CSS绘图和数据存储原理
1.1 简单的JavaScript
1.1.1 什么是JavaScript
在设计之初,JavaScript是一种可以嵌入到网页中的脚本语言,它的主要作用是在Web上创建网页特效。使用JavaScript脚本语言实现的动态应用,在网页上随处可见。
例如,验证用户输入的内容、网页的一些动态效果、窗口的应用、文字特效等。
1.1.2 JavaScript的引入
1.1.2.1 行内嵌入式
行内嵌入式是将JavaScript代码作为HTML标签的属性值使用。
例如:单击“橘猫吃不胖”时,弹出一个警告框提示“欢迎来到橘猫吃不胖的博客”。注:alert():是一个函数,作用是弹出一个消息提示框。
<a href="javascript:alert('欢迎来到橘猫吃不胖的博客')">橘猫吃不胖</a>

例如:单击网页中的“橘猫吃不胖”按钮时,就会触发按钮的单击事件,显示警告框提示“欢迎来到橘猫吃不胖的博客”。注:onclick:表示当用户点击按钮时触发的事件。
<button onclick="alert('欢迎来到橘猫吃不胖的博客')">橘猫吃不胖</button>

1.1.2.2 页面嵌入式
在HTML中运用<script>标签及其相关属性可以嵌入JavaScript脚本代码。
格式为:
<head>
<script type="text/javascript">
//此处为js代码
</script>
</head>
在编写JavaScript代码时可以省略type属性。
1.1.2.3 外链式(推荐)
外链式是将所有的JavaScript代码放在一个或多个以.js为扩展名的外部JavaScript文件中,通过<src>标签将这些JavaScript文件链接到HTML文档中。
步骤为:
①先创建一个js文件(扩展名为.js的文件)

