前言
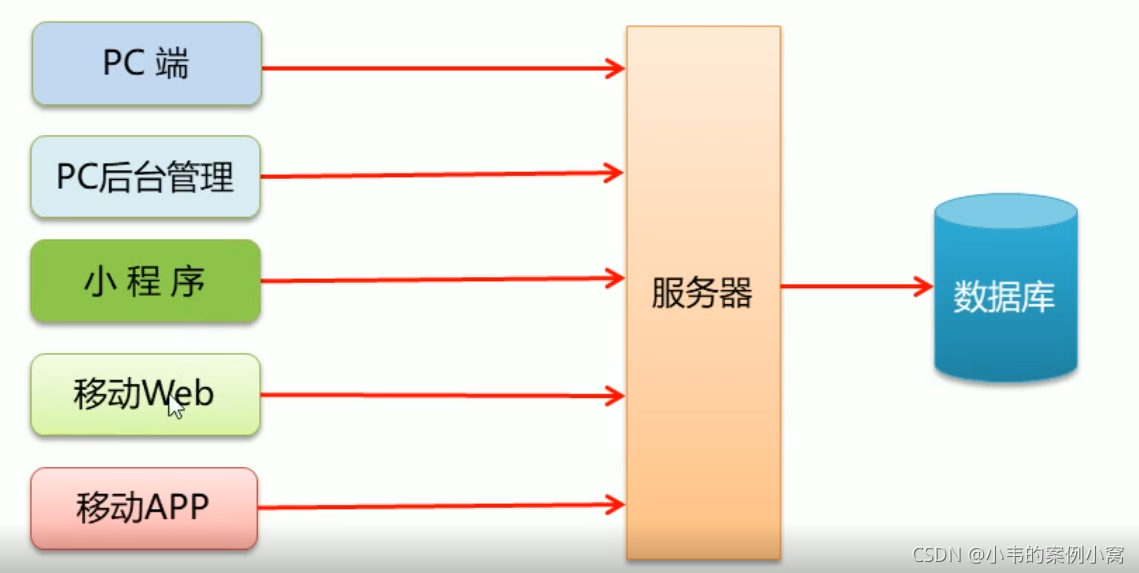
当下根据不同的应用场景,电商系统一般都提供了PC端,移动APP,移动Web,微信等多种访问方式。如下图。 不同的客户端共用同一个服务器,数据库,API。本次项目着重设计PC后台管理,供电商后台管理员管理商品,商品分类等。

电商后台管理系统功能
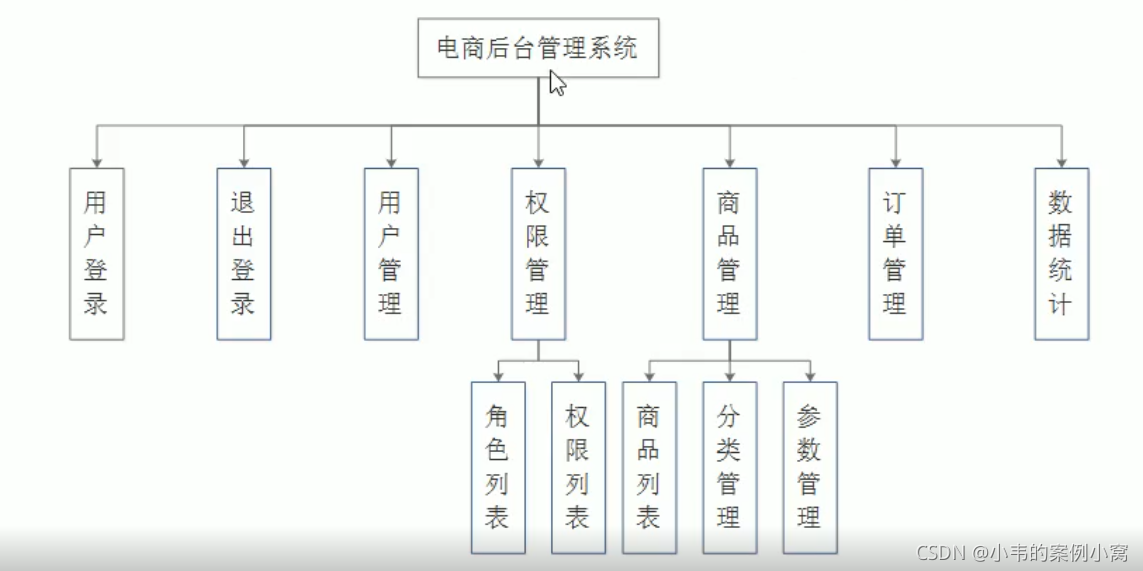
