今天我们来学习 JavaScript 表单 API:访问表单、获取元素的值、验证表单数据和提交表单。
基础表单
在 HTML 中创建表单,使用 <form> 元素:
<form action="/signup" method="post" id="signup">
</form>
<form> 元素有两个重要的属性:action 和 method。
-
action指定处理表单提交的 URL。 -
method指定用于提交表单的 HTTP 方法。是 post 或 get。
一般,当我们要从服务器获取数据时使用get方法,当想要修改服务器上的某些内容时使用post方法。
JavaScript 使用 HTMLFormElement 对象来表示表单。 HTMLFormElement 也具有action、method对应于 HTML 的属性。
HTMLFormElement 元素还提供了以下有用的方法:
submit()– 提交表单reset()– 重置表单
form API
我们可以使用getElementById()方法来查找 <form> 元素
const form = document.getElementById('signup');
一个HTML页面可能有多个表单,document.forms 属性返回页面上的表单集合 (HTMLFormControlsCollection):
document.forms
下面,访问页面上第一个表单元素
document.forms[0]
提交表单
一般表单有一个提交按钮。点击提交,浏览器会将表单数据发送到服务器。要创建提交按钮,我们使用类型为submit 的 <input> 或 <button> 元素:
<input type="submit" value="提交">
或者
<button type="submit">提交</button>
如果提交按钮有焦点并且按下 Enter 键,浏览器也会提交表单数据。
当提交表单时,提交事件在请求被发送到服务器之前被触发。这样我们就有机会验证表单数据。如果表单数据无效,我们可以停止提交表单。
要监听提交事件,我们使用表单元素的 addEventListener() 方法,如下:
const form = document.getElementById('signup');
form.addEventListener('submit', (event) => {
// 处理表单数据逻辑
});
为了阻止表单被提交,需要在提交事件处理程序中调用事件对象的 preventDefault() 方法,如下所示:
form.addEventListener('submit', (event) => {
// 阻止表单默认提交
event.preventDefault();
});
一般如果表单数据无效,就可以调用 event.preventDefault() 方法。
要在 JavaScript 中提交表单,我们可以调用表单对象的 submit() 方法:
form.submit();
注意, form.submit() 不会触发提交事件。因此,我们应该在调用此方法之前校验表单。
访问表单字段
要访问表单字段,我们可以使用 DOM 方法,比如 getElementsByName()、getElementById()、querySelector()等。
另外,我们可以使用form对象的elements属性。 form.elements 属性存储表单元素的集合。
我们可以通过索引、id 或name来访问元素。
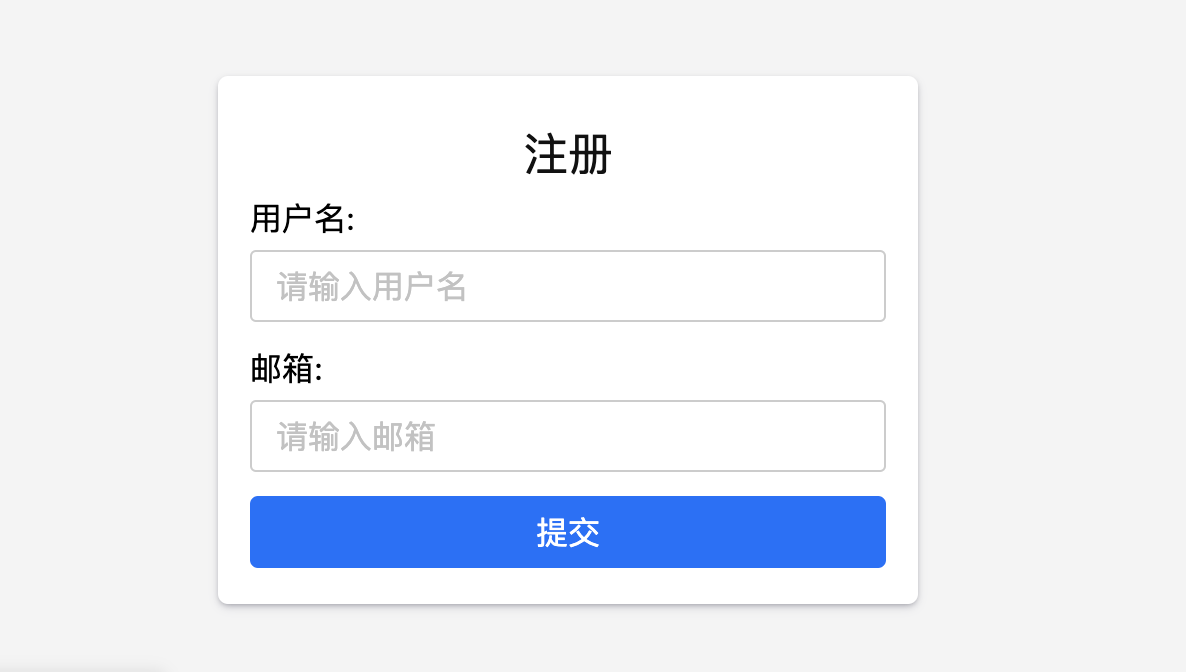
假设有以下带有两个 <input> 元素的注册表单:
<form action="/signup" method="post" id="signup">
<h1>注册</h1>
<div class="field">
<label for="name">用户名:</label>
<input type="text" id="name" name="name" placeholder="请输入用户名" />
<small></small>
</div>
<div class="field">
<label for="email">邮箱:</label>
<input type="text" id="email" name="email" placeholder="请输入邮箱" />
<small></small>
</div>
<button type="submit">提交</button>
</form>
首先获取到表单元素
const form = document.getElementById('signup');
分别使用索引、id 或 name 来访问元素。下面访问第一个表单元素:
form.elements[0]; // 通过索引
form.elements['name']; // 通过name
form.elements['name']; // 通过id (name 和 id 同名)
获取第二个元素
form.elements[1]; // 通过索引
form.elements['email']; // 通过name
form.elements['email']; // 通过id
访问到表单元素后,我们可以使用value 属性访问值,例如:
const form = document.getElementById('signup');
const name = form.elements['name'];
const email = form.elements['email'];
// 获取元素的值
let userName = name.value;
let userEmail = email.value;
完整示例
整合上面的内容,加上一些CSS组成完整的示例:

点击查看完成在线示例:https://codepen.io/cmdfas-the-bashful/pen/dyzKNEP