?表单元素
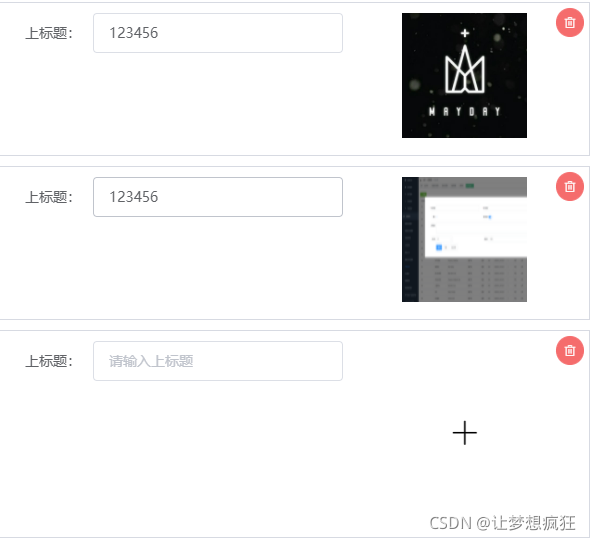
<div v-for="(item,index) in form.data" :key="item" class="group-container-item">
<el-button type="danger" icon="el-icon-delete" size="mini" circle style="position: absolute;right: 5px;top: 5px;" ></el-button>
<div class="group-container-left">
<el-form-item label="上标题" prop="title" label-width="85px">
<el-input v-model="item.title" :placeholder="请输入上标题" style="width:250px"></el-input>
</el-form-item>
</div>
<div class="group-container-right">
<el-upload class="banners-uploader" name="img" :show-file-list="false" :action="imgUploadUrl" :on-success="handleUploadSuccess.bind(null,{'index':index,'data':item})" accept="image/jpeg,image/gif,image/png,image/webp">
<el-image v-if="item.imgUrl" :src="item.imgUrl" style="max-width:180px" class="avatar" alt="点击上传新图">
</el-image>
<i v-else class="el-icon-plus banners-uploader-icon" />
</el-upload>
</div>
</div>图片上传成功,返回bind绑定的数据
handleUploadSuccess(obj, res, file) {
console.log("索引:"+ obj.index);
console.log("索引:"+ obj.data);
},关于bind函数的理解可参考:
理解 javascript 里的 bind() 函数 – WEB骇客
function Fun(a, b, c,d) {
console.log(a);
console.log(b);
console.log(c);
console.log(d);
}
var _fun = Fun.bind(null, 10);
var ans = _fun(20, 30, 40);
// 10
// 20
// 30
// 40