电商后台管理系统用于管理用户账号,商品分类,商品信息,订单,数据统计等业务功能,模块详细如下图。

?电商后台管理系统的开发模式(前后端分离)
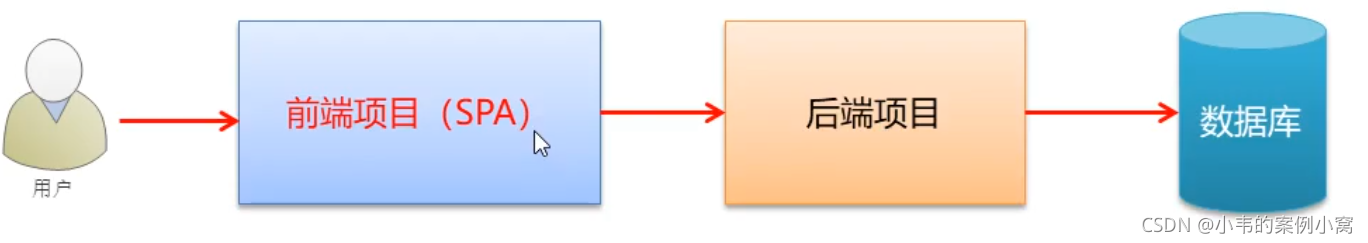
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于Vue技术栈的SPA(Single Page Application)项目

