前置条件:
1.云服务器(阿里云,腾讯云都行)
2.域名 (没有就用服务器公网ip访问)
3.已经打包好的前端项目
4.nodejs项目
5.mysql和nodejs在本地已经调通
接下来开始
-
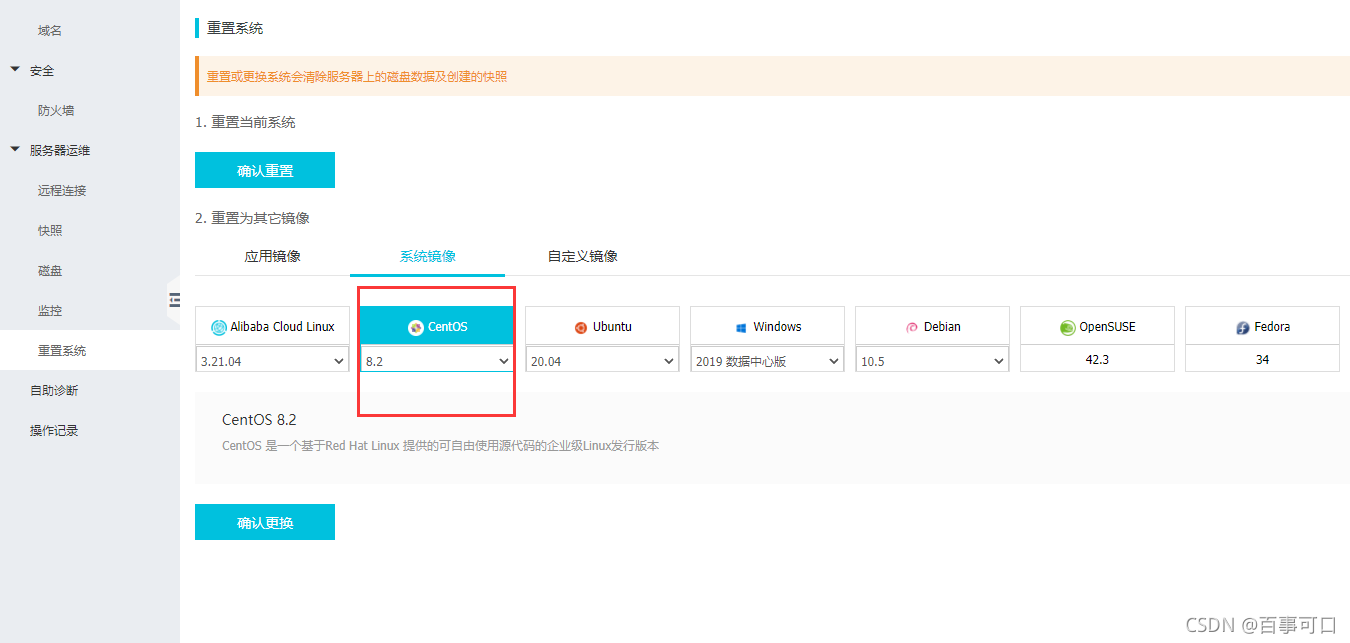
第一步给服务器做系统,这里我选择的是centors 8.2
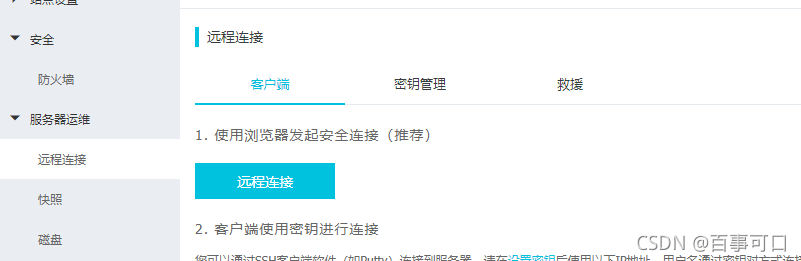
