一、mock.js模拟响应ajax请求
1.安装mock.js依赖
npm install mockjs -D

?2.配置开发环境及生产环境
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
开发环境dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')module.exports = merge(prodEnv, {
? NODE_ENV: '"development"',
? MOCK:'true'
})
?
生产环境:
'use strict'
module.exports = {
? NODE_ENV: '"production"',
? MOCK:'false'
}
?
开发环境下才会引入mockjs:main.js
process.env.MOCK && require('@/mock')
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mock.js
//开发环境:true&&require('@/mock')会执行后面代码,也就是说mock.js会被导入到当前环境中
//生产环境:false && require('@/mock')不执行后面代码,也就是说mock.js是不会引导到当前环境中
process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css' //新添加2
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //新添加1
import axios from '@/api/http' ?//#vue项目对axios的全局配置 ?
// import axios from 'axios'????
import VueAxios from 'vue-axios'
Vue.use(ElementUI) ? //新添加3
Vue.use(VueAxios,axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
? el: '#app',
? router,
? components: { App },
? template: '<App/>'
})引入mock文件:

?login-mock.js????????可产生多种接口,造数据
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|0-1': 0,
'msg|3-10': 'msg'
}
export default loginInfo;
index.js? ? ? ? 引用数据
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
总结mock.js的使用:
????????①、定义接口调用返回的json格式
????????②、返回的json格式与对应的接口请求地址进行绑定index.js
s1指地址:http://localhost:8080/t_216/userAction_login.action
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)

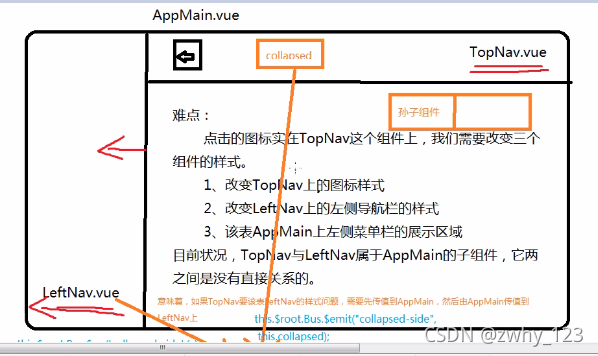
二、总线的概念
1.导入组件

?2.导入图片

3.配置组件?
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'Vue.use(Router)
export default new Router({
? routes: [
? ? {
? ? ? path: '/',
? ? ? name: 'Login',
? ? ? component: Login
? ? },
? ? {
? ? ? path: '/Login',
? ? ? name: 'Login',
? ? ? component: Login
? ? },
? ? {
? ? ? path: '/Reg',
? ? ? name: 'Reg',
? ? ? component: Reg
? ? },
? ? {
? ? ? path: '/AppMain',
? ? ? name: 'AppMain',
? ? ? component: AppMain,
? ? ? children:[
? ? ? ? {
? ? ? ? ? path: '/LeftNav',
? ? ? ? ? name: 'LeftNav',
? ? ? ? ? component: LeftNav
? ? ? ? },
? ? ? ? {
? ? ? ? ? path: '/TopNav',
? ? ? ? ? name: 'TopNav',
? ? ? ? ? component: TopNav
? ? ? ? }
? ? ? ]
? ? }
? ]
})
?
4.登录跳转界面
Login.vue
<script>
? export default {
? ? name: 'Login',
? ? data () {
? ? ? return {
? ? ? ? ruleForm: {}
? ? ? }
? ? },
? ? methods:{
? ? ? toReg(){
? ? ? ? this.$router.push({
? ? ? ? ? path:'/Reg',
? ? ? ? });
? ? ? },
? ? ? submitForm(){
? ? ? ? //$.ajax({url,succ})
? ? ? ? let url=this.axios.urls.SYSTEM_USER_DOLOGIN;
? ? ? ? // 与jQuery写法一样
? ? ? ? //这里的this指的vue实例axios
? ? ? ? //箭头函数解决了this指针污染问题
? ? ? ? this.axios.post(url,this.ruleForm).then((resp)=>{
? ? ? ? ? console.log(resp);
? ? ? ? ? if(resp.data.code==1){
? ? ? ? ? ? this.$message({
? ? ? ? ? ? ? message:resp.data.msg,
? ? ? ? ? ? ? type:'success'
? ? ? ? ? ? });
? ? ? ? ? ? //登录成功后跳转的界面
? ? ? ? ? ? this.$router.push({path:'/AppMain'});
? ? ? ? ? }else{
? ? ? ? ? ? this.$message({
? ? ? ? ? ? ? message:resp.data.msg,
? ? ? ? ? ? ? type:'warning'
? ? ? ? ? ? });
? ? ? ? ? }? ? ? ? }).catch(function(error){
? ? ? ? ? console.log(error);
? ? ? ? });
? ? ? }
? ? }
? }
</script>
5.定义变量

AppMain.vue
<script>
?? ?// 导入组件
?? ?import TopNav from '@/components/TopNav.vue'
?? ?import LeftNav from '@/components/LeftNav.vue'?? ?// 导出模块
?? ?export default {
?? ??? ?data(){
? ? ? return{
? ? ? ? asideClass:'main-aside'
? ? ? }
? ? },
? ? components:{
? ? ? TopNav,LeftNav
? ? },
? ? created(){
? ? ? this.$root.Bus.$on("collapsed-aside",(v)=>{
? ? ? ? this.asideClass=v?'main-aside-collapsed':'main-aside';
? ? ? });
? ? }
?? ?};
</script>
TopNav.vue
<script>
export default {
data(){
return{
collapsed:false,
imgshow:require('@/assets/img/show.png'),
imgsq:require('@/assets/img/sq.png')
}
},
methods:{
doToggle(){
this.collapsed=!this.collapsed;
this.$root.Bus.$emit("collapsed-aside",this.collapsed);
}
}
}
</script>LeftNav.vue
<script>
export default {
data(){
return{
collapsed:false
}
},
created(){
this.$root.Bus.$on("collapsed-aside",(v)=>{
this.collapsed=v;
});
}
}
</script>效果展示:

定义主线:main.js
new Vue({
? el: '#app',
? data(){
? ? return{
? ? ? Bus:new Vue({? ? ? })
? ? }
? },
? router,
? components: { App },
? template: '<App/>'
})
切换图片,定义点击事件
TopNav.vue
methods:{
? ? ? doToggle(){
? ? ? ? this.collapsed=!this.collapsed;
? ? ? ? this.$root.Bus.$emit("collapsed-aside",this.collapsed);
? ? ? }
? ? }
 ????????????????
????????????????
?监听:LeftNav.vue
组件被访问时触发,v指的是折叠的变量
created(){
? ? ? this.$root.Bus.$on("collapsed-aside",(v)=>{
? ? ? ? this.collapsed=v;
? ? ? });
? ? }
??
?
 ?
?
三、退出功能
退出的点击方法:TopNav
exit(){
? ? ? ? this.$router.push({path:'/Login'});
}

 ?
?
?