Mock.js介绍:
前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:
? ??? ?1. 老大,接口文档还没输出,我的好多活干不下去啊!
? ??? ?2. 后端小哥,接口写好了没,我要测试啊!
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点。? ?Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
? ?
众所周知Mock.js因为两个重要的特性风靡前端:
?? ??? ?数据类型丰富
?? ??? ?支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
?? ??? ?拦截Ajax请求
?? ??? ?不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
? ?? ??? ?更多内容,可以云Mockjs官方查看“http://mockjs.com/”? ? ? ??? ?注1:easy-mock,一个在线模拟后台的数据平台
一、mock.js模拟响应ajax请求
首先要去cmd黑窗口运行:安装mockjs依赖
npm install mockjs -D
?
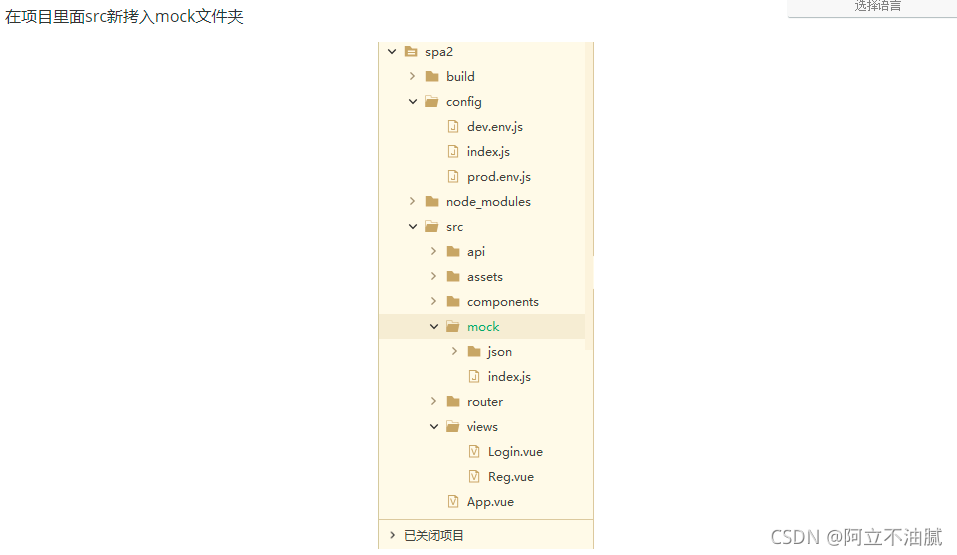
里面有:
index.js:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
json文件下面有login-mock.js
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|0-1': 0,
'msg|3-10': 'msg'
}
export default loginInfo;
继做天修改的还有:
config文件夹里面的
dev.env.js: 这里添加了MOCK: 'true'
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
prod.env.js: 这里相反MOCK: 'false'
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
以及main.js里面的: process.env.MOCK && require('@/mock')
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css' //?新添加?2?
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //?新添加?1
import axios from '@/api/http' ?//#vue项目对axios的全局配置
// import axios from 'axios'?????
