Vue学习(一) —— 初步了解
文章出处:PC的个人博客
1. 前后端关系

- Vue 是一套用于构建用户界面的渐进式框架,可以自底向上逐层应用
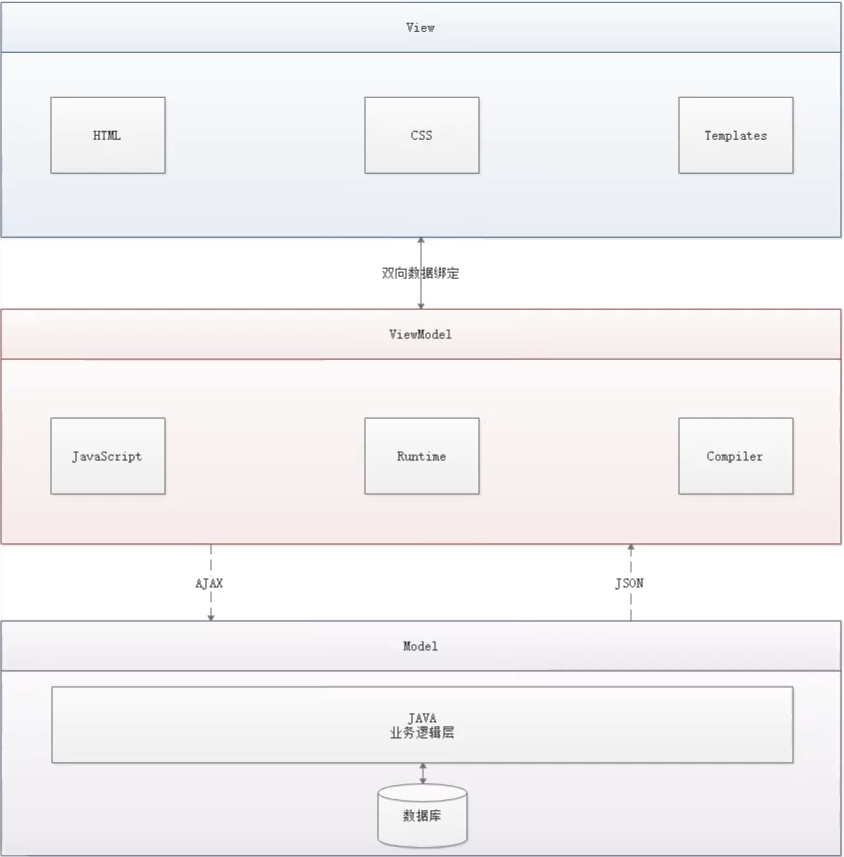
- MVVM 模式
- Model:模型层, 表示js
- View:视图层,DOM
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
2. 了解vue——基本语法
-
Vue属性
-
学习vue我们必须之到它的7个属性,8个 方法,以及7个指令。787原则
-
el属性
-
- 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
-
data属性
-
- 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
-
template属性
-
- 用来设置模板,会替换页面元素,包括占位符。
-
methods属性
-
- 放置页面中的业务逻辑,js方法一般都放置在methods中
-
render属性
-
- 创建真正的Virtual Dom
-
computed属性
-
- 用来计算
-
watch属性
-
- watch:function(new,old){}
- 监听data中数据的变化
- 两个参数,一个返回新值,一个返回旧值,
-
-
-
注意:
data:{ //表示的是Vue的属性 } date(){ //表示的方法 return{ } } -
Vue使用连接
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -
对象使用{} ,数组使用[]
-
== 会强转类型,进行比较值相等;===同时比较类型和值+
-
相关语法使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入vue.js--> </head> <body> <div id="app"> <span v-bind:title="message">鼠标悬停显示</span> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> <li v-for="item in items"> {{item.message}} </li> <h1> index加入 </h1> <li v-for="(item, index) in items"> {{item.message}}——————{{index}} </li> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> var vm = new Vue({ el:"#app", data:{ message:"hello,vue!", ok:true, items:[ {message: '你好'}, {message: '彭川'}, {message: '很帅'}, {message: '牛逼'} ] } }); </script> </body> </html>-
v-if v-else
-
v-for
-
v-bind:=绑定事件,元素特征,v-bind:后面加上元素内的的值 ,= 后为绑定的值
-
点击事件的函数要注意,添加点击事件参数,sayHi点击函数要添加event参数
<script> var vm = new Vue({ el:"#app", data:{ message: "彭川牛逼" }, methods: { sayHi: function (event) { alert(this.message) } } }); </script>
-
-
v-on:=绑定事件,点击事件
-
v-model= 数据双向绑定,将组件的value赋值为给绑定的变量
-
3. Vue组件讲解
- 自定义组件,可以直接使用
<div id="app">
<peng></peng>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component("peng",{
template:'<li> Hello </li>'
})
var vm = new Vue({
el:"#app",
data:{
}
});
</script>
-
组件内进行传参
<div id="app">
<!-- 组件:传递给组件中的值:peng-->
<peng v-for="item in items" v-bind:peng="item"></peng>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
<!-- 把Vue组件假设为一个新的页面,需要把值传参进去,-->
<!--将v-bind绑定vue内参数props中的peng,将peng组件中的item值传入-->
Vue.component("peng",{
props:['peng'],
template:'<li> {{peng}} </li>'
})
var vm = new Vue({
el:"#app",
data:{
items: ["Java", "vue", "c++"]
}
});
</script>
4. Vue网络通信 —— Axios异步通信
1. 通信框架
- jQuery.ajax()
- Axios
2. Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,异步通信框架,主要作用就是实现Ajax的异步通信
-
使用
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> -
Vue的生命周期

-
mounted 编译好的html挂载到页面完成后执行的事件钩子,此钩子函数中一般会做一些ajax请求获取数据,进行数据初始化(在整个实例中只执行一次)
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [v-clock] { display: none; } </style> </head> <body> <div id="vue" v-clock> <div>{{info.name}}</div> <div>{{info.age}}</div> <a v-bind:href="info.url">点击</a> </div> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#vue", data(){ return{info:{}} }, mounted(){ // 钩子函数 链式编程 ES6新特性 axios.get('../data.json').then(response=>(console.log(this.info=response.data))) } }) </script> </body> </html>-
