目录
一、简单的Javascript
1、JavaScript的引入
1.1 脚本语言:不用专门的编译系统,代码可以在浏览器上直接运行
1.2 应用效果:
????????(1)验证输入内容
????????
????????(2)网页特效?
????????
????????(3)窗口的应用
????????
????????(4)文字特效
?????????
?1.3 如何应用:?
(1)行内嵌入式:
<a href="javascript:alert('欢迎来到西邮')">西安邮电大学</a>alert():是一个函数,作用是弹出一个消息提示框
<button onclick="alert('欢迎来到湘潭大学')">湘潭大学</button>onclick:表示当用户点击按钮时
(2)页面嵌入式:在html页面中嵌入<script>标签
<script type="text/javascript"> ?? ??? ??? ? ? js代码 ?? ??? ??? ?</script>
(3)外链式--推荐使用
第一步:先创建一个js文件(扩展名为.js的文件)
第二步:使用<script src="外部的js文件">标签将外部的js文件链接到页面中?
2、变量
2.1 变量:在程序运行前后值会发生改变的量.用于存放数据的内存单元
2.2 命名规则:
A、包含字母、数字、下划线,必须以字母或下划线开头,不能以数字开头
B、不能有空格、加、减等特殊符号
C、不能使用关键字(保留字)作为变量名
D、变量名严格区分大小
2.3 定义方式:?var ?变量名;
var unit, room; // 声明变量
var unit = 3; // 为变量赋值
var room = 1001; // 为变量赋值
var fname = 'Tom', age = 12; // 声明变量的同时赋值
2.4在浏览器中如何测试js代码?
第一步:打开浏览器的开发者工具
第二步:Elements:看到页面元素的样式等信息
? ? ? ? ? ? ? Console:终端的输出信息?
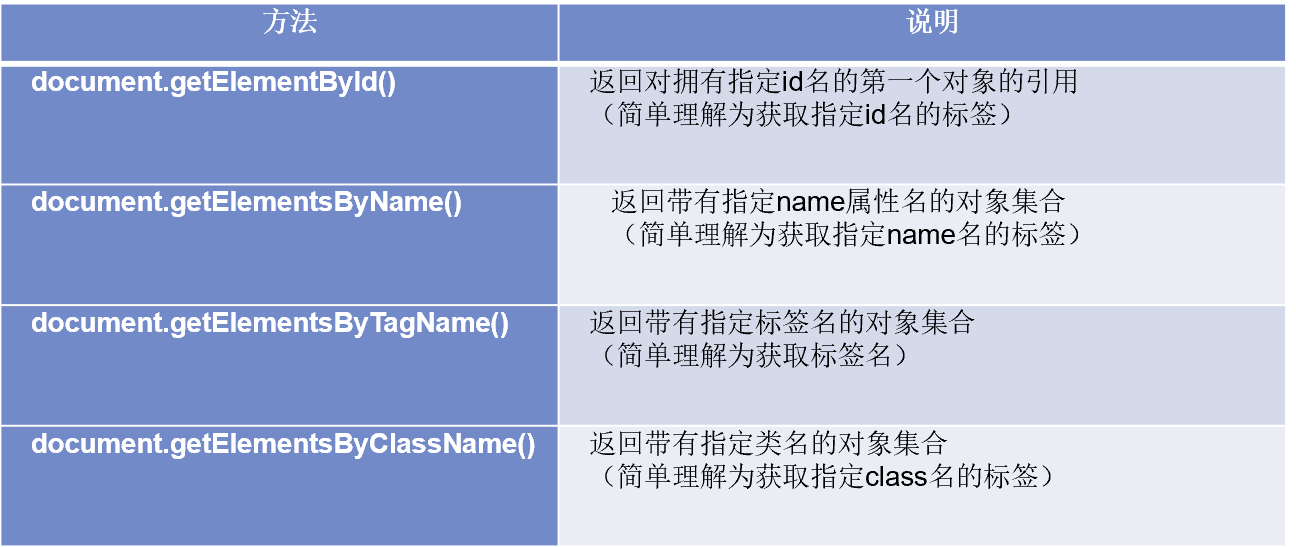
3.document对象
3.1 document对象:文档对象,代表了整个页面。通过该对象可以获取页面中的标签
3.2?
二、HTML画布
1、认识画布
HTML5的画布:在页面中绘制图形的特殊区域
2、使用画布
2.1 创建画布:
<canvas id="画布名称" width="数值" height="数值">
? 您的浏览器不支持canvas
</canvas>
2.2 获取画布:要想在JavaScript中控制画布,首先要获取画布。使用getElementById()方法可以获取网页中的画布对象。
var canvas = document.getElementById('cavs');
2.3 获取画笔:有了画布之后,要开始绘图,还需要准备一只画笔,这支画笔就是context对象。context对象也被称为绘制环境,通过该对象,可以在画布中绘制图形。
var context = canvas.getContext('2d');
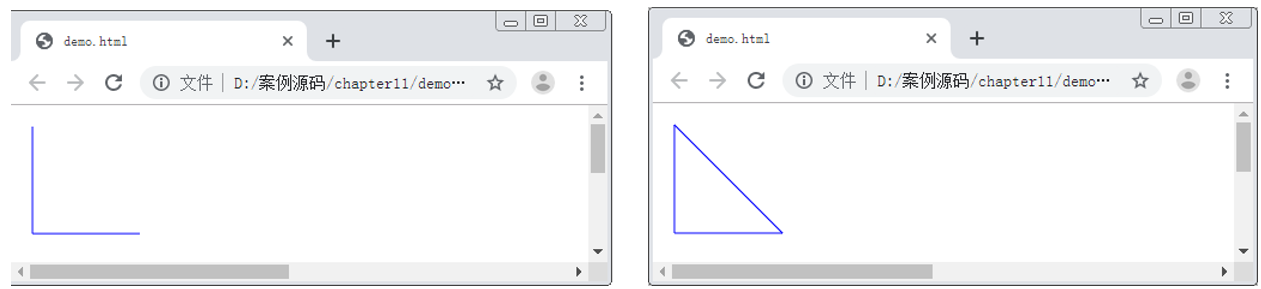
3、绘制线
3.1 确定初始位置(起始点):在绘制图形时,我们首先需要确定从哪里下“笔”,这个下“笔”的位置就是初始位置。
var cas = document.getElementById('cas');
var context = cas.getContext('2d');
context.moveTo(100,100);
3.2??确定连接端点(终点):连线端点用于定义一个端点,并绘制一条从该端点到初始位置的连线。在画布中使用lineTo(x,y)方法来定义连线端点。
context.lineTo(100,100);
3.3 绘制线:通过初始位置和连线端点可以绘制一条线,但这条线并不能被看到。这时我们需要为线添加描边,让线变得可见。使用画布中的stroke()方法,可以实现线的可视效果。
context.stroke();
4、线的样式
4.1?设置线宽:使用画布中的lineWidth属性可以定义线的宽度,该属性的取值为数值(不带单位),以像素为计量。
context.lineWidth='10';
4.2?描边的颜色
context.strokeStyle='#f00';
context.strokeStyle='red';
4.3线条端点的形状 :默认情况下,线的端点是方形的,通过画布中的lineCap属性可以改变端点的形状。
lineCap=’属性值

butt:无形状,方形的边缘 默认值
round:圆形端点
square:方形端
5、线的路径
5.1 重置路径:在同一画布中,我们添加再多的连线端点也只能有一条路径,如果想要开始新的路径,就需要使用beginPath()方法,当出现beginPath()即表示路径重新开始。

5.2闭合路径:闭合路径就是将我们绘制的开放路径,进行封闭处理,多点的路径闭合后会形成特定的形状。在画布中,使用closePath()方法闭合路径。

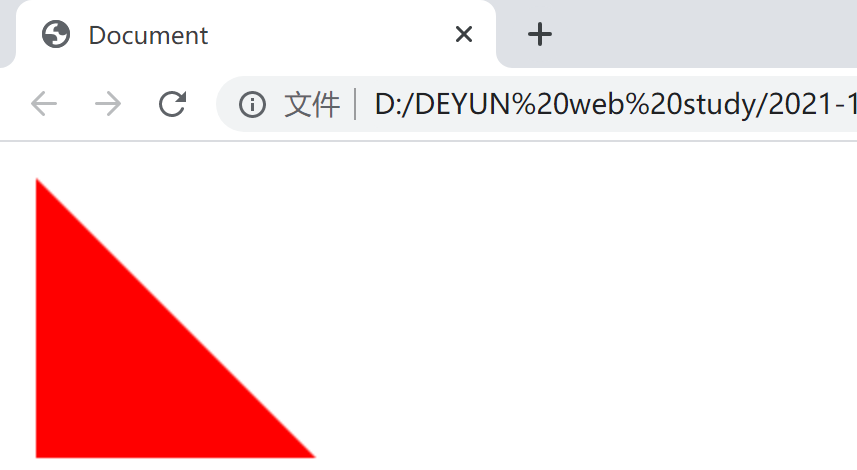
6、填充路径
使用画布中的fill()方法填充图形:

<body>
<canvas id="cas" width="300" height="300"></canvas>
<script type="text/javascript">
var cas = document.getElementById('cas');
var ctx = cas.getContext('2d');
ctx.moveTo(10,10); //确定起始点
ctx.strokeStyle = '#00f'; //设置描边颜色
ctx.lineTo(10,150); //确定第一个端点
ctx.lineTo(150,150);//确定第二个端点
ctx.closePath();//闭合路径
// ctx.stroke(); //描边
ctx.fillStyle = 'red'; //设置填充色
ctx.fill();//进行填充
</script>
</body>7、绘制圆
在画布中,使用arc()方法绘制圆或弧线
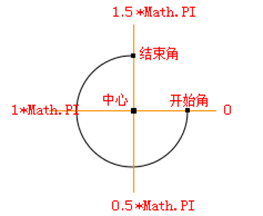
arc(x,y,r,开始角,结束角,方向)

x和y:表示圆心坐标
r:圆半径
开始角:0、0.5*Math.PI、1*Math.PI、1.5*Math.PI、2*Math.PI
结束角:0、0.5*Math.PI、1*Math.PI、1.5*Math.PI、2*Math.PI
方向:true(逆时针)、false(顺时针)
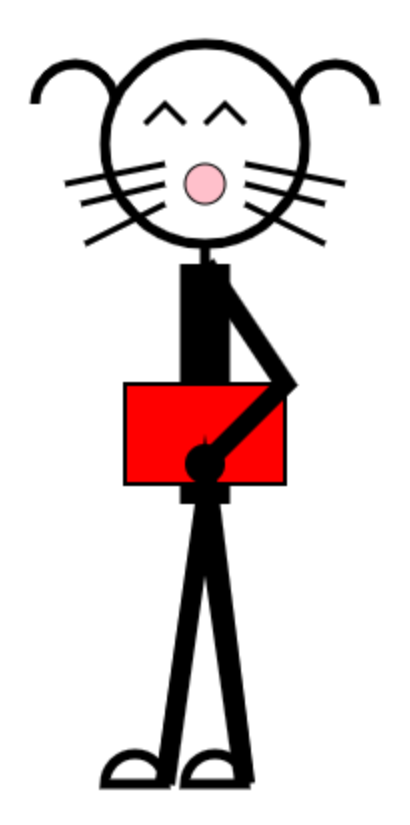
三、案例——绘制火柴人
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="cas" width="1000" height="1000">浏览器不支持</canvas>
<script type="text/javascript">
var cxt = document.getElementById('cas').getContext("2d");
//1.绘制头部
cxt.arc(400,80,50,0,2*Math.PI);
cxt.lineWidth='5';
cxt.stroke();
//胡子
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(380,100);
cxt.lineTo(338,110);
cxt.stroke();
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(420,100);
cxt.lineTo(460,110);
cxt.stroke();
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(380,90);
cxt.lineTo(330,100);
cxt.stroke();
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(420,90);
cxt.lineTo(470,100);
cxt.stroke();
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(380,110);
cxt.lineTo(340,130);
cxt.stroke();
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(420,110);
cxt.lineTo(460,130);
cxt.stroke();
//绘制嘴
cxt.beginPath()
cxt.arc(400,100,10,0,2*Math.PI);
cxt.lineWidth='1';
cxt.fillStyle='pink';
cxt.fill();
cxt.stroke();
//绘制眼睛
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(420,70);
cxt.lineTo(410,60);
cxt.lineTo(400,70)
cxt.stroke();
cxt.beginPath()
cxt.lineWidth='3';
cxt.moveTo(390,70);
cxt.lineTo(380,60);
cxt.lineTo(370,70)
cxt.stroke();
// //绘制头发
cxt.beginPath()
cxt.arc(335,60,20,Math.PI/400,5*Math.PI/1,true);
cxt.lineWidth='5';
cxt.stroke();
cxt.beginPath()
cxt.arc(465,60,20,Math.PI/400,5*Math.PI/1,true);
cxt.lineWidth='5';
cxt.stroke();
//2.绘制躯干
//2.1绘制脖子
cxt.beginPath();
cxt.moveTo(400,130);
cxt.lineTo(400,140);
cxt.lineWidth='5';
cxt.stroke();
//2.2绘制身体
cxt.beginPath();
cxt.moveTo(400,140);
cxt.lineTo(400,260);
cxt.lineWidth='25';
cxt.stroke();
//3.绘制文件夹
cxt.beginPath();
cxt.moveTo(360,200);
cxt.lineTo(440,200);
cxt.lineTo(440,250);
cxt.lineTo(360,250);
cxt.closePath();
cxt.fillStyle='red';
cxt.fill();
cxt.lineWidth='2';
cxt.stroke();
//4.绘制手臂
//4.1绘制胳膊
cxt.beginPath();
cxt.moveTo(400,140);
cxt.lineTo(440,200);
cxt.lineTo(400,240);
cxt.lineWidth='10';
cxt.stroke();
//绘制手掌
cxt.beginPath();
cxt.arc(400,240,10,0,2*Math.PI);
cxt.fillStyle='#000';
cxt.fill();
//5.绘制腰部
cxt.beginPath()
cxt.moveTo(380,400);
cxt.lineTo(400,260);
cxt.lineTo(420,400);
cxt.lineTo(400,240);
cxt.lineWidth='10';
cxt.stroke();
//绘制前脚
cxt.beginPath();
cxt.arc(365,400,15,0,1*Math.PI,true);
cxt.closePath();
cxt.lineWidth='5';
cxt.stroke();
//绘制后脚
cxt.beginPath();
cxt.arc(405,400,15,0,1*Math.PI,true);
cxt.closePath();
cxt.lineWidth='5';
cxt.stroke();
</script>;
</body>
</html>