版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
事件处理概述
在Vue中可非常便利地进行事件处理,例如:点击事件、鼠标悬停事件等。
主要步骤:
- 1、在Vue实例的methods中定义函数。
- 2、在html中指定事件类型及其对应的处理函数。
事件处理方式
在此,介绍两种Vue常用的事件处理方式。
方式一
函数定义
在Vue实例的methods中定义函数
函数名:function(){
}
函数调用
在html中通过v-on属性指定事件类型及其对应的处理函数
<标签名 v-on:事件类型="事件处理函数">标签体</标签名>
方式二
函数定义
在Vue实例的methods中定义函数
函数名(){
}
函数调用
在html中通过@事件类型属性指定事件类型及其对应的处理函数
<标签名 @事件类型="事件处理函数">标签体</标签名>
this
Vue实例的methods中定义的函数里可使用this表示当前Vue实例。在开发中,我们可以使用this获取data中的数据或者调用methods中的其它方法。
事件处理示例1
<!DOCTYPE html>
<!-- 引入v-on命名空间-->
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "谷哥的小弟",
number: 9527
},
// Vue实例中的方法
methods:{
fun1:function (){
console.log("hello fun1");
},
fun2:function (){
console.log("hello fun2");
},
fun3:function (){
console.log(this);
// 通过this访问data中的属性
console.log(this.name);
console.log(this.number);
},
fun4:function (){
// 通过this访问data中的属性并修改
this.name = this.name+"hi ";
this.number = this.number+1;
// 通过this调用methods中的方法
this.fun3();
},
fun5:function (str){
// 通过this访问data中的属性并修改
this.name = this.name+str;
},
fun6:function (i){
// 通过this访问data中的属性并修改
this.number = this.number+i;
},
fun7:function (str,i){
// 打印方法被调用时接收到的参数
console.log("str="+str);
console.log("i="+i);
},
fun8:function (paramObject){
// 打印方法被调用时接收到的对象参数
console.log("username="+paramObject.username);
console.log("age="+paramObject.age);
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<h3>{{number}}</h3>
<button v-on:click="fun1">按钮绑定点击事件</button>
<br/><br/>
<button v-on:mouseover="fun2">按钮绑定鼠标悬停事件</button>
<br/><br/>
<button v-on:click="fun1" v-on:mouseover="fun2">按钮同时绑定点击事件和鼠标悬停事件</button>
<br/><br/>
<button v-on:click="fun3">按钮绑定点击事件与this入门</button>
<br/><br/>
<button v-on:click="fun4">按钮绑定点击事件与this使用</button>
<br/><br/>
<button v-on:click="fun5('bye')">按钮绑定点击事件与方法调用传参1</button>
<br/><br/>
<button v-on:click="fun6(2)">按钮绑定点击事件与方法调用传参2</button>
<br/><br/>
<button v-on:click="fun7('nice',99)">按钮绑定点击事件与方法调用传参3</button>
<br/><br/>
<!-- 以对象形式传递参数 -->
<button v-on:click="fun8({username:'zxx',age:50})">按钮绑定点击事件与方法调用传参4</button>
<br/><br/>
</div>
</body>
</html>


事件处理示例2
<!DOCTYPE html>
<!-- 引入v-on命名空间-->
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "谷哥的小弟",
number: 9527
},
// Vue实例中的方法的简便写法
methods:{
fun1(){
console.log("hello fun1");
},
fun2(str,i){
console.log(str);
console.log(i);
// 通过this访问data中的属性并修改
this.name = this.name+str;
this.number = this.number + i;
},
fun3(){
console.log("hello mouseover");
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<h3>{{number}}</h3>
<button @click="fun1">利用@click实现按钮绑定点击事件的简便写法1</button>
<br/><br/>
<button @click="fun2('nice',7)">利用@click实现按钮绑定点击事件的简便写法2</button>
<br/><br/>
<button @mouseover="fun3()">利用@mouseover实现鼠标悬停事件的简便写法</button>
<br/><br/>
</div>
</body>
</html>