 2. 好了之后远程连接服务器,这里你也可以选择xshell等其他连接,或者阿里云网页端浏览器自带的也行。
2. 好了之后远程连接服务器,这里你也可以选择xshell等其他连接,或者阿里云网页端浏览器自带的也行。

-
进入服务器后,可以通过输入“sudo su root”切换至root账号
Centos安装脚本:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
这里可以去宝塔官网看: 宝塔linux面板官网
- 成功安装之后 命令行会提示
外网面板地址: http://xxxxxx
内网面板地址: http://xxxxxx
username: xxxxxx
password: xxxxxx
然后根据给你的地址,访问公网IP,他会推荐你安装基本的,根据系统默认的推荐点击确定即可,安装时间大约在20分钟左右
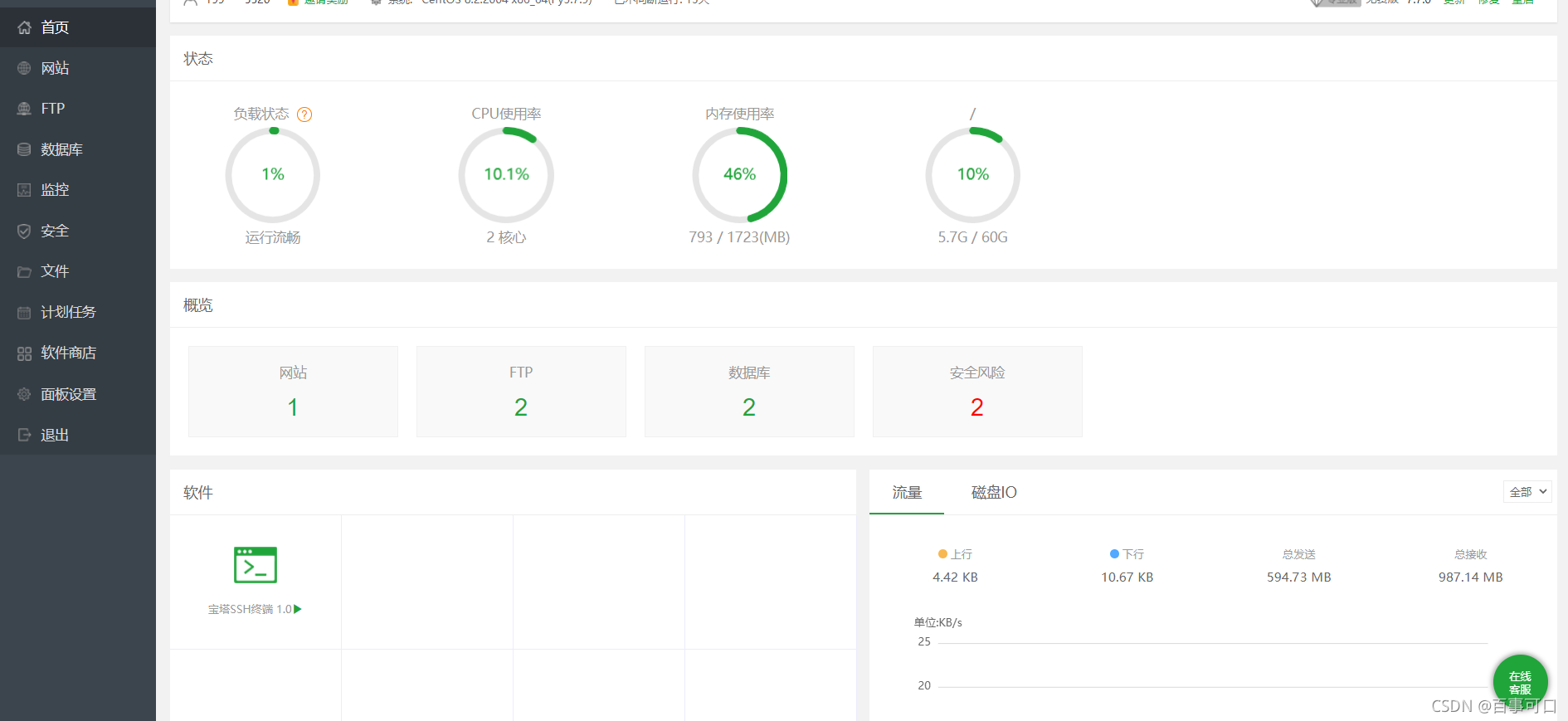
进入后会看到

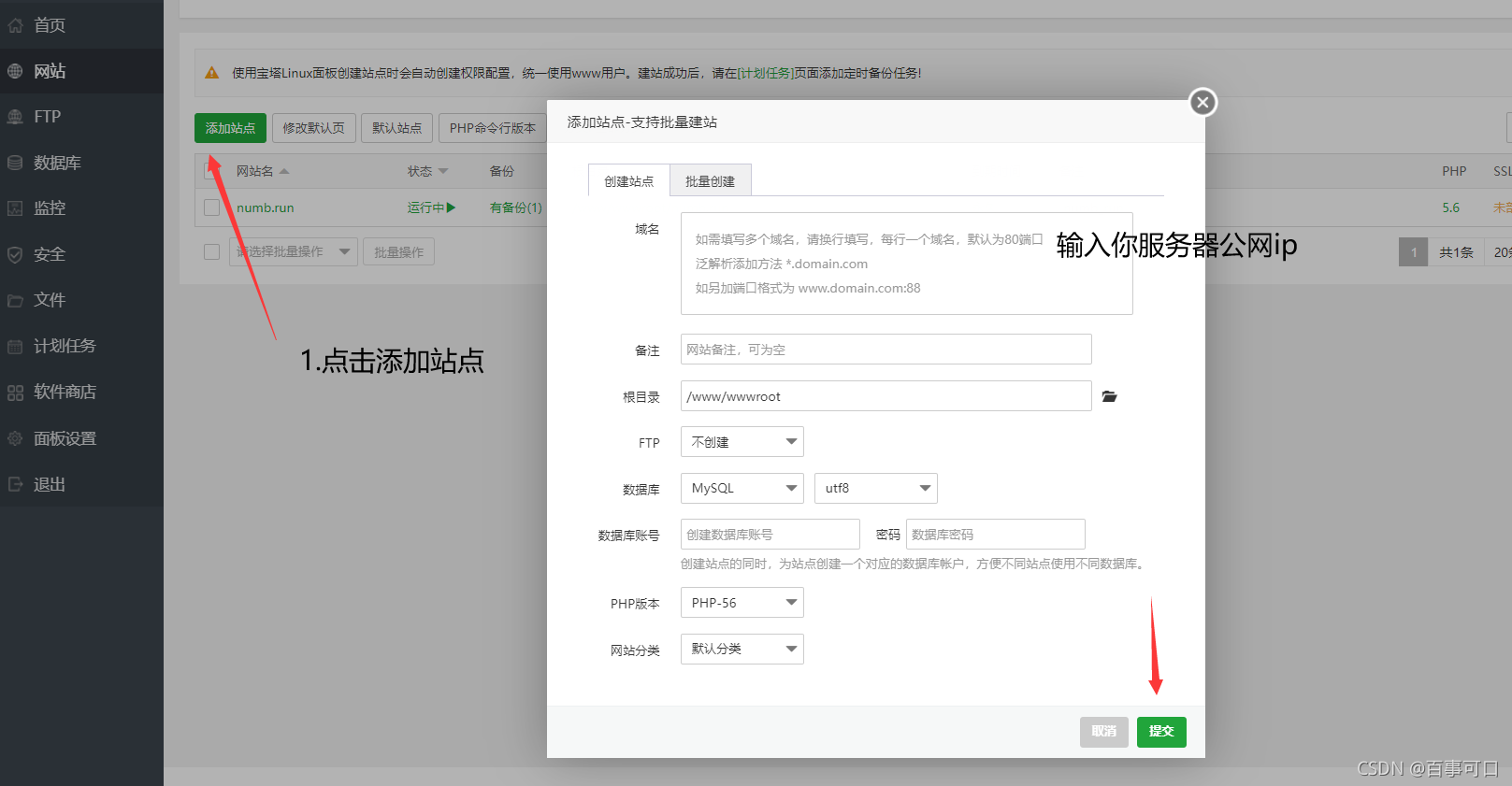
接下来开始部署前端项目
通过npm run build 打包成dist文件夹后

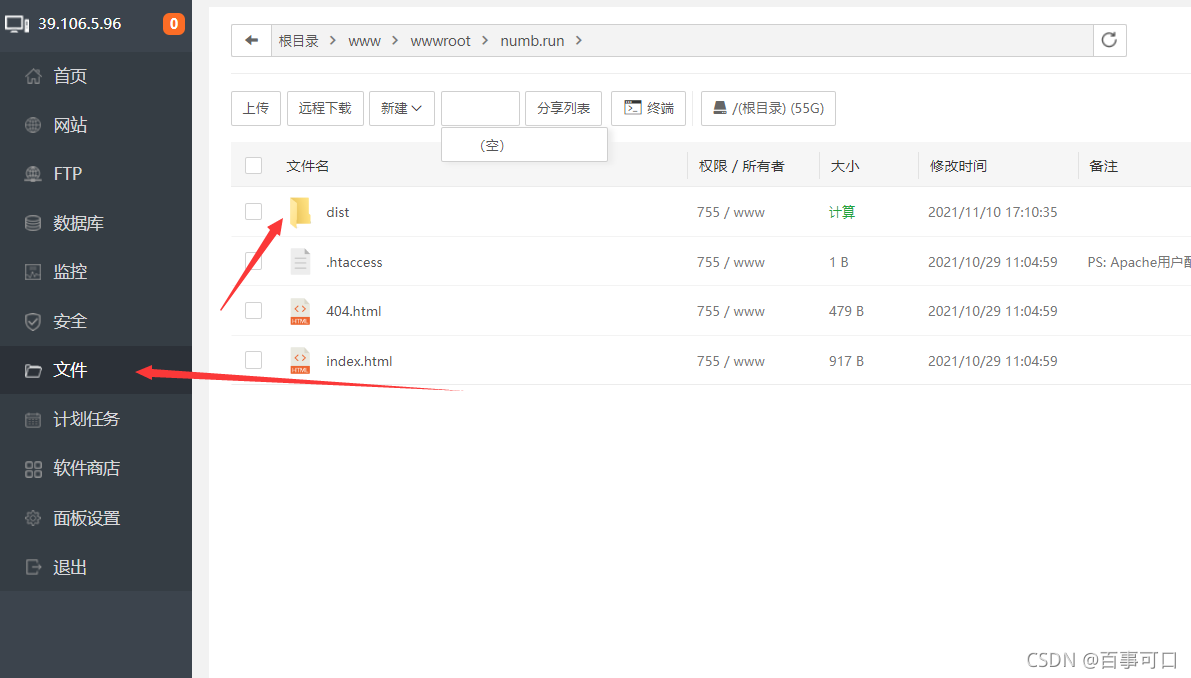
去文件上传打包后的dist文件夹。

最后一步点击设置中的网站目录,去设置目录。