data(){ return{info:{}} } 这句话,将info的数据放入vue的data中,其中这个data是一个方法,同时每个html里面都有一个this.info表示当前网页对象里面的info值 -
mounted(){ // 钩子函数 链式编程 ES6新特性 axios.get('../data.json').then(response=>(console.log(this.info=response.data))) } 放入钩子函数,调用外部的json数据进行显示,axios.get获取数据,后面执行then表示前面操作后的执行 -
[v-clock] { display: none; } // css样式表示对于v-clock事件的绑定,使他加载时候,因为js未下载的闪烁现象 -
<a v-bind:href="info.url">点击</a> <!--事件点击网页绑定,用v-bind绑定对应的值-->
-
5. Vue:计算属性、内容分发、自定义事件
计算属性
计算属性:可以理解为能够在里面写一些计算逻辑的属性。
作用:
1)减少模板中的计算逻辑
2)数据缓存。当我们的数据没有变化时,不在执行计算的过程
3)依赖固定的数据类型(响应式数据),不能是普通的传入的一个全局数据
?
? 计算属性和方法
? 值不是直接渲染到页面,也是通过计算之后再渲染到页面,可以使用计算属性computed
? 1)methods中的方法在模板中被调用,如果这个方法依赖data,data的值发生了变化,这个方法就会重新执行;计算属性也具备这个特性。保证data中数据与页面中显示的数据保持一致!
? 2) 计算属性计算出来的结果会被缓存起来,下次无需计算直接显示,而方法不是,每次调用都会重新执行。
?
? 修改计算属性的值
? 直接修改计算属性的值报错,Computed property “num2” was assigned to but it has no setter.在computed中定义get和set方法,在修改计算属性中的值
插槽slot
-
注意
:变量 可以表示为v-bind
@变量 可以表示为v-clock
slot插槽属性,内嵌在模板组件之内,可以进行二次开发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo_title slot="todo_title" :title="title"></todo_title>
<todo_items slot="todo_items" v-for="item in todoItems" :item="item"></todo_items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
Vue.component("todo",{
template: '<div>' +
'<slot name="todo_title"></slot>' +
'<ul>' +
'<slot name="todo_items"></slot>' +
'</ul>' +
'</div>'
})
Vue.component("todo_title",{
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("todo_items",{
props: ['item'],
template: '<li>{{item}}</li>'
})
var vm = new Vue({
el:"#app",
data:{
title:'pc你牛逼',
todoItems:['彭川Java','彭川学前端','彭川学Linux']
}
})
</script>
</body>
</html>
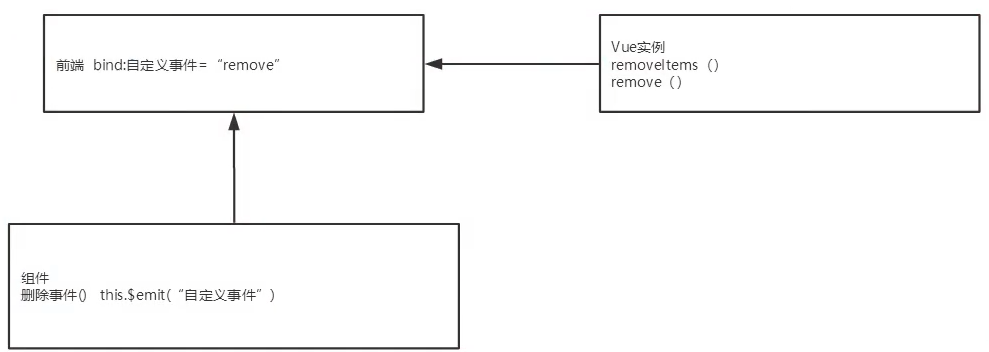
自定义事件——难点
- this.$emit()主要用于子组件向父组件传值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo_title slot="todo_title" :title="title"></todo_title>
<todo_items slot="todo_items" v-for="(item, index) in todoItems" :item="item" :index="index"
@remove="removeItems(index)"></todo_items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
Vue.component("todo",{
template: '<div>' +
'<slot name="todo_title"></slot>' +
'<ul>' +
'<slot name="todo_items"></slot>' +
'</ul>' +
'</div>'
})
Vue.component("todo_title",{
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("todo_items",{
props: ['item', 'index'],
template: '<li>{{item}}————{{index}} <button @click="remove">删除</button></li>',
methods: {
remove :function (index) {
this.$emit('remove', index);
}
}
})
var vm = new Vue({
el:"#app",
data:{
title:'pc你牛逼',
todoItems:['彭川Java','彭川学前端','彭川学Linux'],
},
methods: {
removeItems :function (index) {
this.todoItems.splice(index,1);
}
}
})
</script>
</body>
</html>