事件修饰符
事件修饰符常用于对事件进行描述和修饰,它可决定事件触发条件或阻止事件的触发。
在此,介绍Vue中常用的事件修饰符。
.once
.once修饰符表示该事件只触发一次。
.prevent
.prevent修饰符用于阻止标签的默认行为。
.stop
.stop修饰符用于阻止冒泡事件向上传递。
.self
.self修饰表示只监听自身标签触发的事件,忽略冒泡事件。
事件修饰符语法
@事件名.事件修饰符
例如:
@click.self
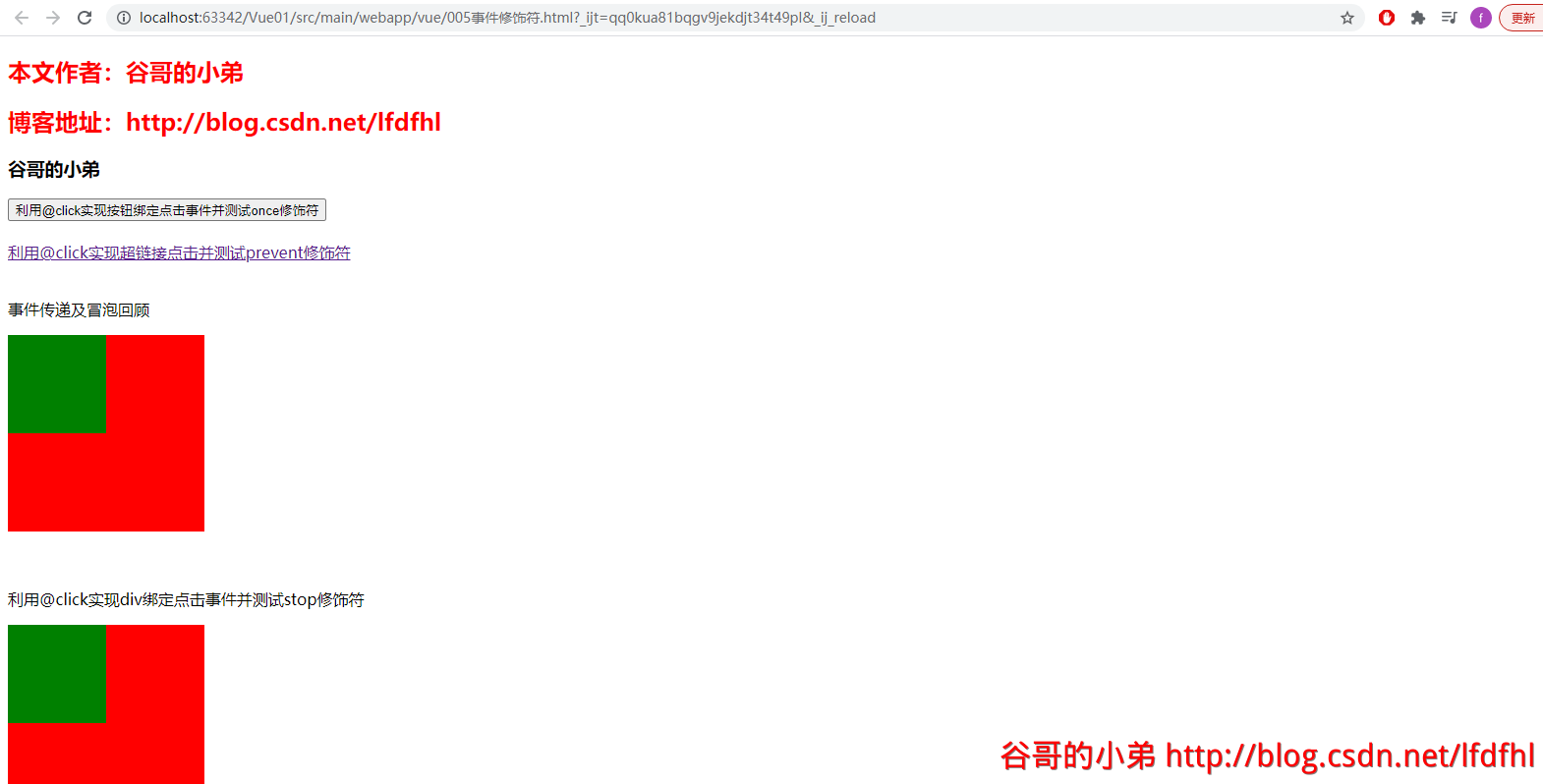
事件修饰符示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "谷哥的小弟",
number: 9527
},
methods:{
fun1(){
console.log("hello fun1");
},
fun2(){
console.log("hello fun2");
},
fun3(){
console.log("hello parent");
},
fun4(){
console.log("hello fun4");
},
fun5(){
console.log("hello parent");
},
fun6(){
console.log("hello fun6");
},
fun7(){
console.log("hello fun7");
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<button @click.once="fun1">利用@click实现按钮绑定点击事件并测试once修饰符</button>
<br/><br/>
<a href="http://blog.csdn.net/lfdfhl" @click.prevent="fun2">利用@click实现超链接点击并测试prevent修饰符</a>
<br/><br/>
<p>事件传递及冒泡回顾</p>
<div style="width: 200px;height: 200px;background: red" @click="fun3">
<div style="width: 100px;height: 100px;background: green" @click="fun4"></div>
</div>
<br/><br/>
<p>利用@click实现div绑定点击事件并测试stop修饰符</p>
<div style="width: 200px;height: 200px;background: red" @click="fun3">
<div style="width: 100px;height: 100px;background: green" @click.stop="fun4"></div>
</div>
<br/><br/>
<p>利用@click实现div绑定点击事件并测试self修饰符</p>
<div style="width: 200px;height: 200px;background: red" @click.self="fun5">
<input type="button" value="Button1" @click.stop="fun6"/>
<br/><br/>
<input type="button" value="Button2" @click="fun7"/>
</div>
</div>
</body>
</html>


按键修饰符
按键修饰符常用于对键盘按键事件进行修饰。
在此,介绍Vue中常用的按键修饰符。
.enter
.enter用于对键盘回车键修饰
.tab
.tab用于对键盘tab按键修饰
.esc
.esc用于对esc按键修饰
.space
.space用于对空格键修饰
.up
.up用于对上键修饰
.down
down用于对下键修饰
.left
.left用于对左键修饰
.right
.right用于对右键修饰
按键修饰符语法
@按键类型.按键修饰符
例如:
@keyup.enter
按键修饰符示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "谷哥的小弟",
number: 9527,
content:""
},
methods:{
getContent1(){
let input1 = document.getElementById("input1");
let content = input1.value;
console.log("文本框中输入的内容为:"+content);
},
getContent2(){
console.log("文本框中输入的内容为:"+this.content);
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<p>利用@keyup当按下回车键时获取输入框中的内容(方法1)</p>
<input id="input1" type="text" @keyup.enter="getContent1" />
<p>利用@keyup当按下回车键时获取输入框中的内容(方法2)</p>
<input id="input2" type="text" v-model="content" @keyup.enter="getContent2" />
</div>
</body>
</html>