②使用<script src="外部的js文件">标签将外部的js文件链接到页面中。
<head>
<script src="../js/test.js"></script>
</head>
外链式的优点:
①利于后期修改和维护
②减轻文件体积、加快页面加载速度
1.1.3 变量
1.1.3.1 什么是变量
在程序运行期间,随时可能产生一些临时数据,应用程序会将这些数据保存在一些内存单元中。变量就是指程序中一个已经命名的存储单元,它的主要作用就是为数据操作提供存放信息的容器。简单来说,变量就是在程序运行前后值会发生改变的量,用于存放数据的内存单元。
1.1.3.2 变量的命名规则
1、变量名包含字母、数字、下划线,必须以字母或下划线开头,不能以数字开头。
2、不能有空格、加、减等特殊符号。
3、不能使用关键字(保留字)作为变量名,如var int。
4、变量名严格区分大小写,如UserName与username代表两个不同的变量。
1.1.3.3 如何声明变量
所有的JavaScript变量都由关键字var声明。
var 变量名;
声明变量时,需要遵循的规则如下:
1、可以使用一个关键字var同时声明多个变量。
例如:同时声明3个变量
var a,b,c;
2、可以在声明变量的同时对其赋值,即初始化。
例如:同时声明a、b和c三个变量,并分别对其进行初始化
var a=1,b=2,c=3;
3、var语句可以用作for循环和for…in循环的一部分
例如:
for(var i=0;i<10;i++){
}
4、使用var语句多次声明同一个变量,就相当于对变量的重新赋值。
例如:
var i,j;//声明变量
var i=3;//为变量赋值
var j=1000;//为变量赋值
1.1.4 document对象
如果我们想要在JavaScript中操作某个标签,首先要获取该标签的属性。在JavaScript中通过document对象及其方法可以获取标签属性,如id、name和class等属性。简而言之就是文档对象,代表了整个页面,通过该对象可以获取页面中的标签。
| 方法 | 说明 |
|---|---|
| document.getElementById(id) | 通过标签的id属性获取标签 |
| document.getElementsByName(name) | 通过标签的name属性获取标签 |
| document.getElementsByClassName(class) | 通过标签的class属性获取标签 |
| document.getElementsByTagName(标签名) | 通过标签名来获取标签 |
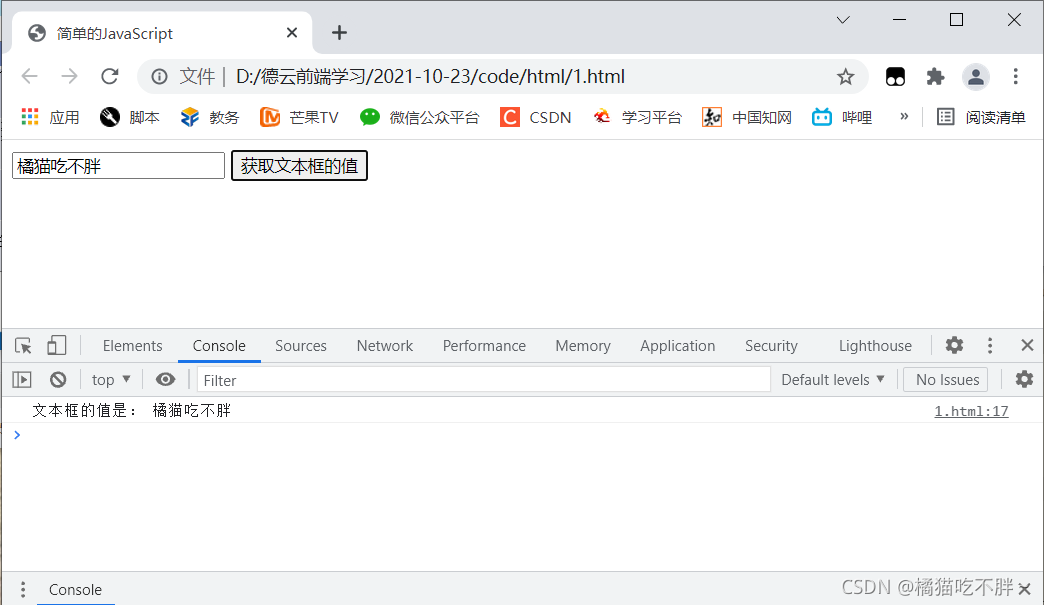
例如,在文本框中输入一个值,点击“获取文本框的值”按钮,就会在终端输出该文本框的值。HTML文件中代码如下:
<input type="text" id="pt">
<button onclick="getInput()">获取文本框的值</button>
js代码如下:
//声明一个方法获取文本框输入的值
function getInput() {
//获取页面中id为pt的文本框的值,并赋给t
var t = document.getElementById("pt").value;
//在终端输出获取的值
console.log("文本框的值是:", t);
}

1.2 HTML5画布
1.2.1 什么是画布
在网页中,我们把用于绘制图形的特殊区域也称为“画布”,网页设计师可以在该区域义绘制自定的图形样式。画布就是在页面中绘制图形的特殊区域。
1.2.2 使用画布
1.2.2.1 创建画布
使用HTML5中的canvas标签可以在网页中创建画布。
语法为:
<canvas id="画布名称" width="宽度" height="高度"></canvas>
1.2.2.2 获取画布
要想在JavaScript中控制画布,首先要获取画布。使用getElementById()方法可以获取网页中的画布对象。
语法为:
var canvas = document.getElementById("画布的id名称");
canvas为画布的名称,可以任意取名。
1.2.2.3 获取画笔
有了画布之后,要开始绘图,还需要准备一只画笔,这支画笔就是context对象。context对象也被称为绘制环境,通过该对象,可以在画布中绘制图形。
语法为:
var ctx = canvas.getContext("2d");
ctx为画笔的名称,可以任意取名,canvas为画布的名称。
1.2.2.4 绘制线
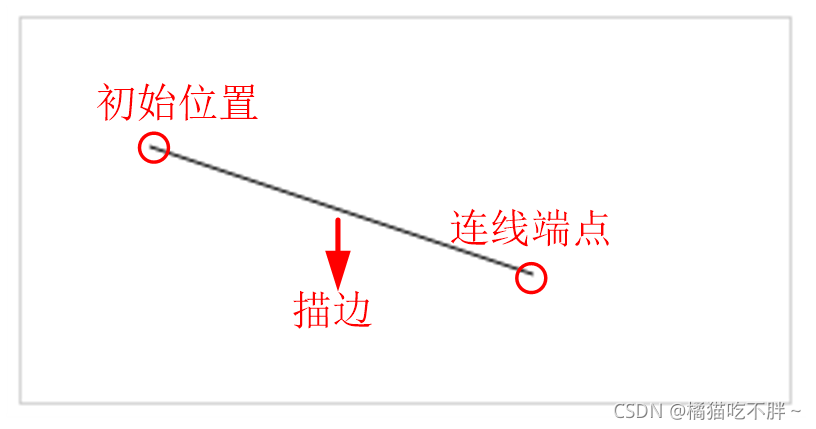
一条最简单的线由三部分组成,分别为初始位置、连线端点以及描边