这时候你的前端页面已经基本搭建好了,可以通过你的公网IP去查看你所上传的前端页面。
Ps:我个人的vue项目的webpack的publicPath是空:
publicPath: '',
接下是nodejs的配置:
首先去软件商店下载PM2管理器
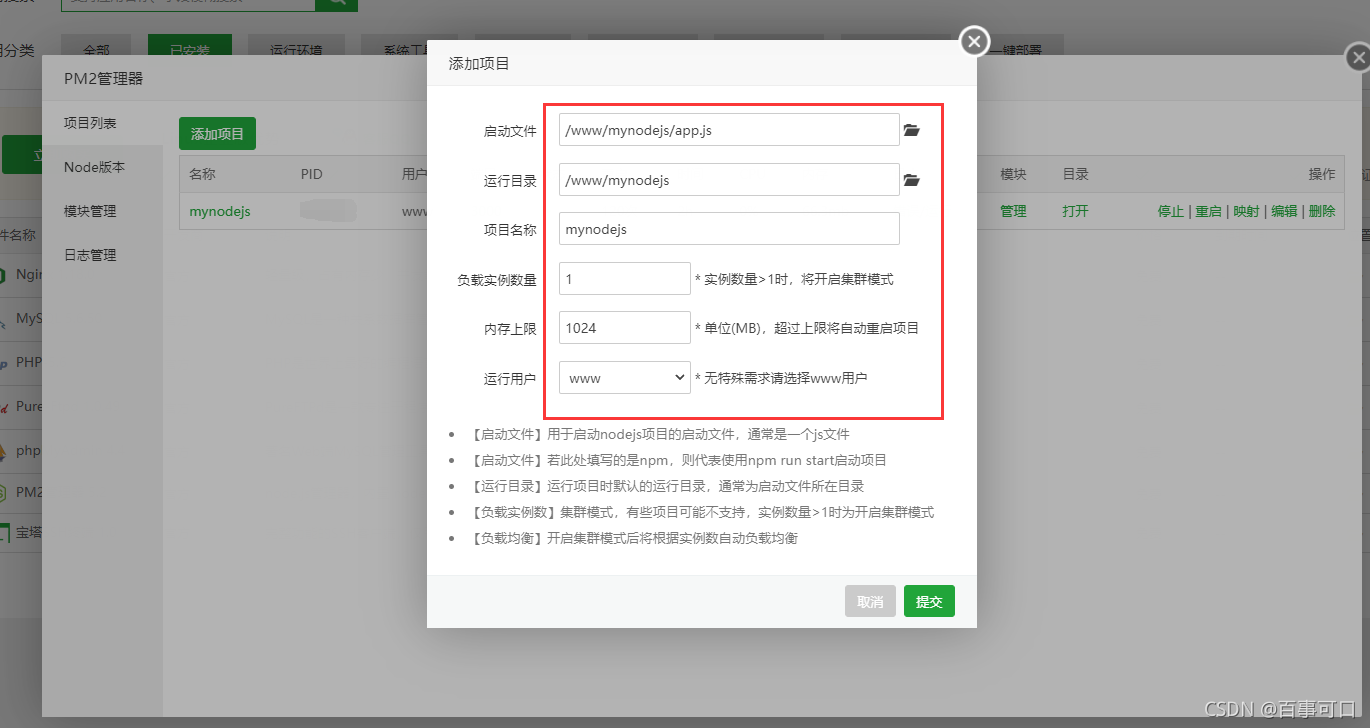
下载完成后打开,点击添加项目,填好需要点写的点击提交

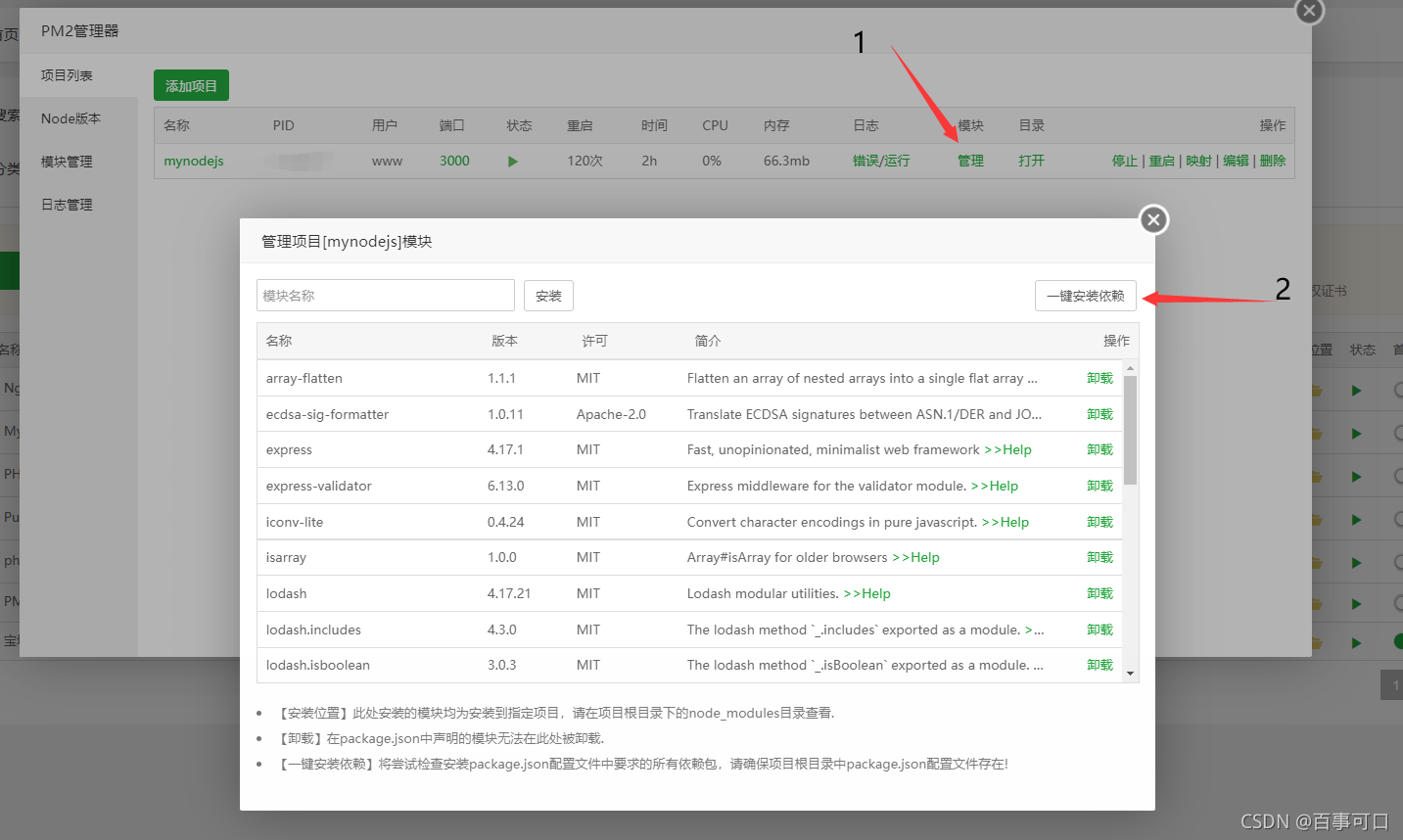
