HTML画布
一、画布的使用
画布是在页面中绘制图形的特殊区域
1、使用画布
1、创建画布
使用HTML5中的canvas标签可以在网页中创建画布。
语法格式:
<canvas id="画布名称" width="数值" height="数值">
您的浏览器不支持canvas
</canvas>
2、获取画布
要想在JavaScript中控制画布,首先要获取画布。使用getElementById()方法可以获取网页中的画布对象。
基本语法格式:
var canvas = document.getElementById('cavs');
3、准备画笔
context对象也被称为绘制环境,通过该对象,可以在画布中绘制图形。
canvas.getContext('2d');
2、绘制线
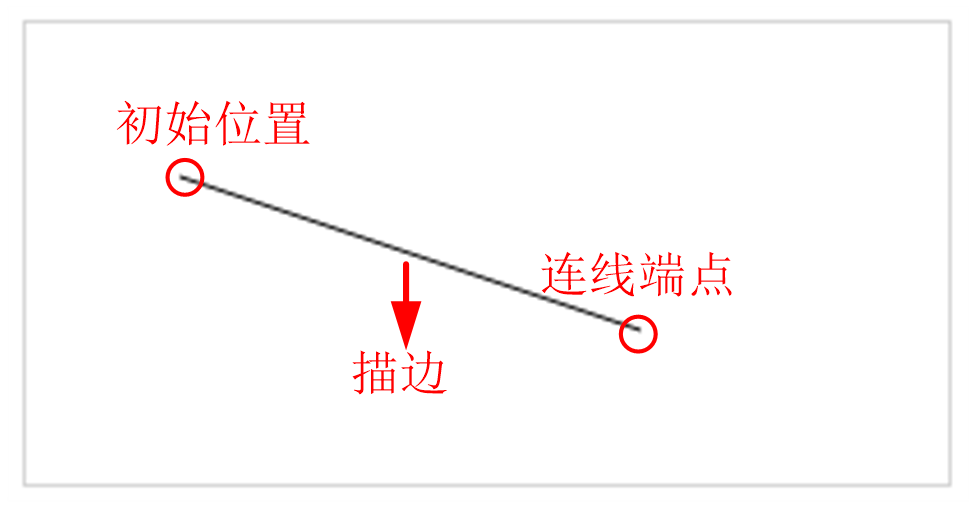
一条最简单的线由三部分组成,分别为初始位置、连线端点以及描边。

1、初始位置

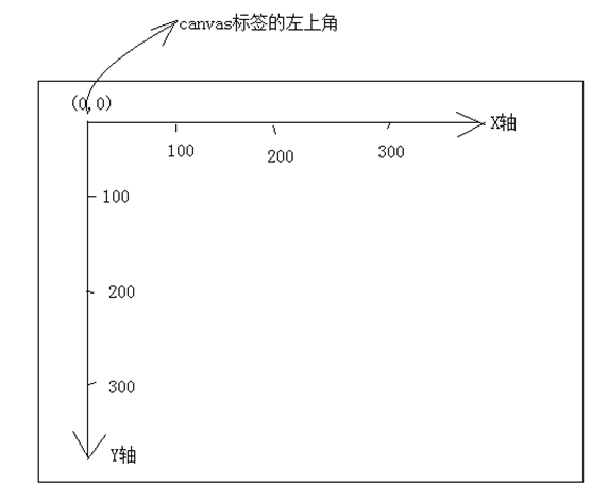
在平面中(2d),初始位置可以通过“x,y”的坐标轴来表示。在画布中从最左上角“0,0”开始,x轴向右增大, y轴向下增大。
代码格式:
context.moveTo(10,10);
2、连线端点
基本语法格式:
context.lineTo(100,100);
3、描边
context.stroke()
结合前面的几步,就可以得到画出一条直线,如下所示:

4、线的样式
1、线的宽度
使用画布中的lineWidth属性可以定义线的宽度,该属性的取值为数值(不带单位),以像素为计量。
语法如下:
context.lineWidth='10';
2、描边颜色
使用画布中的strokeStyle属性可以定义线的描边颜色,该属性的取值为十六进制颜色值或颜色英文。
语法如下:
//以下两种方式都可以设置
context.strokeStyle='#f00';
//context.strokeStyle='red';
3、端点形状
默认情况下,线的端点是方形的,通过画布中的lineCap属性可以改变端点的形状。
lineCap=’属性值’
常见的属性值有:
| 属性值 | 显示效果 |
|---|---|
| butt(默认值) | 默认效果,无端点,显示直线方形边缘 |
| round | 显示圆形端点 |
| square | 显示方形端点 |
5、线的路径
1、重置路径
在同一画布中,我们添加再多的连线端点也只能有一条路径,如果想要开始新的路径,就需要使用beginPath()方法,当出现beginPath()即表示路径重新开始。
2、闭合路径
闭合路径就是将我们绘制的开放路径,进行封闭处理,多点的路径闭合后会形成特定的形状。在画布中,使用closePath()方法闭合路径。
6、填充路径
使用画布中的fill()方法填充图形。
var context = document.getElementById("cas").getContext('2d');
context.moveTo(10,10);//定义初始位置
context.lineTo(10,100);//定义连线端点
context.lineTo(100,100);//定义连线端点
context.fill();//填充图形
如下图所示:

7、 绘制圆
在画布中,使用arc()方法可以绘制圆或弧线。
语法:
arc(x,y,r,开始角,结束角,方向)

x和y:x和y表示圆心在x轴和y轴的坐标位置。
r:表示圆形或弧形的半径,用于确定图形的大小。
开始角:表示初始弧点位置。其中弧点使用数值和“Math.PI”(圆周率,可以理解为180度)表示。
结束角:结束的弧点位置,初始角的设置方式一致。
方向:分为顺时针和逆时针绘。
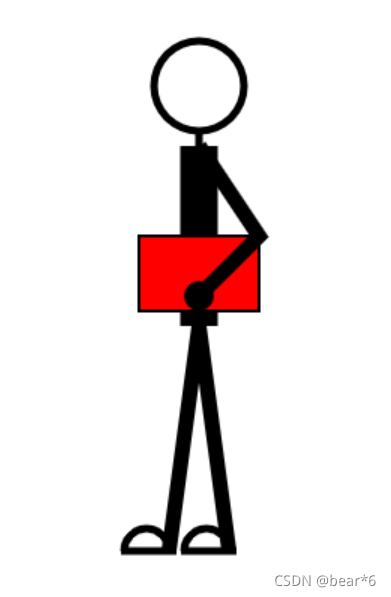
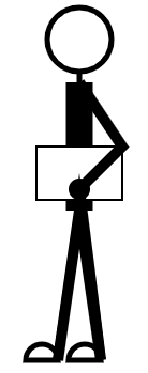
二、绘制火柴人案例
绘制如下所示的页面:

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id='cas' width='1000px' height='1000px'></canvas>
<script>
var ctx = document.getElementById("cas").getContext("2d");
//1.绘制头部
ctx.beginPath();
ctx.arc(400,100,30,0,2*Math.PI);
ctx.closePath();
ctx.lineWidth='5';
ctx.stroke();
//绘制脖子
ctx.beginPath();
ctx.moveTo(400,130);
ctx.lineTo(400,140);
ctx.lineWidth='5';
ctx.stroke();
ctx.closePath();
//绘制身体
ctx.beginPath();
ctx.moveTo(400,140);
ctx.lineTo(400,260);
ctx.lineWidth='25';
ctx.stroke();
ctx.closePath();
//绘制文件夹
ctx.beginPath();
ctx.moveTo(360,200);
ctx.lineTo(440,200);
ctx.lineTo(440,250);
ctx.lineTo(360,250);
ctx.closePath();
ctx.lineWidth='2';
ctx.fillStyle='red';
ctx.fill();
ctx.fillStyle='red';
ctx.stroke();
//绘制胳膊
ctx.beginPath();
ctx.moveTo(400,140);
ctx.lineTo(440,200);
ctx.lineTo(400,240);
ctx.lineWidth='10';
ctx.stroke();
ctx.closePath();
//绘制手
ctx.beginPath();
ctx.arc(400,240,5,0,2*Math.PI,true);//绘制圆
ctx.stroke();
ctx.closePath();
//绘制前腿
ctx.beginPath();
ctx.moveTo(400,260);
ctx.lineTo(380,410);
ctx.lineWidth='10';
ctx.stroke();
ctx.closePath();
//绘制后腿
ctx.beginPath();
ctx.moveTo(400,260);
ctx.lineTo(420,410);
ctx.lineWidth='10';
ctx.stroke();
ctx.closePath();
//绘制前脚
ctx.beginPath();
ctx.arc(365,410,15,0,1*Math.PI,true);//绘制圆
ctx.lineWidth='5';
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(348,410);
ctx.lineTo(385,410);
ctx.lineWidth='5';
ctx.stroke();
ctx.closePath();
//绘制后脚
ctx.beginPath();
ctx.arc(405,410,15,0,1*Math.PI,true);//绘制圆
ctx.lineWidth='5';
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(388,410);
ctx.lineTo(425,410);
ctx.lineWidth='5';
ctx.stroke();
ctx.closePath();
</script>
</body>
</html>
运行结果为: