bootstrap-模拟对话框

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
?? ??? ?<title></title>
?? ??? ?<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
?? ??? ?<script type="text/javascript" src="js/bootstrap.js"></script>
?? ?
?<style type="text/css">
?.int{ height: 30px; text-align: left; width: 600px; }
?label{ width: 200px; margin-left: 20px; }
?.high{ color: red; }
?.msg{ font-size: 13px; }
?.onError{ color: red; }
?.onSuccess{ color: green; }
?.a{
??? ??? ??? ?background-color: lightblue;
??? ??? ??? ?width: 630px;
??? ??? ??? ?margin: 0 auto;
??? ??? ??? ?border: solid lightgrey 10px;
??? ??? ??? ?
??? ??? ??? ?
??? ??? ?}
?</style>
?<script type="text/javascript" src="jquery-1.10.2.js"></script>?
</head>
<body>
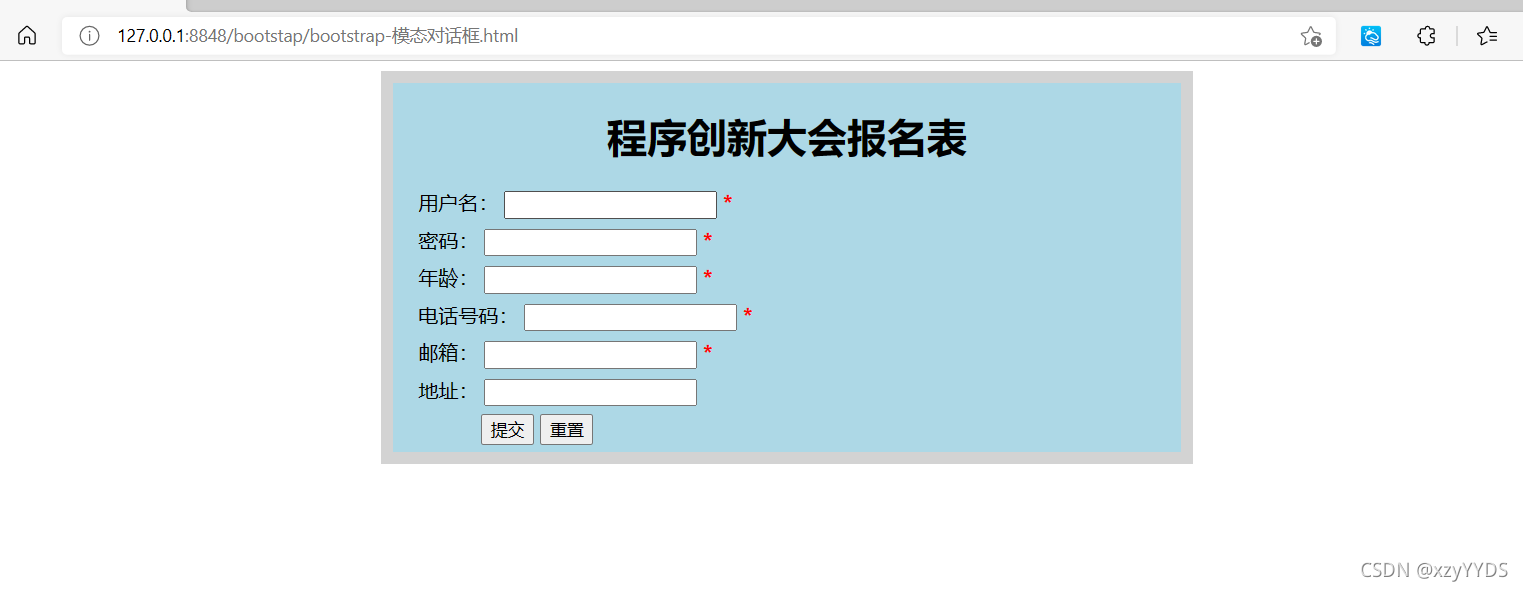
?? ?<div class="a">
?? ?<h1 style="text-align: center">程序创新大会报名表</h1>
?<form method="post" action="注册成功.html">
?<div class="int">
? <label for="name">用户名:</label>
? <input type="text" id="name" class="required" />
?</div>
?<div class="int">
? <label for="password">密码:</label>
? <input type="text" id="password1" class="required" />
?</div>
?<div class="int">
? <label for="age">年龄:</label>
? <input type="text" id="age" class="required" />
?</div>
?<div class="int">
? <label for="iphoon">电话号码:</label>
? <input type="text" id="phone" class="required" />
?</div>
? <div class="int">
? <label for="email">邮箱:</label>
? <input type="text" id="email" class="required" />
?</div>
?<div class="int">
? <label for="address">地址:</label>
? <input type="text" id="personinfo" />
?</div>
?