(1)初始位置
在绘制图形时,我们首先需要确定从哪里下“笔”,这个下“笔”的位置就是初始位置。

语法为:
ctx.moveTo(x, y);
ctx为画笔的名称,x,y为初始点的位置。
(2)确定连接端点(终点)
连线端点用于定义一个端点,并绘制一条从该端点到初始位置的连线。在画布中使用lineTo(x,y)方法来定义连线端点。
语法为:
ctx.lineTo(x, y);
ctx为画笔的名称,x,y代表了终点的位置。
(3)描边
通过初始位置和连线端点可以绘制一条线,但这条线并不能被看到。这时我们需要为线添加描边,让线变得可见。使用画布中的stroke()方法,可以实现线的可视效果。
语法为:
ctx.stroke();
ctx为画笔的名称。
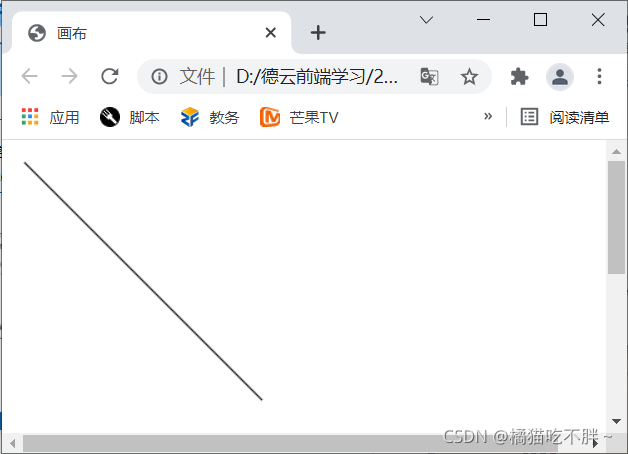
(4)实例
在HTML文件中输入以下代码:
<canvas id="jm" width="500" height="500"></canvas>
<script>
//1.获取画布
var canvas = document.getElementById("jm");
//2.获取画笔
var ctx = canvas.getContext("2d");
//3.确定起点
ctx.moveTo(10, 10);
//4.确定终点
ctx.lineTo(200, 200);
//5.描边
ctx.stroke();
</script>

1.2.2.5 线的样式
(1)线的宽度
使用画布中的lineWidth属性可以定义线的宽度,该属性的取值为数值(不带单位),以像素为计量。
语法为:
ctx.lineWidth="线的宽度";
ctx为画笔的名称。
(2)描边颜色
使用画布中的strokeStyle属性可以定义线的描边颜色,该属性的取值为十六进制颜色值或颜色英文。
语法为:
ctx.strokeStyle="颜色";
ctx为画笔名称。
(3)端点形状
默认情况下,线的端点是方形的,通过画布中的lineCap属性可以改变端点的形状。
语法为:
lineCap="端点形状";
| 属性值 | 显示效果 |
|---|---|
| butt | 默认效果,无端点,显示直线方形边缘。 |
| round | 显示圆形端点 |
| square | 显示方形端点 |

