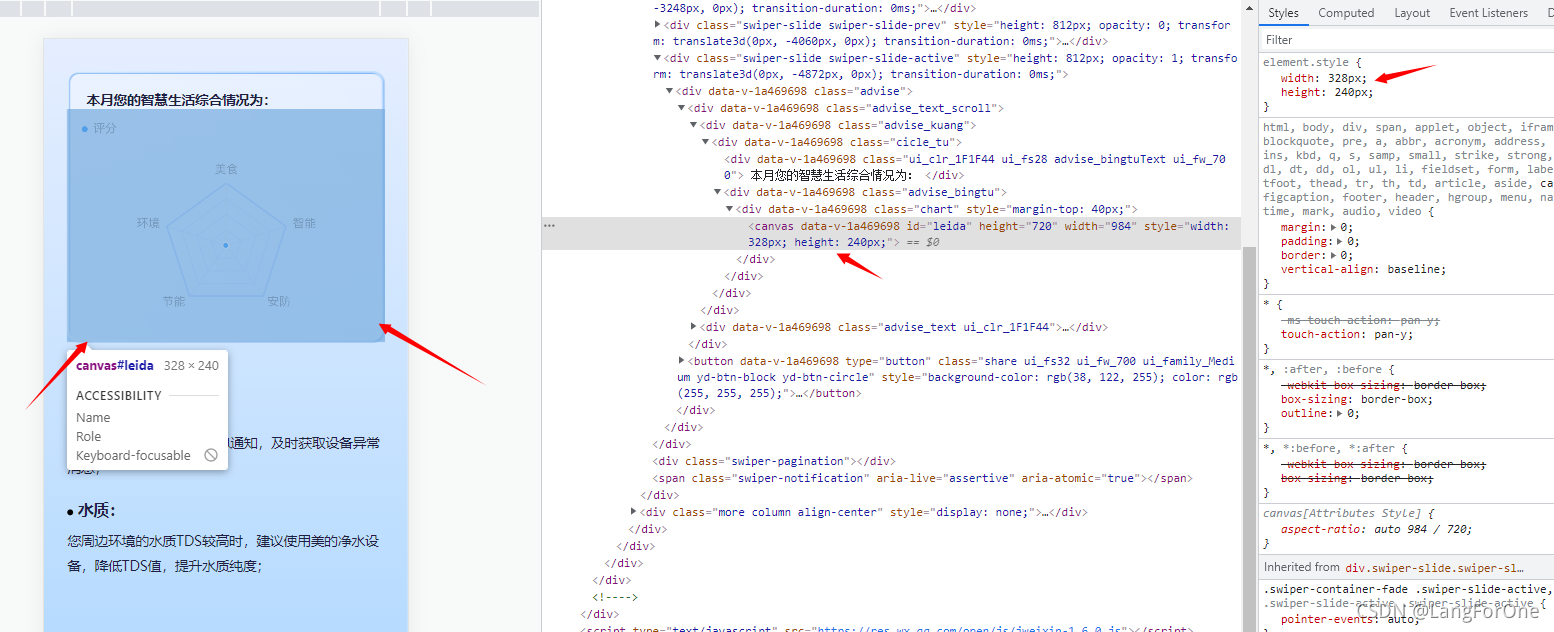
注:是适应不是自适应,指移动端不同尺寸的手机下,为了让canvas宽高能根据外层盒子的大小进行匹配,而非自适应(让canvas随外层盒子大小变化实时自变化)。
场景:



案例采用的是阿里的AntV F2图表库
html:
<!-- 环形饼图开始 -->
<div class="bingtu" id="huanjing">
<div class="chart">
<canvas id="container" :height="chartHeight" :width="chartWidth"></canvas>
</div>
</div>
js:
import F2 from '@antv/f2/lib/index-all' // 用这个方式引入
export default {
data() {
return {
datetime3: '2016-06',
data: null,
chartHeight: 180, // 常见尺寸屏幕的高度设为默认值,下同
chartWidth: 327,
}
},
methods: {
// 让canvas的宽高适应
getChartWH() {
let chartDiv = document.getElementById('huanjing')
let canvas = document.getElementById('container')
canvas.width = chartDiv.offsetWidth
canvas.height = chartDiv.offsetHeight - 15
}
}
mounted() {
this.getChartWH()
}
}
阿里F2图表结合vue的实现请见本人的其他帖子:
(占位,之后来补上地址)
题外话(思路&踩的坑):
一开始是打算把offset拿到的宽高值赋值给this.chartWidth和this.chartHeight,然后在标签上通过:height=“chartHeight” :width="chartWidth"来绑定外层盒子的宽高,但把绑定宽高的方法放在create或beforeMount中时,外层盒子还未渲染在DOM上,document.getElementById这一步就报错了,故offset只能取到undefined,于是canvas的宽高会变成默认值;而放在Mounted中时,canvas会先在DOM渲染时取到默认值,将canvas绘制完成,再到挂载阶段执行绑定宽高的方法,然而此时:height=“chartHeight” :width="chartWidth"中的变量再改变已经没有用了,因为canvas在绘制完成后宽高不会再随样式变化而变化,只有刷新后才能改变。
那么如何在取得新的宽高值后让canvas刷新呢?不妨换个思路:宽高改变时,重新绘制新的canvas,那么在Mounted里改变canvas.width和canvas.height值就好了,这两个值改变就会重新绘制canvas,将获得的外层盒子的宽高赋值给这两个值,于是页面中的canvas宽高就会和外层元素适应了。
THX~