AJAX&i18n
1. AJAX简介
局部更新:页面中一部分发生变化,例如一个标签的内容
异步:表示请求发送给服务器后不用等待服务器响应执行AJAX代码,就可以立即请求send后面的代码。如果是同步,则需要等待服务器响应完后再执行完AJAX的代码后才可以执行后面的代码。

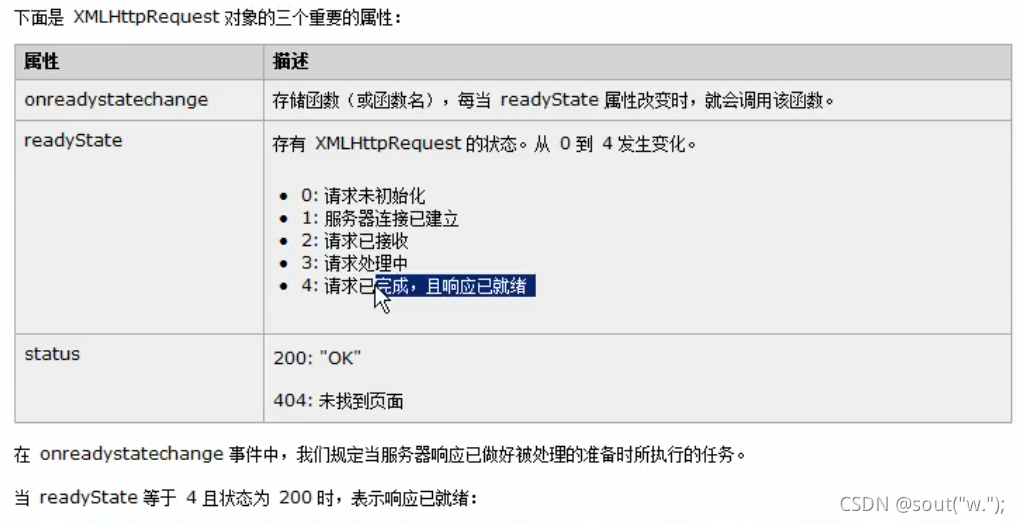
2.原生javaScript中AJAX的使用
对其中一些属性的说明:

ajax.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
//4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
//onreadystatechange响应过来后自动完成的
xmlHttpRequest.onreadystatechange=function (){
//已经正确收到响应
if(xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){
//responseText收到的响应内容
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//通过div标签在客户端显示
document.getElementById("div01").innerHTML = "编号:"+jsonObj.id+",姓名:"+jsonObj.name;
}
}
//3、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
</head>
<body>
<button onclick="ajaxRequest()">ajax request</button>
<div id="div01">
</div>
</body>
</html>
ajaxServlet的代码
package com.atguigu.servlet;
import com.atguigu.pojo.Person;
import com.google.gson.Gson;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AJAXServlet extends BaseServlet {
protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("ajax响应过来了");
//json格式的字符串
Person person = new Person(1,"帅子");
Gson gson = new Gson();
String personGson = gson.toJson(person);
resp.getWriter().write(personGson);
}
}
3.jQuery中AJAX请求
3.1 $.ajax方法