1.2.2.6 线的路径
(1)重置路径
在同一画布中,我们添加再多的连线端点也只能有一条路径,如果想要开始新的路径,就需要使用beginPath()方法,当出现beginPath()即表示路径重新开始。
语法为:
ctx.beginPath();
ctx为画笔的名称。
(2)闭合路径
闭合路径就是将我们绘制的开放路径,进行封闭处理,多点的路径闭合后会形成特定的形状。在画布中,使用closePath()方法闭合路径。
语法为:
ctx.closePath();
ctx为画笔名称。
1.2.2.7 填充路径
使用画布中的fill()方法填充图形。fillStyle=“颜色” 可以设置填充颜色。
语法为:
ctx.fillStyle = 'red';
ctx.fill();
ctx为画笔颜色。
1.2.2.8 绘制圆
在画布中,使用arc()方法可以绘制圆或弧线。
语法为:
ctx.arc(x,y,r,开始角,结束角,方向);
x和y:x和y表示圆心在x轴和y轴的坐标位置。
r:表示圆形或弧形的半径,用于确定图形的大小。
开始角:表示初始弧点位置。其中弧点使用数值和“Math.PI”(圆周率,可以理解为180度)表示,0、0.5Math.PI、1Math.PI、1.5Math.PI、2Math.PI分别代表0°、90°、180°、270°。
结束角:结束的弧点位置,初始角的设置方式一致,0、0.5Math.PI、1Math.PI、1.5Math.PI、2Math.PI分别代表0°、90°、180°、270°。
方向:分为true(逆时针)和false(顺时针)绘。
1.3 HTML5数据存储基础
1.3.1 什么是Cookie
说到“Cookie”大家可能比较陌生,但我们在进行账户登录时,经常会看到在页面中的“下次自动登录”的提示,提醒我们保存账号密码,这样我们下次访问就不再需要输入账号密码,直接登录,这是Cookie的作用之一。

当用户第一次访问服务器时,服务器会在响应消息中增加Set-Cookie头字段,将信息以Cookie的形式发送给浏览器,一旦用户接收了服务器发送的Cookie信息,就会将它保存到浏览器的缓冲区中。这样,当浏览器后续访问该服务器时,都会将信息以Cookie的形式发送给服务器,从而使服务器分辨出当前请求是由哪个用户发出的。