import VueAxios from 'vue-axios'
Vue.use(ElementUI) ??//?新添加?3
Vue.use(VueAxios,axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})

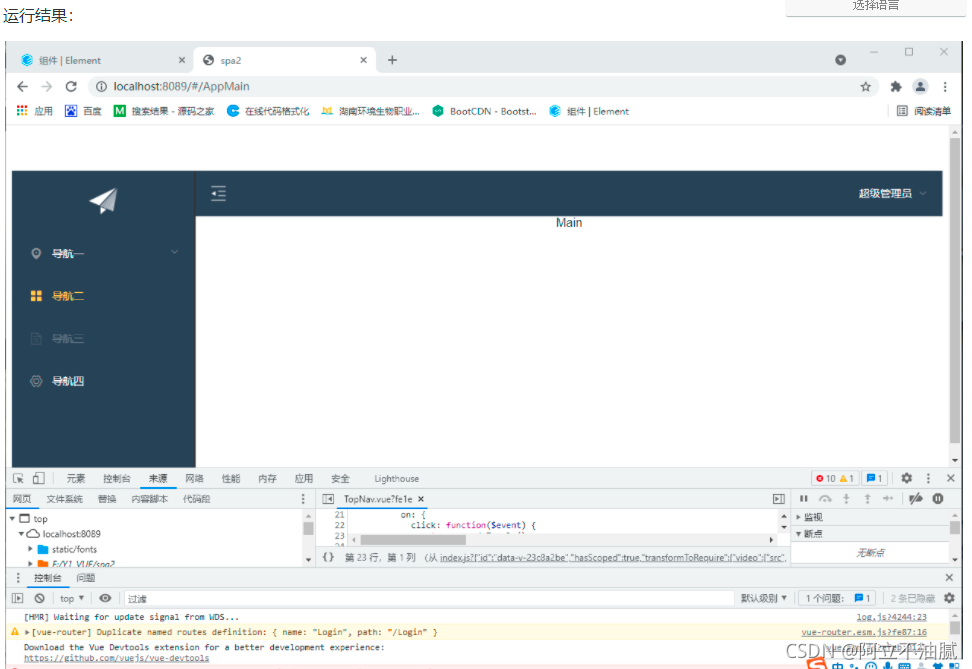
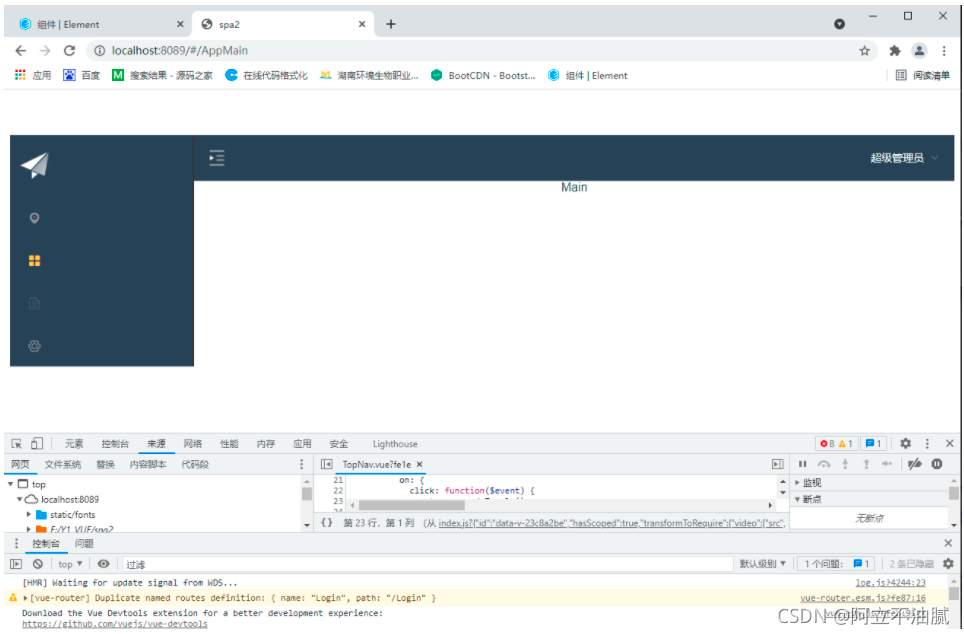
二、总线及组件通信
拷入AppMain、LeftNav、TopNav页面到components公共资源里面
AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
?LeftNav.vue:
<template>
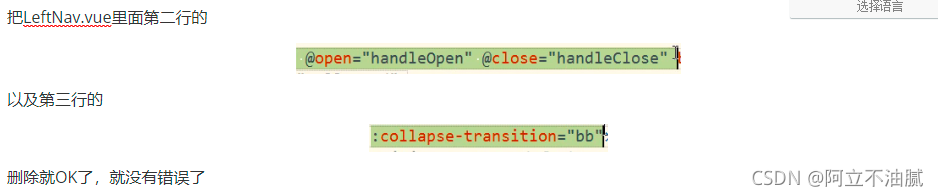
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" :collapse-transition="bb">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
TopNav.vue:
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
配置到index里面:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
})
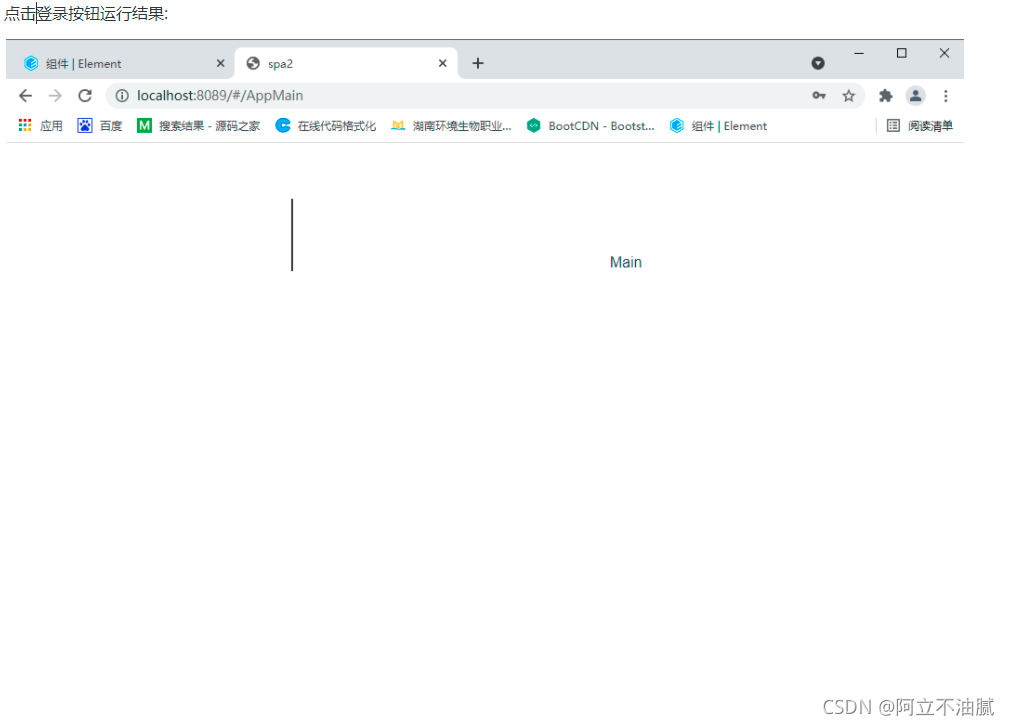
在longin.vue里面<script>写入跳转路径:this.$router.push({path:'/AppMain'});
<script>
// import qs from 'qs'
export default {
name: 'Login',
data() {
return {
ruleForm: {
uname:'',
pwd:''
}
};
},
methods: {
toReg() {
this.$router.push({
path: '/Reg'
});
},
submitForm() {
/* alert("提交"); */
// let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
/* 箭头函数解决了this指针污染问题*/
/* stringify 将里面那个对象转成字符串*/