?<div class="int">
? <input type="submit" value="提交" id="send" style="margin-left: 70px;" />
? <input type="reset" value="重置" id="res" />
?</div>
?</form>
?<script type="text/javascript">
?$(document).ready(function(){
?//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
?$("form :input.required").each(function(){?
? //创建元素
? var $required = $("<strong class='high'>*</strong>");
? //将它追加到文档中
? $(this).parent().append($required);
?});
?//为表单的必填文本框添加相关事件(blur、focus、keyup)
?$("form :input").blur(function(){
? //注意:这里的this是DOM对象,$(this)才是jQuery对象
? var $parent = $(this).parent();
? //删除之前的错误提醒信息
? $parent.find(".msg").remove();
? //验证“名称”
? if($(this).is("#name")){
? //运用jQuery中的$.trim()方法,去掉首位空格
? if($.trim(this.value) == "" || $.trim(this.value).length < 6){
? ?var errorMsg = " 请输入至少6位的名称!";
? ?//class='msg onError' 中间的空格是层叠样式的格式
? ?$parent.append("<span class='msg onError'>" + errorMsg + "</span>");?
? }
? else{
? ?var okMsg=" 输入正确";
? ?$parent.find(".high").remove();
? ?$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
? } ?
? }
? //验证邮箱
? if($(this).is("#email")){
? if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
? ?var errorMsg = "请输入正确的E-Mail地址!";
? ?$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
? }
? else{
? ?var okMsg=" 输入正确";
? ?$parent.find(".high").remove();
? ?$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
? }
? }
?}).keyup(function(){
? //triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
? $(this).triggerHandler("blur");
?}).focus(function(){
? $(this).triggerHandler("blur");
?});
?//点击重置按钮时,触发文本框的失去焦点事件
?$("#send").click(function(){
? //trigger 事件执行完后,浏览器会为submit按钮获得焦点
? $("form .required:input").trigger("blur");?
? var numError = $("form .onError").length;
? if(numError){
? return false;
? }
? alert("恭喜您注册成功!");
?});
?});
?</script>
?</div>
</body>
</html>
bootstrap-append添加
<!DOCTYPE html>
<html>
?? ?<head>
?? ??? ?<meta charset="utf-8">
?? ??? ?<title></title>
?? ?<script type="text/javascript" src="jquery-1.11.1.js"></script>?? ?
?? ??? ?<script>
?? ??? ??? ?$(function(){
?? ??? ??? ??? ?$("#btn1").click(function(){
?? ??? ??? ??? ?$("div").append("<br/>新添加的文本<br/>");
?? ??? ??? ??? ?$("div").append("<p>新添加的段落<p/>");
?? ??? ??? ??? ?
?? ??? ??? ?});
?? ??? ?
?? ??? ??? ??? ?$("#btn2").click(function(){
?? ??? ??? ??? ??? ?$("div").prepend("<br/>新添加的文本<br/>");
?? ??? ??? ??? ??? ?$("div").prepend("<p>新添加的段落<p/>");
?? ??? ??? ??? ?})
?? ??? ??? ?
?? ??? ??? ?
?? ??? ??? ??? ?$("#btn3").click(function(){
?? ??? ??? ??? ??? ?$("div").after("<br/>新添加的文本<br/>");
?? ??? ??? ??? ??? ?$("div").after("<p>新添加的段落<p/>");
?? ??? ??? ??? ?});
?? ??? ??? ?
?? ??? ??? ?
?? ??? ??? ?});
?? ??? ?</script>
?? ??? ?
?? ??? ?
?? ?</head>
?? ?<body>
?? ??? ?<button id="btn1">append</button>
?? ??? ?<button id="btn2">prepend</button>
?? ??? ?<button id="btn3">after</button>
?? ??? ?<button id="btn4">before</button>
?? ??? ?
?? ??? ?
?? ??? ?<div>
?? ??? ??? ?div1
?? ??? ?</div>
?? ?</body>
</html>