?后端:主要负责操作数据库,像前端暴露API接口
前端:负责绘制页面,运用基于Ajax技术调用后端所提供的API接口
SPA:单页面应用,它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用 JavaScript 动态的变换HTML的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,SPA 可以提供较为流畅的用户体验。
电商后台管理系统的技术选型
前端项目技术栈
- Vue (前端渐进式JavaScript框架)
- Vue-router (Vue中用于调用组件,提供俩种模式:history、hash)
- Element-ui (饿了吗团队开发的ui库)
- Axios (ES6中 基于promise对象分装的函数,与Ajax不同的是,Ajax早期是面向MVC模型设计的,Axios则是面向当下前端主流的MVVM模型,并且它是异步请求,解决了Ajax的回调地狱问题)
- Echarts (由百度公司开源的项目 主要用于绘制图标,实现数据可视化)
后端项目技术栈
- Node.js (JavaScript 在后端的运行环境,可以通过npm导入第三方模块,操纵数据库)
- Express (Express 简而言之就是可以 向前端提供接口,通过前端发送的请求,返回内容提供给前端)
- Jwt (JSON Web Token 用于身份认证)
- Mysql
- Sequelize
前端项目初始化
- 安装Vue脚手架
- 通过Vue脚手架创建项目
- 配置Vue路由
- 配置Element-ui 组件库
- 配置Axios库
- 初始化git远程仓库
- 将本地项目托管到GitHub或Gitee中
?总结
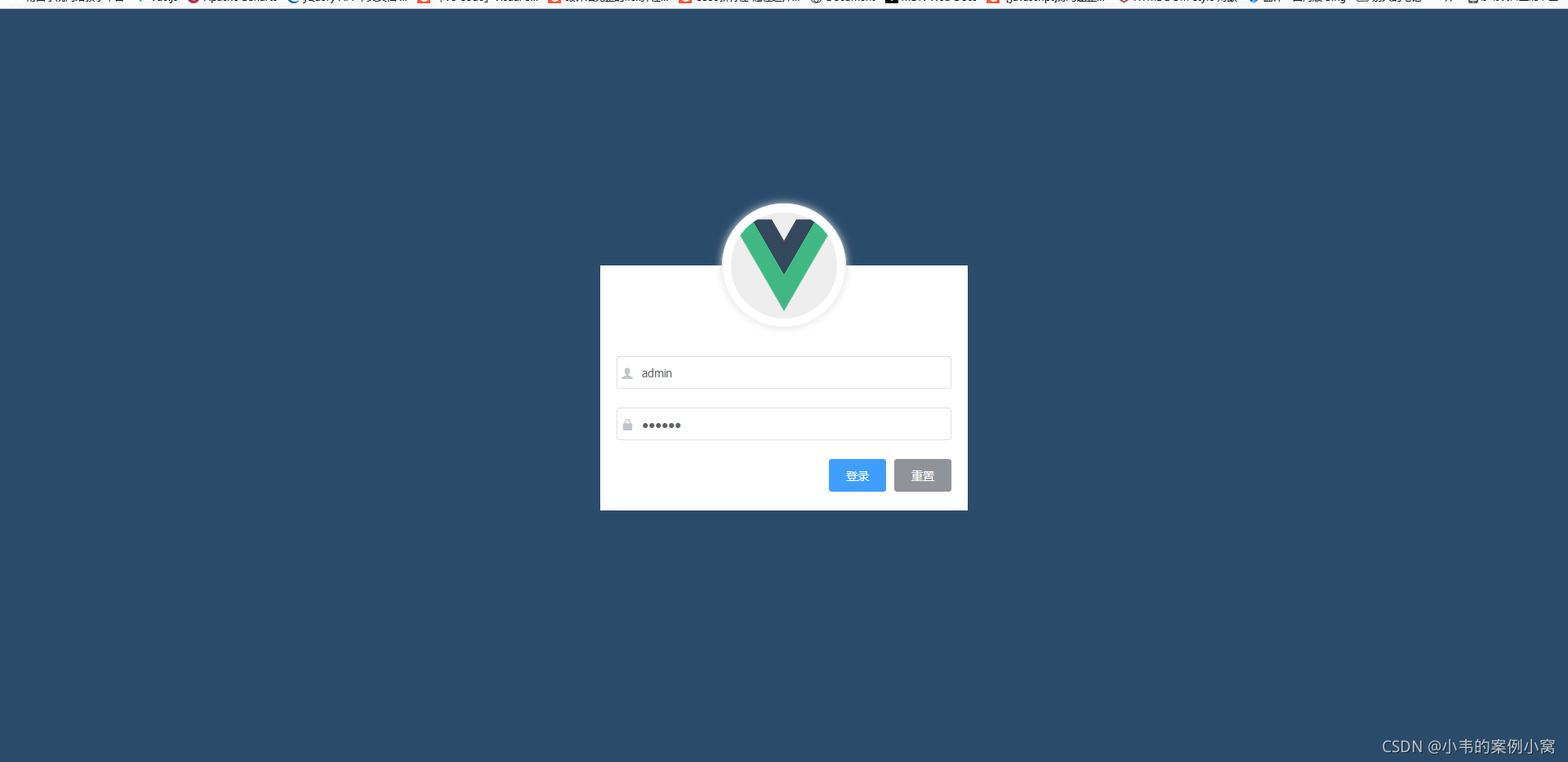
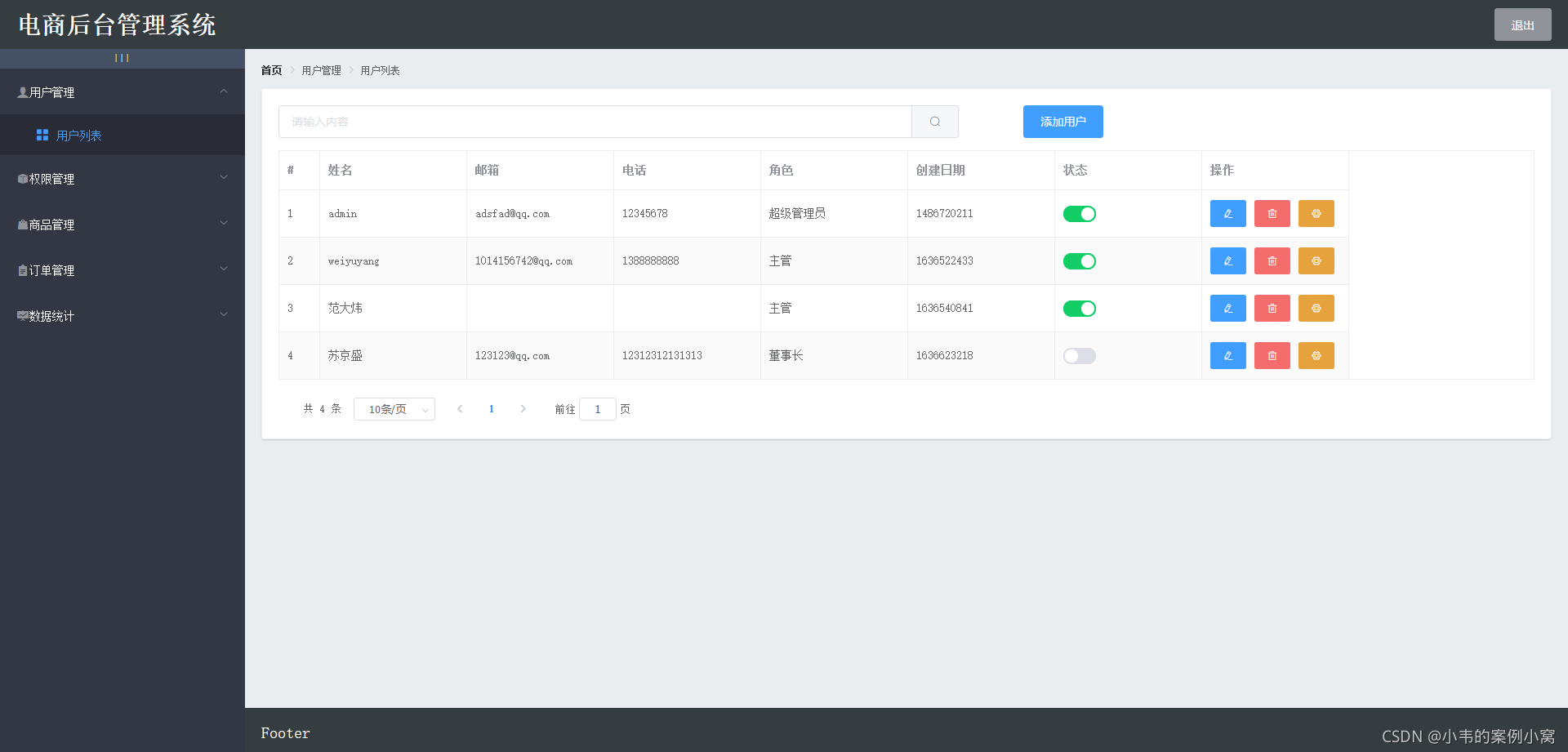
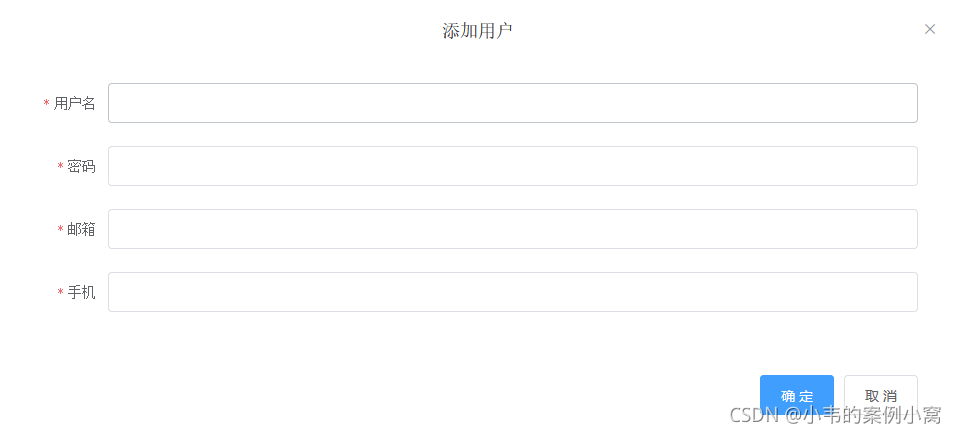
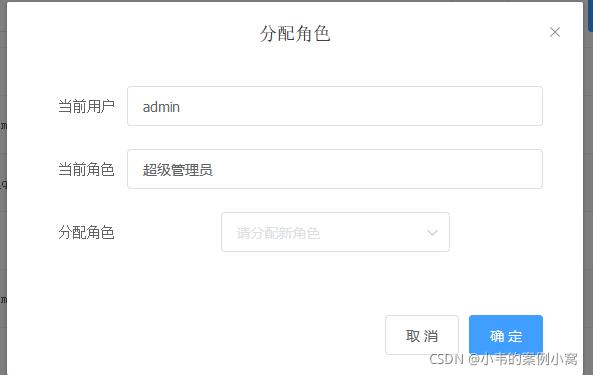
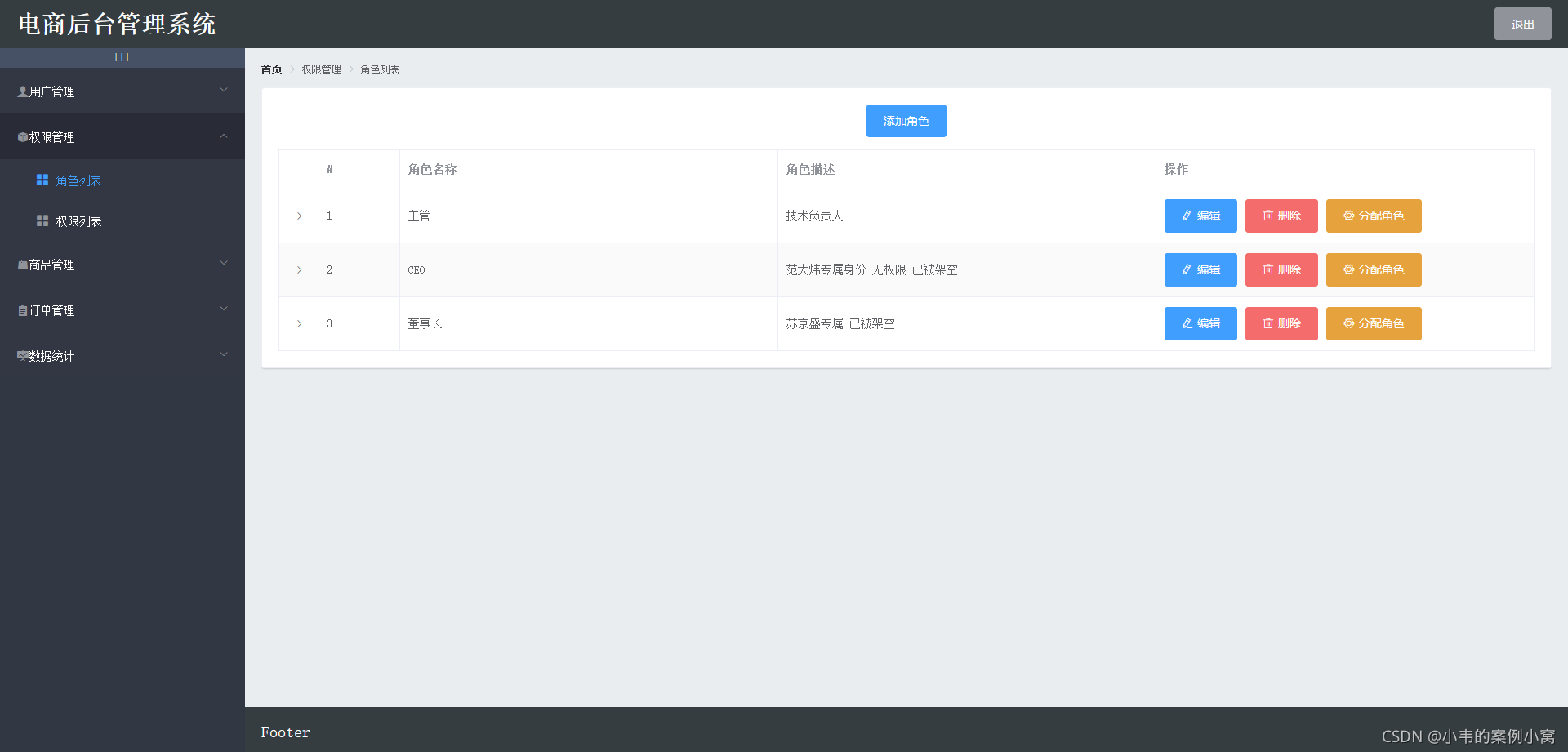
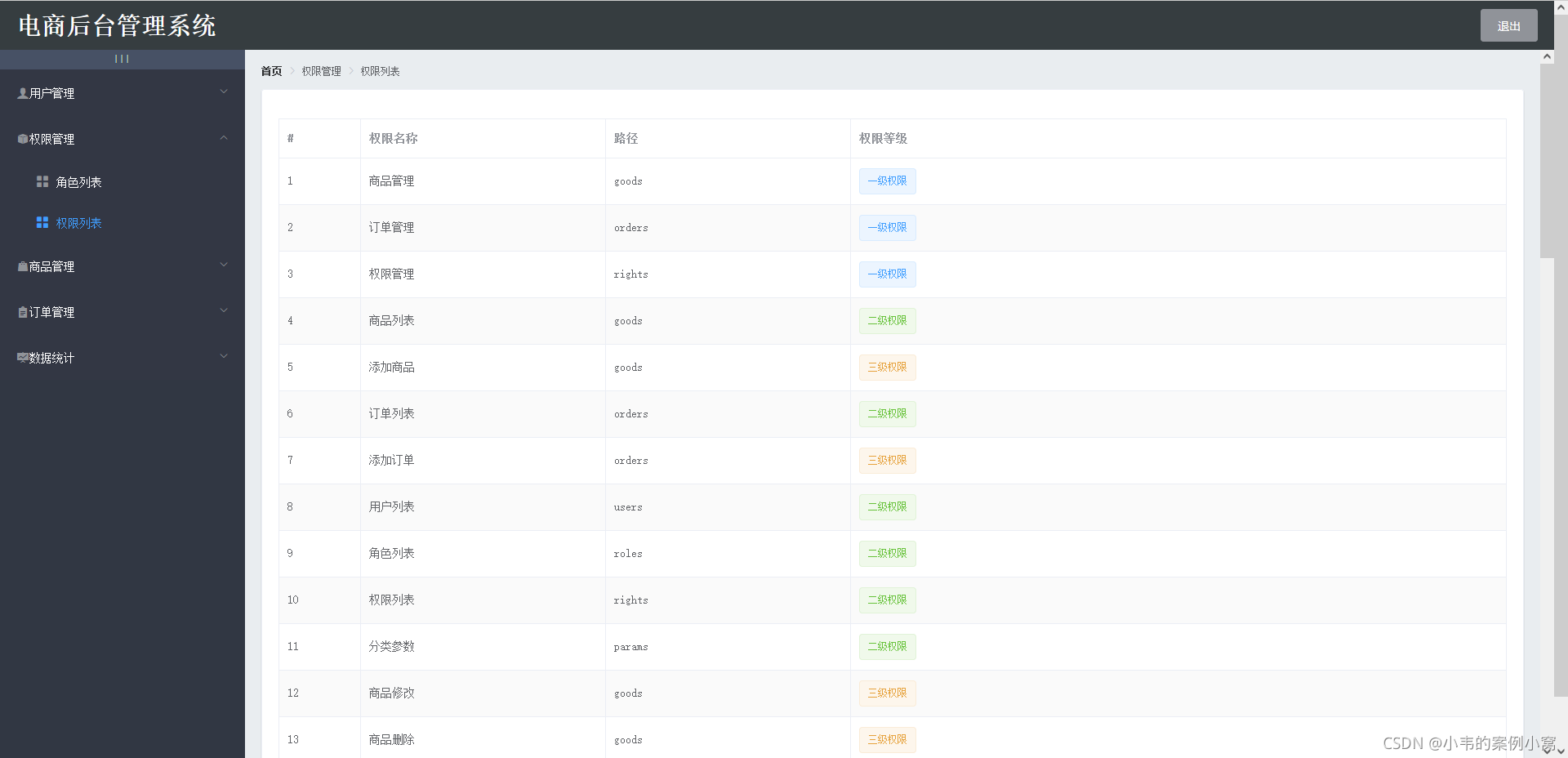