this.axios.post(url, this.ruleForm).then((resp) =>{
console.log(resp);
if (resp.data.code == 1){
this.$message({
message: resp.data.msg,
type: 'success'
});
this.$router.push({path:'/AppMain'});
} else {
this.$message({
message: resp.data.msg,
type: 'warning'
});
}
}).catch(function(error) {
console.log(error);
});
}
}
}
</script>

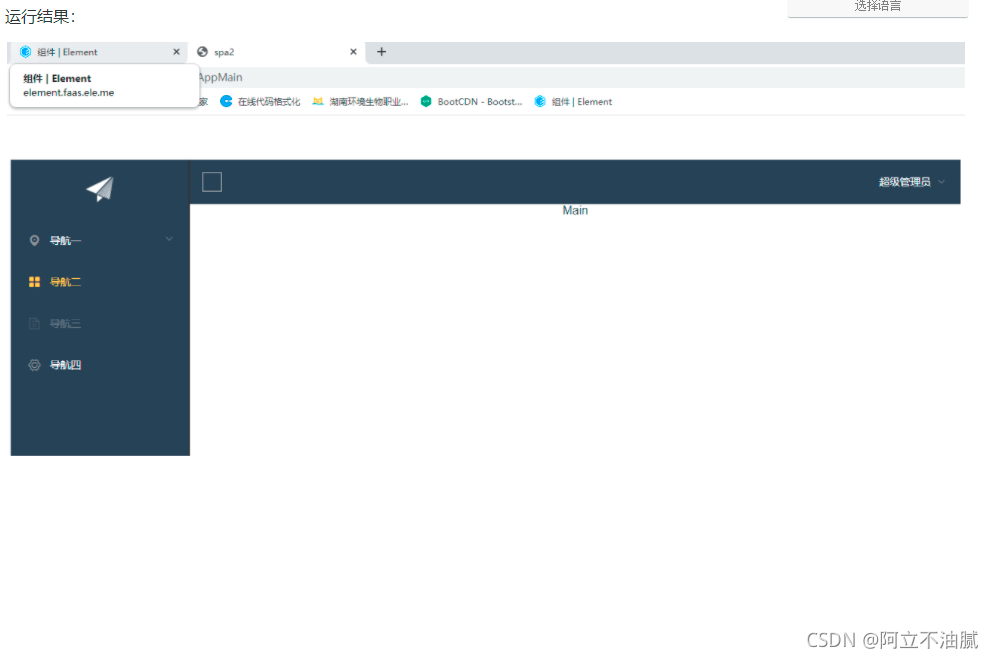
?配置AppMian.vue:
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
data(){
return{
asideClass:'main-aside'
}
},
components:{
TopNav,LeftNav,
}
};
</script>
 ?在TopNav.vue里面修改<script>
?在TopNav.vue里面修改<script>
<script>
export default {
data(){
return{
collapsed:false,
imgshow:require('@/assets/img/show.png'),
imgsq:require('@/assets/img/sq.png')
}
}
}
</script>
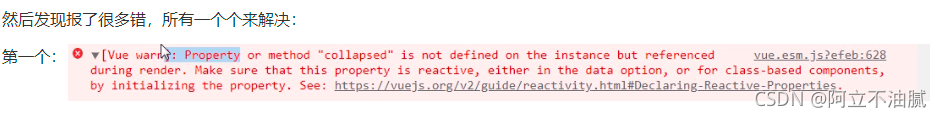
?LeftNav.vue写入:
<script>
export default {
data(){
return{
collapsed:false
}
}
}
</script>
main.js:
?
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css' //?新添加?2?
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //?新添加?1
import axios from '@/api/http' ?//#vue项目对axios的全局配置
// import axios from 'axios'?????