注意:
1、Cookie被附加在HTTP消息中,无形中增加了数据流量。
2、Cookie在HTTP消息中是明文传输的,所以安全性不高,容易被窃取。
3、Cookie存储于浏览器,可以被篡改,服务器接收后必须先验证数据的合法性。
4、浏览器限制Cookie的数量和大小(通常限制为50个,每个不超过4KB),对于复杂的存储需求来说是不够用的。
1.3.2 HTML5全新的存储技术——web storage
localStorage:localStorage主要的作用是本地存储。本地存储是指将数据按照键值对的方式保存在客户端计算机中,直到用户或者脚本主动清除数据,否则该数据会一直存在。也就是说,使用了本地存储的数据将被持久化。
session:session翻译成中文就是会话的意思,例如现实生活中,打电话时从拿起电话拨号到挂断电话这中间的一系列过程可以称之为一次会话。在Web开发中,一次会话是指从一个浏览器窗口打开到关闭的期间,当用户关闭浏览器,会话就将结束。
localStorage与sessionStorage的比较:
1、生命周期不同:locaStorage是永久性存储,而sessionStorage的生命周期与会话保持一致,会话结束时数据消失。
2、存储位置不同:localStorage的数据是存储子在硬盘中,而sessionStorage的数据保存在浏览器的内存中,当浏览器关闭后,内存将被自动清除。
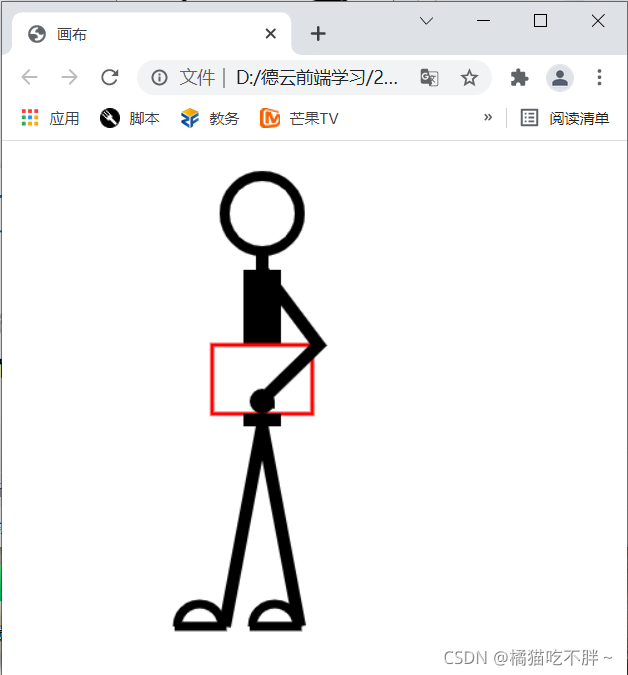
1.4 实例(绘制火柴人)
<canvas id="hcr" width="450" height="390"></canvas>
<script>
var cas = document.getElementById("hcr");//获取画布
var ctx = cas.getContext("2d");//获取画笔
ctx.beginPath();//开始路径
ctx.arc(200, 50, 30, 0, 2 * Math.PI, true);//画圆,绘制头部
ctx.lineWidth = "8";//设置线宽为5像素
ctx.stroke();//描边
//绘制脖子
ctx.beginPath();//开始路径
ctx.moveTo(200, 80);
ctx.lineTo(200, 95);//脖子长15像素
ctx.lineWidth = "10";//设置线宽为5像素
ctx.stroke();
//绘制身体上半部分
ctx.beginPath();
ctx.moveTo(200, 95);
ctx.lineTo(200, 155);
ctx.lineWidth = "30";
ctx.stroke();
//绘制文件
ctx.beginPath();
ctx.moveTo(160, 155);
ctx.lineTo(160, 210);
ctx.lineTo(240, 210);
ctx.lineTo(240, 155);
ctx.closePath();//闭合路径
ctx.lineWidth = "3";
ctx.strokeStyle = "red";//线条为红色
ctx.stroke();
//绘制胳膊
ctx.beginPath();
ctx.moveTo(200, 95);
ctx.lineTo(245, 155);
ctx.lineTo(200, 199);
ctx.lineWidth = "10";
ctx.arc(200, 200, 5, 0, 2 * Math.PI, true);//绘制拳头
ctx.strokeStyle = "black";
ctx.stroke();
//绘制身体下部分
ctx.beginPath();
ctx.moveTo(200, 210);
ctx.lineTo(200, 220);
ctx.lineWidth = "30";
ctx.stroke();
//绘制前腿
ctx.beginPath();
ctx.moveTo(200, 220);
ctx.lineTo(170, 380);
ctx.lineWidth = "10";
ctx.stroke();
//绘制前脚
ctx.beginPath();
ctx.lineTo(170, 380);
ctx.lineTo(130, 380);
ctx.arc(150, 380, 18, 0, Math.PI, true);
ctx.lineWidth = "7";
ctx.stroke();
//绘制后腿
ctx.beginPath();
ctx.moveTo(200, 220);
ctx.lineTo(230, 380);
ctx.lineWidth = "10";
ctx.stroke();
//绘制后脚
ctx.beginPath();
ctx.lineTo(230, 380);
ctx.lineTo(190, 380);
ctx.arc(210, 380, 18, 0, Math.PI, true);
ctx.lineWidth = "7";
ctx.stroke();
</script>