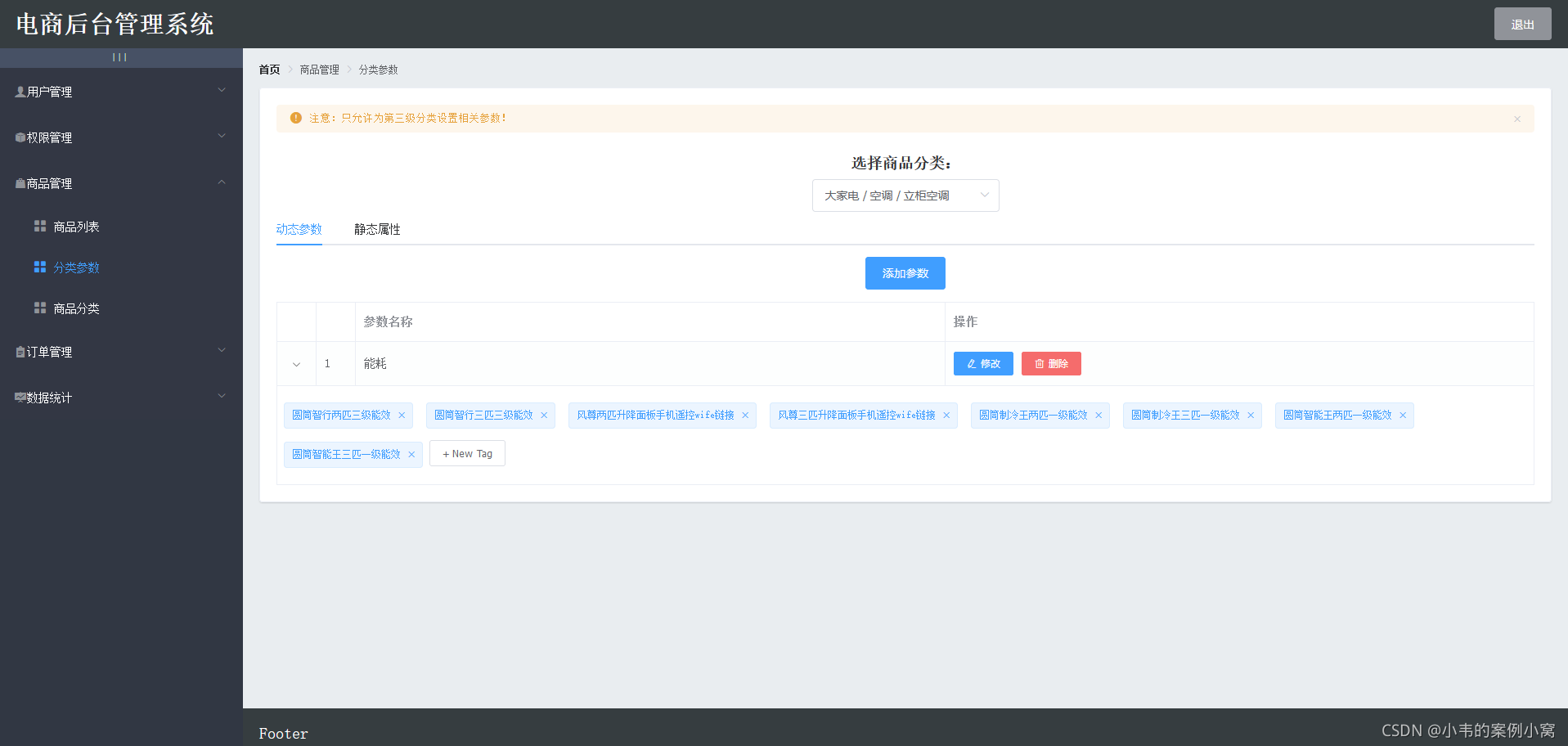
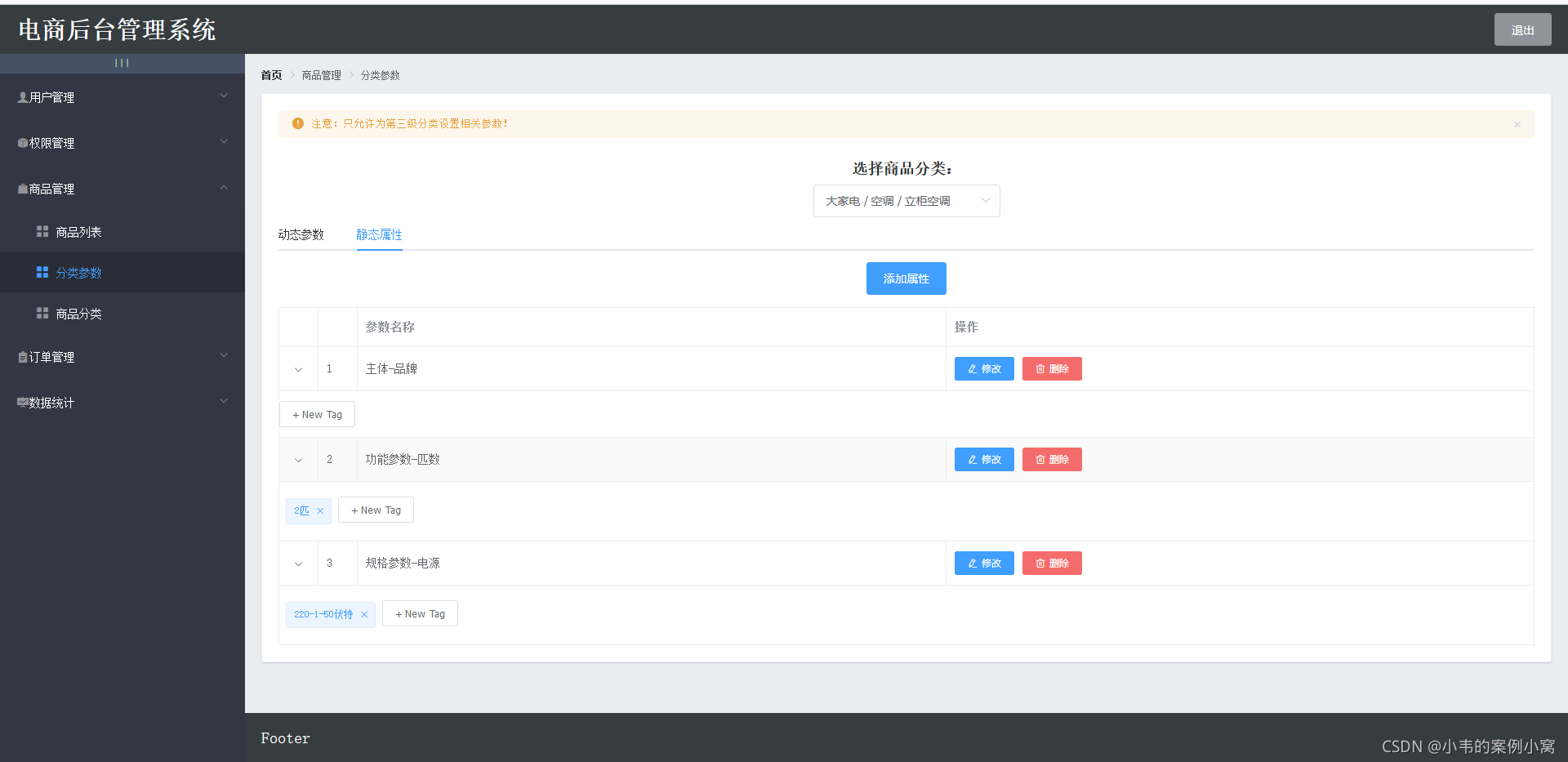
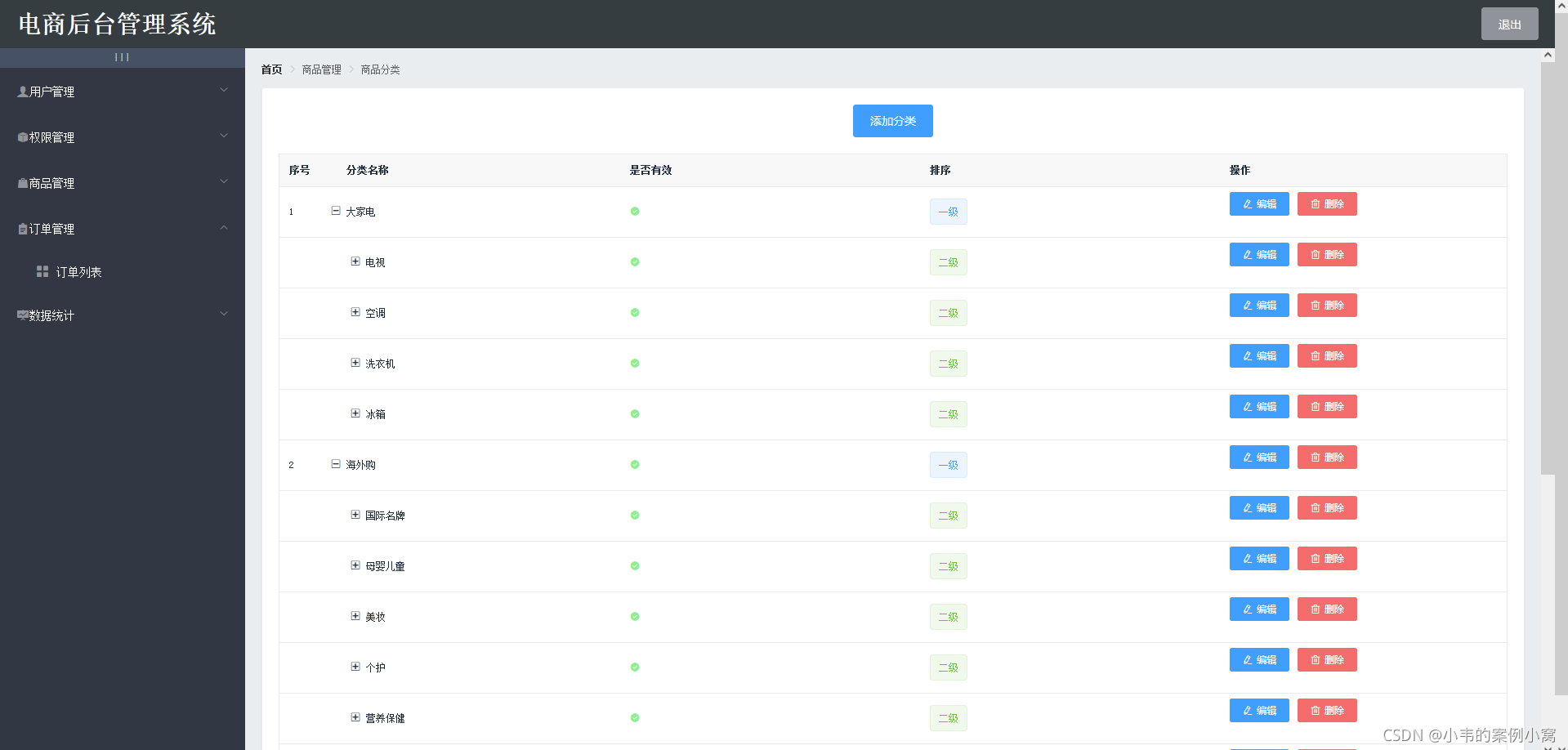
学累了,写点博客放松一下,接下来放一些以及做完的效果图,日后一个组件一篇文章的进行更新,巩固知识的同时,也分享给做这些项目的家人们参考参考

?
?
?
?
?
?
 ?
?
 ?
?
?
?