import VueAxios from 'vue-axios'
Vue.use(ElementUI) ??//?新添加?3
Vue.use(VueAxios,axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
data(){
return {
Bus:new Vue({
/*这里不用写东西 */
})
}
},
router,
components: { App },
template: '<App/>'
})
?TopNav.vue里<script>中写入methods方法:
<script>
export default {
data(){
return{
collapsed:false,
imgshow:require('@/assets/img/show.png'),
imgsq:require('@/assets/img/sq.png')
}
},
methods:{
doToggle(){
this.collapsed = !this.collapsed;
this.$root.Bus.$emit("collapsed-aside",this.collapsed);
},
exit(){/*退出:返回登录页面方法 */
this.$router.push({path:'/Login'});
}
}
}
</script>LefTNav.vue:
<script>
export default {
data(){
return{
collapsed:false
}
},
created(){/* 钩子函数 :只要组件被访问了,就执行这里面*/
this.$root.Bus.$on("collapsed-aside",(v)=>{
this.collapsed = v;
});
}
}
</script>AppMain.vue
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
data(){
return{
asideClass:'main-aside'
}
},
components:{
TopNav,LeftNav
},
created(){/* 钩子函数 :只要组件被访问了,就执行这里面*/
this.$root.Bus.$on("collapsed-aside",(v)=>{
this.collapsed = v ? 'main-aside-collapsed' : 'main-aside';
});
}
};
</script>
?
?