添加后页面表现如下,点击管理,然后一键安装依赖,相当于平时用的 npm install

完成后点击确定,启动nodejs的项目, 这时候后端服务就已经启动了。
可以通过浏览器输入接口地址测试下:

最后一步就是mysql连接了
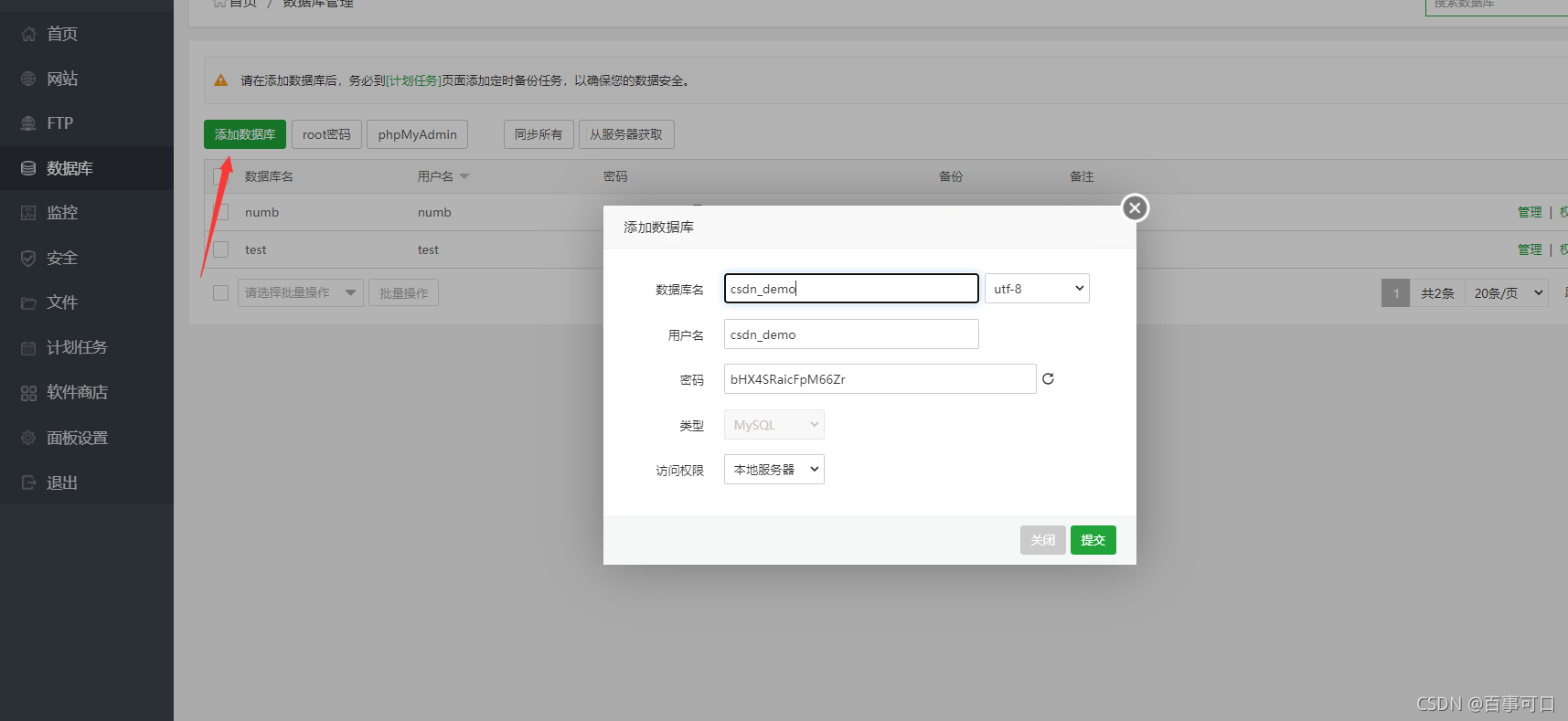
选择数据库然后点击添加数据库,输入数据库名 密码等等
注意!!!
