安装
npm i lib-flexible --save
引入
// main.js
import 'lib-flexible'
安装插件
npm i px2rem-loader --save-dev
配置方法一、
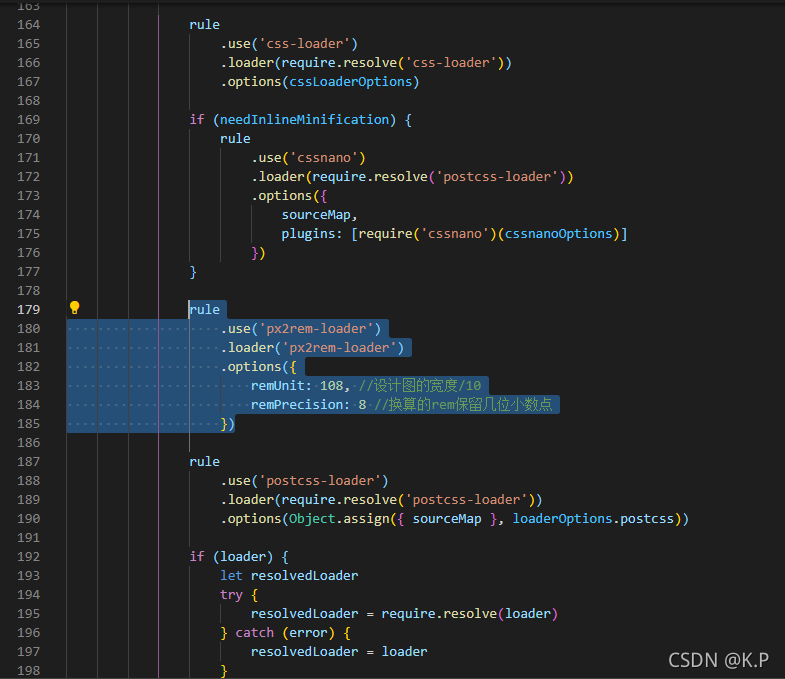
在vue-cli3的项目中,找到node_modules/@vue/cli-service/lib/config/css.js,加入代码
rule
.use('px2rem-loader')
.loader('px2rem-loader')
.options({
remUnit: 108, //设计图的宽度/10
remPrecision: 8 //换算的rem保留几位小数点
})
位置如图

配置方法二、
在vue.config.js中添加代码
const vueConfig = {
chainWebpack: (config) => {
config.module
.rule('scss')
.oneOf('vue')
.use('px2rem-loader')
.loader('px2rem-loader')
.before('postcss-loader') // this makes it work.
.options({ remUnit: 108, remPrecision: 8 })
.end()
},
}
module.exports = vueConfig
重点:
重启脚手架,然后发现px变成了rem