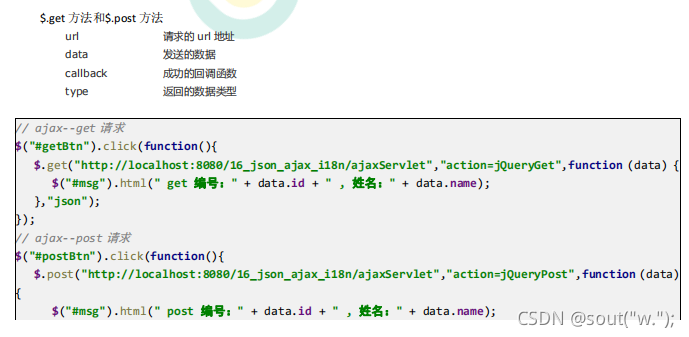
3.2 $get 方法 和 $.post 方法


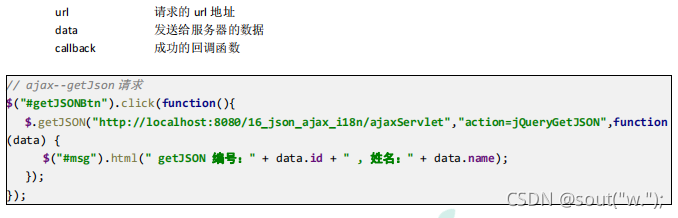
3.3 $.get JSON方法

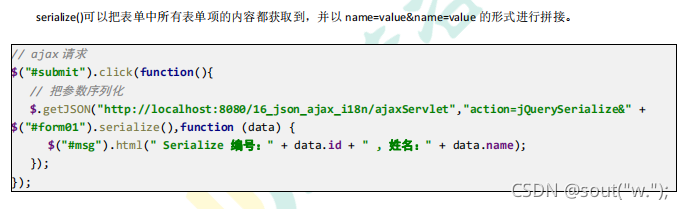
3.4 表单序列化

4.i18n国际化基本介绍

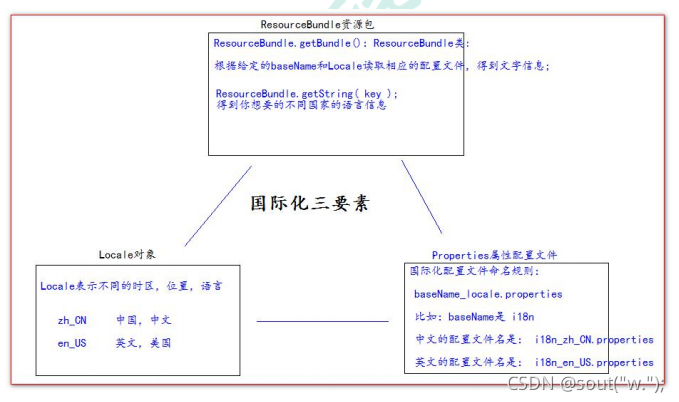
5.国际化相关要素介绍

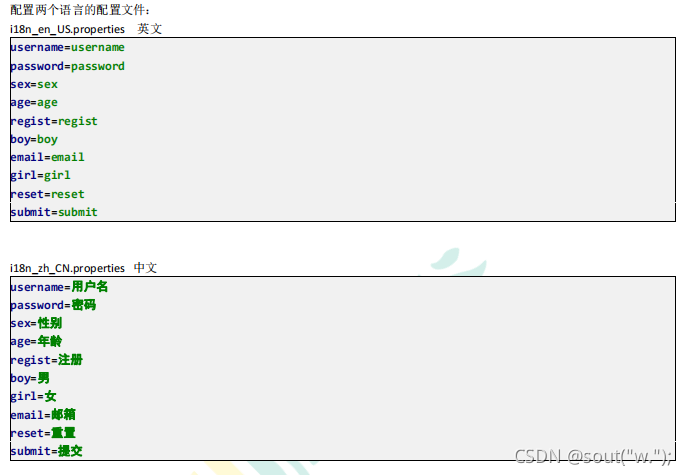
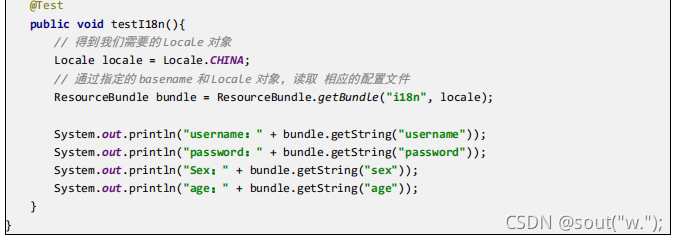
6.国际化资源properties测试
properties配置文件

测试代码


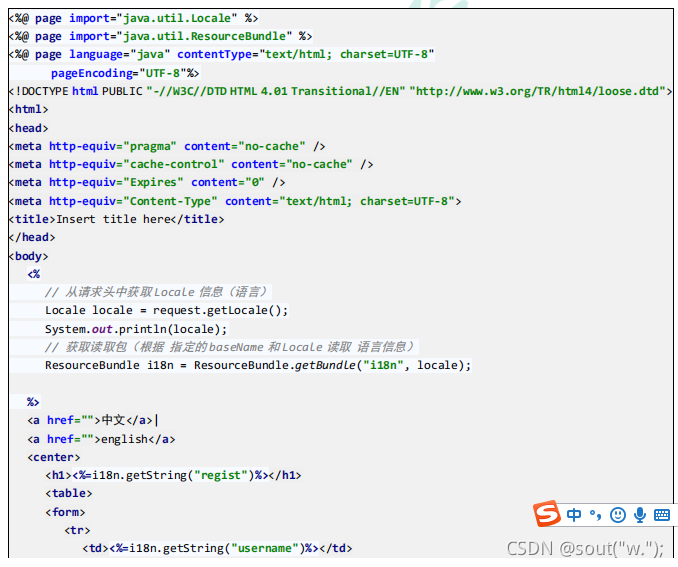
7.通过请求头国际化页面
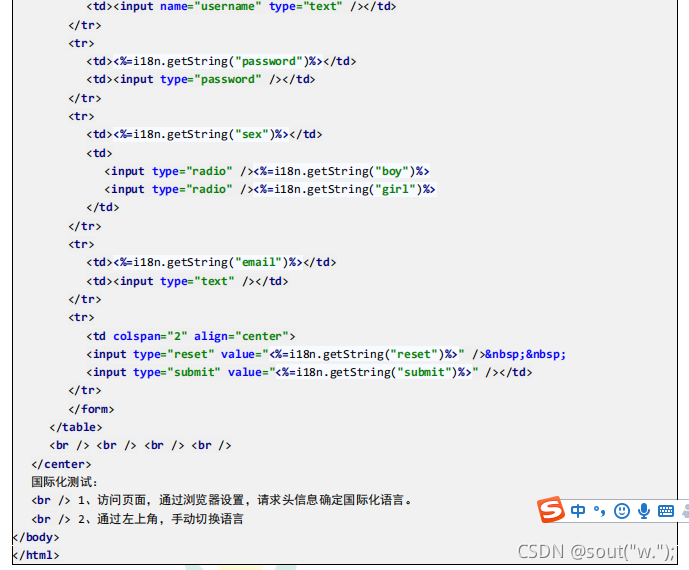
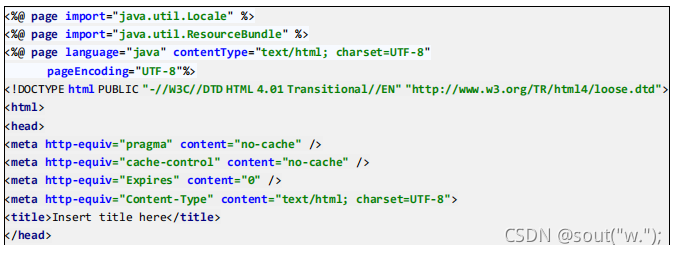
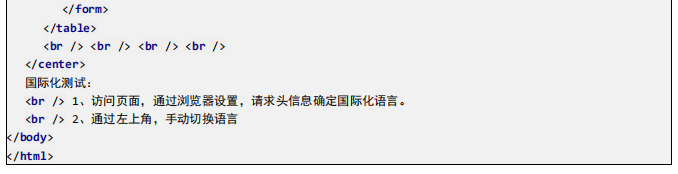
代码

8.通过显示的选择语言类型进行国际化
代码



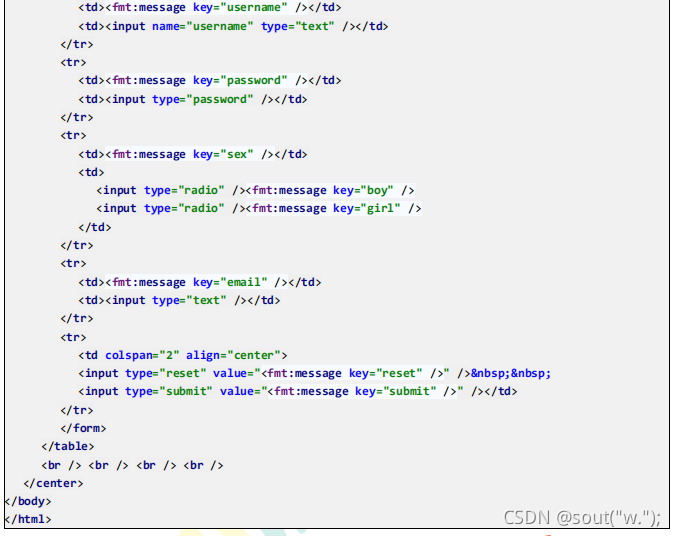
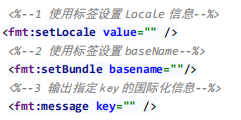
9.JSTL 标签库实现国际化

代码