这里的数据库名字要和你本地即将导入的.sql文件名字一样!!!
注意!!!

接下来是先去navicat导出数据为sql文件

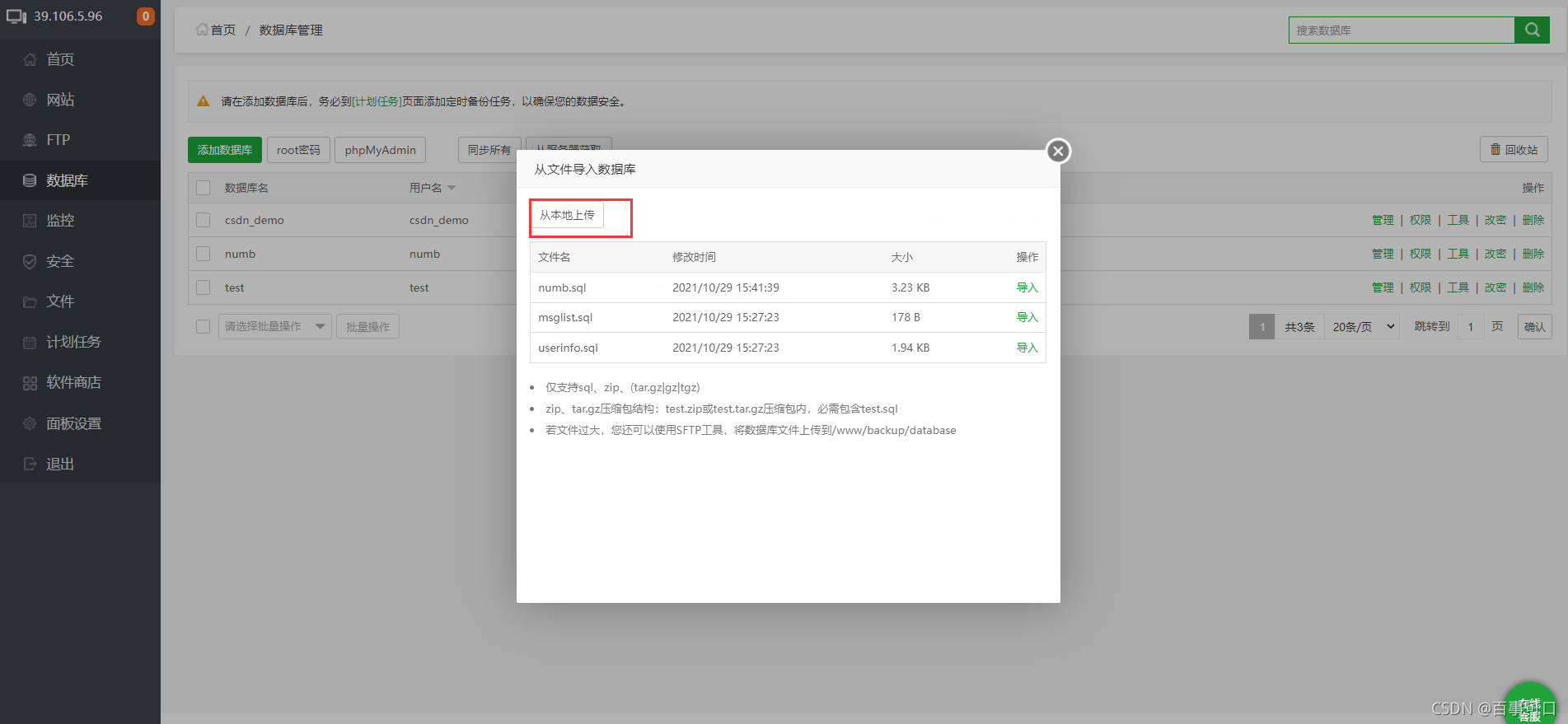
导出成功后,继续回到宝塔面板,点击导入后,弹窗打开,点击从本地上传

上传成功后点击管理就可以看到你数据库的数据了
最后一步就是去你自己的nodejs连接mysql了。

最后注意 :
前端页面不设置默认是80端口,后端nodejs启动的服务随你代码而定,我是3000端口
1.部分端口的开放,需要去你购买服务器的网址控制台进行端口开放!
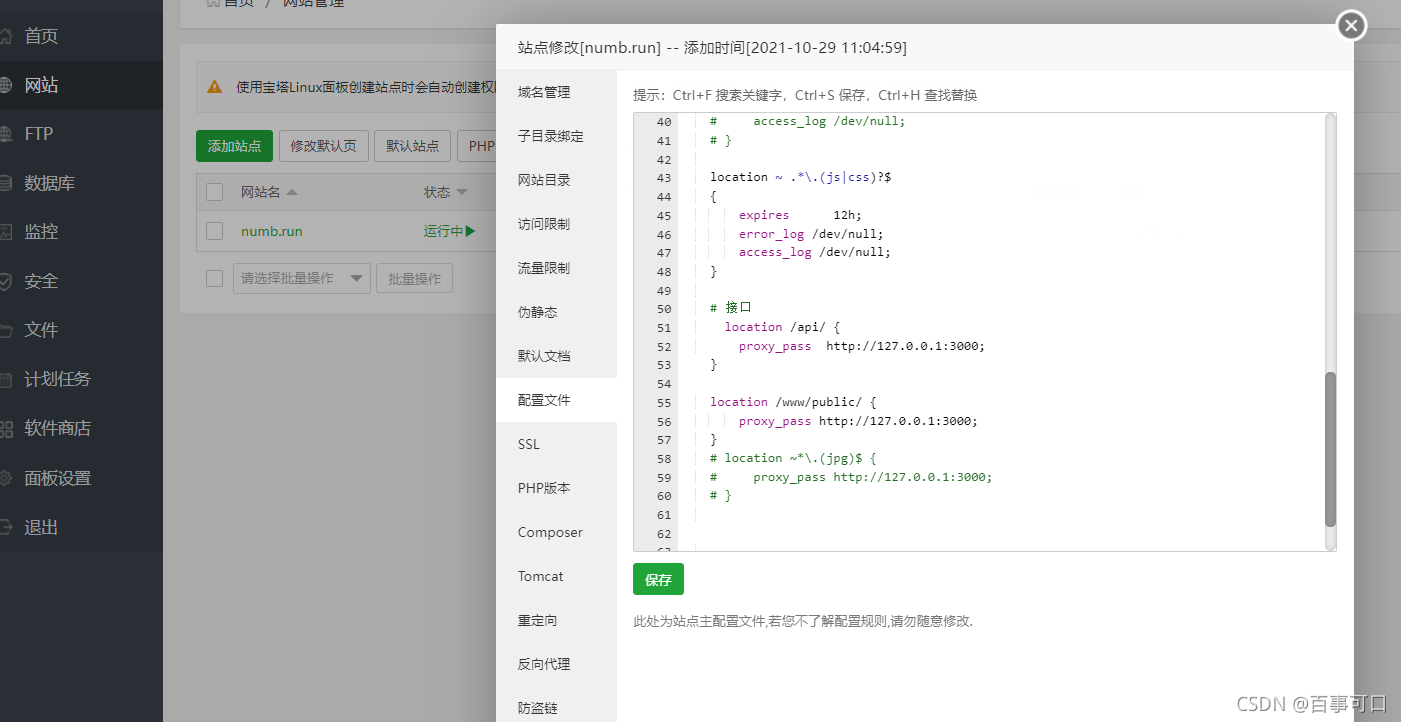
2. 前端页面和后端地址端口号不一致 需要去配置nginx的反向代理
以上就是我在宝塔面板配置前端、后端和mysql的个人经历,分享大家,欢迎共同探讨与指正
写在最后的最后:
欢迎访问我的个人网站(正在开发,尚未完成)
http://39.106.5.96/#/welcome
http://39.106.5.96/#/welcome
记录于2021年11月11日光棍节