?//整体思路:
? ? ? ? ? ? //1当按全选时,子按钮全选。当取消全选,子按钮就不选中
? ? ? ? ? ? //2当子选项发生改变时,如果选中长度等于子按钮总数 全选按钮就选中,否则反之
整体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选</title>
//jquery的js引过来
<script src="../js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
//内容
<label><input type="checkbox" id="all"/>全选</label>
<p>
<label><input type="checkbox" class="item"/>选项1</label>
<label><input type="checkbox" class="item"/>选项2</label>
<label><input type="checkbox" class="item"/>选项3</label>
<label><input type="checkbox" class="item"/>选项4</label>
<label><input type="checkbox" class="item"/>选项5</label>
<label><input type="checkbox" class="item"/>选项6</label>
</p>
<p class="tip">已经选择0项</p>
//写jq内容
<script type="text/javascript">
$(function(){
//当全选按钮发生改变时
$("#all").change(function(){
//获取这个全选按钮的checked值
var val = $(this).prop("checked");
//设置所有子按钮为选中状态
$(".item").prop("checked",val);
//获取所有子按钮选中状态的长度
var len2=$(".item:checked").length;
//把这个长度添加到文本中显示
$(".tip").text(`已经选中${len2}项`)
})
//子按钮发生改变时
$(".item").change(function(){
//获取子按钮总长度
var len1=$(".item").length;
//获取选中按钮的长度
var len2=$(".item:checked").length;
//如果总长度等于选中按钮的长度,全选按钮就选中,否则反之
if(len1===len2){
$("#all").prop("checked",true);
}else{
$("#all").prop("checked",false);
}
//把选中的长度显示到文本里
$(".tip").text(`已经选中${len2}项`);
})
})
</script>
</body>
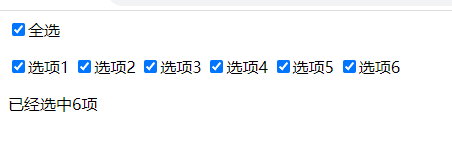
</html>效果图:

 ?
?
?