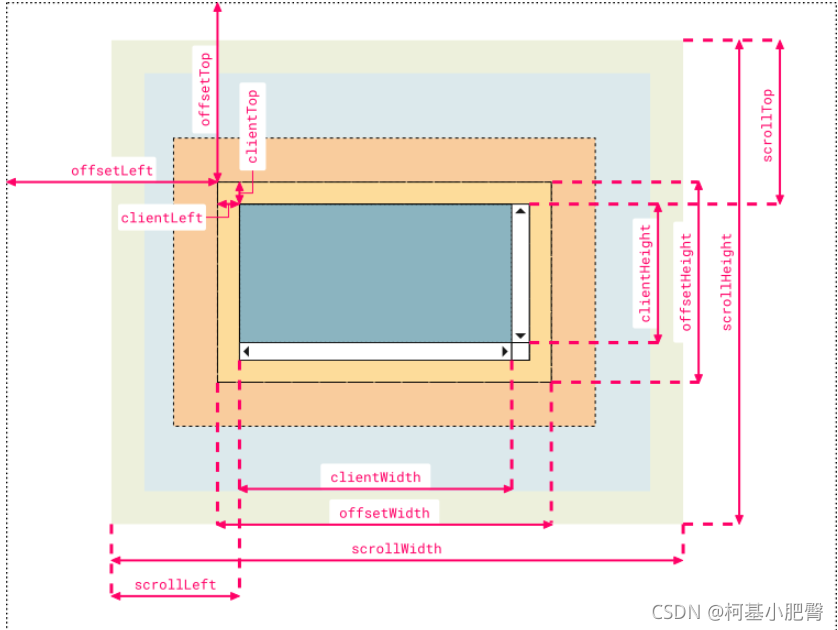
- 主要涉及到的元素知识,示意图:
 - js代码部分:
directives: {
drag: {
bind: function(el) {
let oDiv = el;
oDiv.onmousedown = (e) => {
let disX = e.clientX - oDiv.offsetLeft;
let disY = e.clientY - oDiv.offsetTop;
document.onmousemove = (e) => {
let left = e.clientX - disX;
let top = e.clientY - disY;
oDiv.style.left = left + 'px';
oDiv.style.top = top + 'px';
};
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
}
}
- 使用方法:
<div class="card" v-drag id="card">
<img src="../assets/logo.png" >
</div>
- 样式部分(一定要设置position为absolute):
.card {
position: absolute;
float: left;
width: 200px;
height: 200px;
}
|