1、变量
变量声明区分大小写如
var mode1 = “smile”;
var Mode1 = “Cry”;
这两个是不同的变量。
2、变量赋值
值中可以加转义字符如
var mode = "don’t ask ";
var height = “about 5’10 " tail”;
3、数据类型
参考 :https://blog.csdn.net/weixin_53370274/article/details/117876538
4、关联数据
Array beatles = new Array();
Array person =new Array();
person["name’]=“zhaox”;
perosn[“height”]=“180cm”;
beatles[0] = person;
beatles[“person”] = person;
访问
var name = beatles[0][“name”];
var height = beatles[“person”][“height”];
5、操作符(与其它语言相通)
6、函数
function name(arguments1,arguments2){
statements;
}
7、变量作用域
- 全局变量
var total = 20;
var number = square(total);
alter(total);//400 total也被覆盖 如果不想被覆盖,需要在函数中声明 var total = numnum;
function square(num){
total = numnum;
return total ;
} - 局部变量
8、对象
对象(object)是自我包含的数据集合,包含在对象里的数据可以通过两种形式访问:属性(property)和方法(method)
-属性是隶属于某个特定对象的变量
-方法是只有某个特定对象才能调用的函数
Object.property
Object.method()
比如Person.age Person.walk() Person.sleep()
var per =new Person;//class instance
9、内建对象
数组就是一种javascript内建对象。new Array()是在创建一个Array对象的新实例。
var beatles = new Array();
beatles.Length获取无数个数
var cur_date= new Date();//getDay() getHours() getMonth()
10、宿主对象
由web浏览器提供的预定义对象被称为宿主对象(host object)。
宿主对象主要包括Form Image和Element。 -
三、DOM
Document Object Model
Dom方法:getElementById getElementsByTagName getAttribute setAttribute
对象主要有:用启自定义对象、内建对象、宿主对象
主要概念有结构树、根、节点、元素节点
- 1、 DOM的原子是元素节点
- 2、文本节点
- 3、属性节点
javascript books
title便是属性节点 p / \ / \ title = ... javascript books 属性节点 文本节点 - 4、css层叠样式表 告诉浏览器如何展示dom。 selector{ property:value; } 如p{
color:yellow;
font-family:"arial",sans-serif;
font-size:1.2em;
}
继承是css中的强大功能。这个好用。
如果我们为body元素定义了一些颜色或字体,包含在body元素里的所有元素都将自动获得(继承)这些属性。
body{
color:red;
background-color:yellow;
}
为了把某一个或某几个元素与其它元素区别开来,我们需要使用class属性或id属性之一。
- class属性,所有元素都有class属性,不同的元素可以有同样的class属性。
- 还可以利用class属性为一种特定类型的元素定义一种独享的样式。
h2.special{
text-transform:lowercase;
}

- id属性
id属性用途是给网页里的某个元素加上一个独一无二的标识符
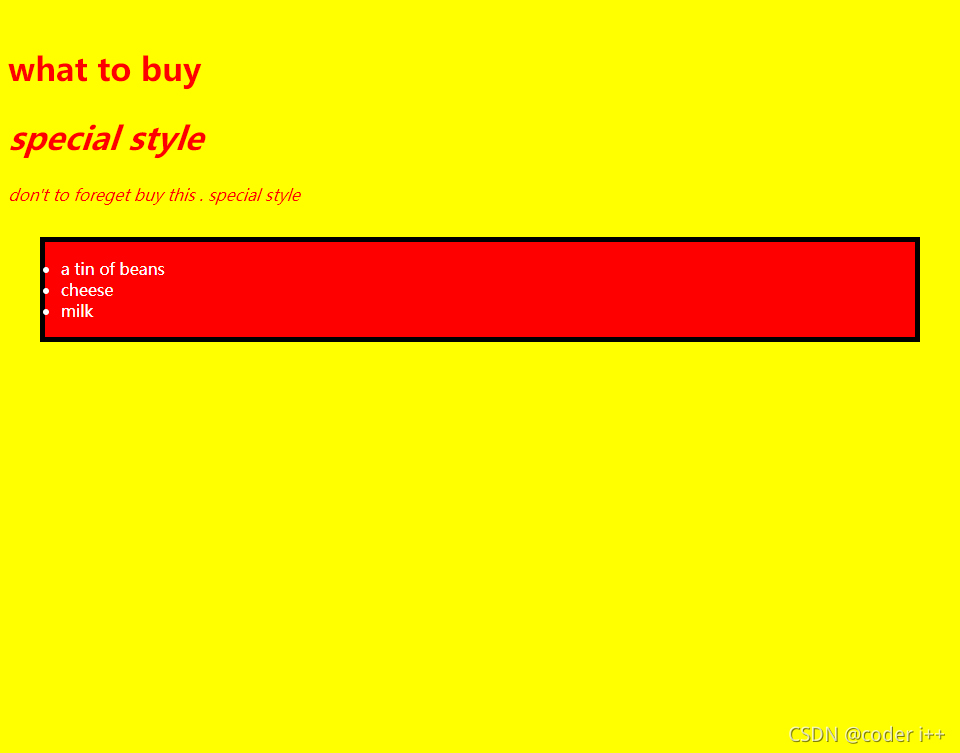
-  每个元素只能有一个Id属性值,不同的元素必须有不同的id属性值。 不过,我们可以在样式表里像下面这样,利用id属性为包含在某个给定元素里面的砣元素定义样式。而如此定义出来的样式将只作用于包含在这样给定元素里的有关元素。 id属性就像个挂勾,一边连着元素,一边连着css样式。 在这里插入图片描述
<html>
<style>
body{
color:red;
background-color:yellow;
}
.special{
font-style:italic;
}
h2.special{
font-size:2em;
text-transform:lowercase;
}
#purchases{
border:5px solid black;
background-color:red;
color:white;
padding:1em;
margin:2em;
}
#purchases li{
font-size:2em;
font-style:italic;
}
</style>
<head>
<title>shop list</title>
</head>
<body>
<script type="text/javascript">
//alert(typeof document.getElementById("purchases"));
//alert(document.getElementsByTagName("li").length);
var items = document.getElementsByTagName("li");
for(var i=0;i<items.length;i++)
alert(typeof items[i]);
var paras =document.getElementsByTagName("p");
for(var i=0;i<paras.length;i++){
var title = paras[i].getAttribute("title");
if(title){
alert(title);
}
}
var shopping = document.getElementById("purchases");
alert(shopping.getAttribute("title"));
shopping.setAttribute("title","a list of goods");
alert(shopping.getAttribute("title"));
</script>
<h1>what to buy</h1>
<h2 class="special" >Special style</h2>
<p class="special" title="a remainder" >don't to foreget buy this . special style</p>
<ul id="purchases" title="list">
<li>a tin of beans</li>
<li>cheese</li>
<li>milk</li>
</ul>
</body>
</html>
document.getElementById(“idname)”
document.getElementsByTagName(“tagname”)
document.getElements.ByName(“name”)
document.getElements.ByClassName(“clsname”)
document.CreateElement()
document.CreateTextNode()
element.appendChild()
element.setAttribute(“attributename”,value);
insertBefore()
这本书可能有点老了,也讲的不是太多,是些很基本的应用。