查询的时候有多个时间要作为条件进行查询
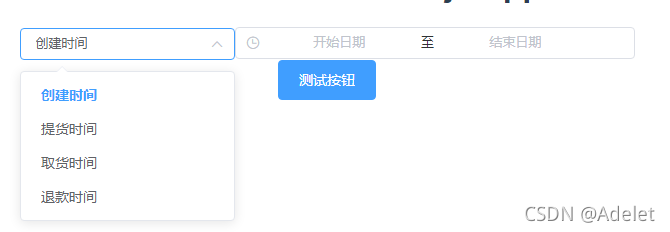
希望整合成这样
于是查找? 博客?找到了这篇??vue给v-model动态绑定变量的问题 - 简书
然后便实现了这个功能
来看代码:
Html:
<template>
<div>
<el-select v-model="timeType" placeholder="请选择时间类型" size="small">
<el-option
v-for="item in items" :key="item.type"
:label="item.nameTime"
:value="item.type"
/>
</el-select>
<el-date-picker size="small"
v-model="perInfo[timeType]"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']"
>
</el-date-picker>
</div>
</template>?JS
<script>
export default {
name: "MySelect",
data(){
return {
// 测试
perInfo: {
dateTimeRange: [],
dateTimeRange2: [],
dateTimeRange3: [],
dateTimeRange4: [],
},
nameTime: "",
timeType: "dateTimeRange",
type: "",
// 测试数据
items: [{type: 'dateTimeRange', nameTime: '创建时间'},{type: 'dateTimeRange2', nameTime: '提货时间'},{type: 'dateTimeRange3', nameTime: '取货时间'},{type: 'dateTimeRange4', nameTime: '退款时间'}]
}
},
watch: {
// 下拉框中的值变化后 清空上一个 数组的值
timeType(newName, oldName){
// console.log("旧的值: "+oldName);
this.perInfo[oldName] = [];
}
}
}
</script>总的来说相当于vue的一个模块.? 才疏学浅 ,不足欢迎补充.