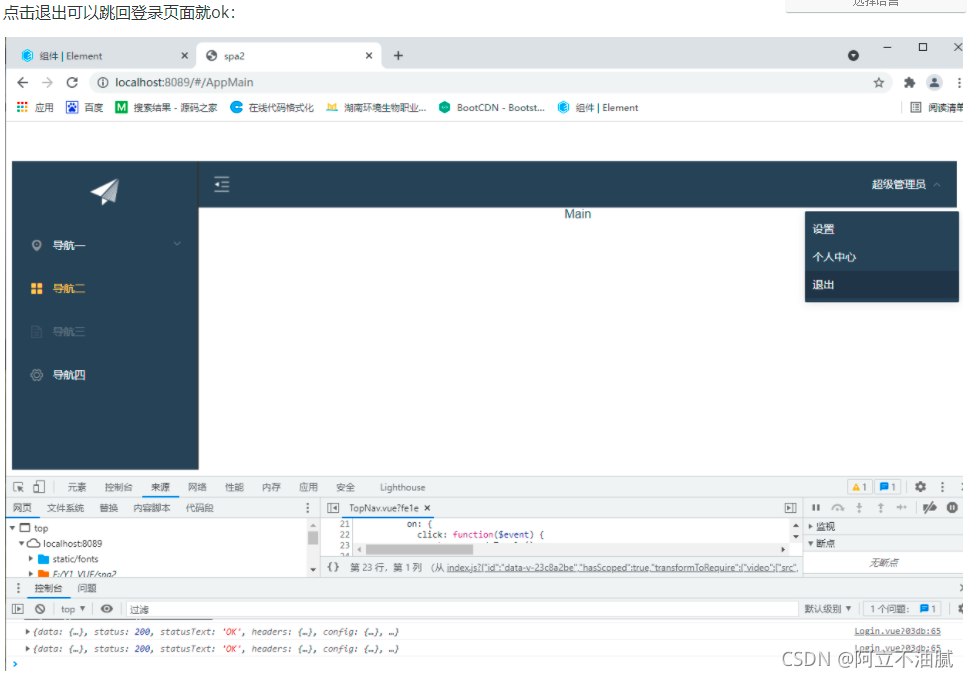
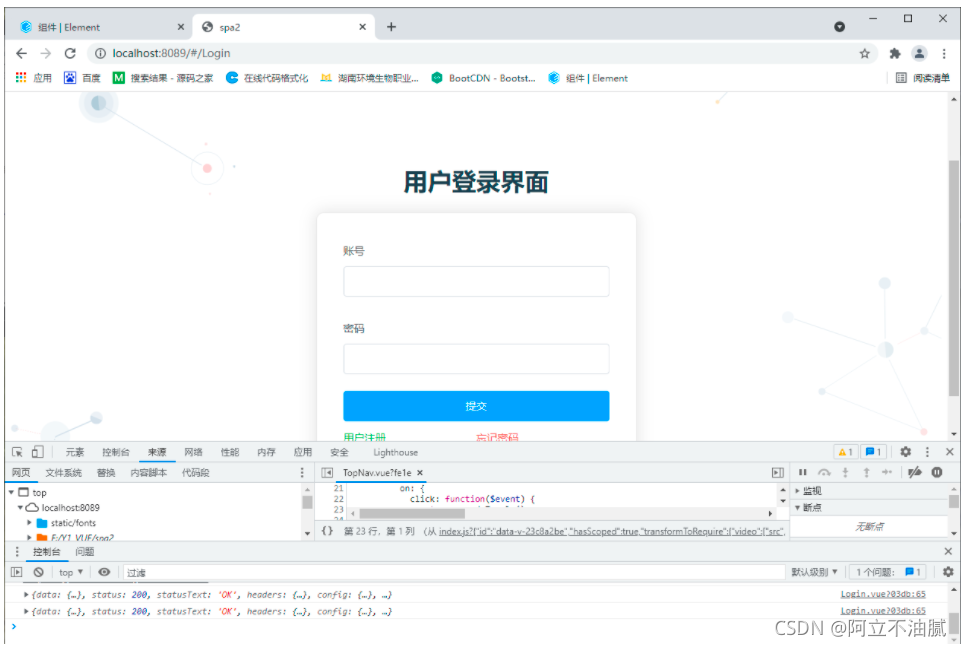
三、退出功能
在TopNav.vue的<script>里面:
将
exit(){
this.$router.push({path:'/Login'});
}写入:?
<script>
export default {
data(){
return{
collapsed:false,
imgshow:require('@/assets/img/show.png'),
imgsq:require('@/assets/img/sq.png')
}
},
methods:{
doToggle(){
this.collapsed = !this.collapsed;
this.$root.Bus.$emit("collapsed-aside",this.collapsed);
},
exit(){
this.$router.push({path:'/Login'});
}
}
}
</script>
?
ok,又是收获满满的一天 ?