setState三个特点:
先上代码:
export default class App extends Component {
state = {
n: 1
}
hClick = () => {
this.setState({n: 100})
console.log(this.state.n)// 这里打印是多少?
console.log(document.getElementById('span').innerHTML) // 这里打印是多少?
}
render () {
return (
<div>
<button onClick={this.hClick}>click</button>
<span id="span">
n: {this.state.n}
</span>
</div>
)
}
}
?
?在这可以看出setState可以表现出异步,setState调用之后,并不会立即去修改state的值,也不会立即去更新dom.
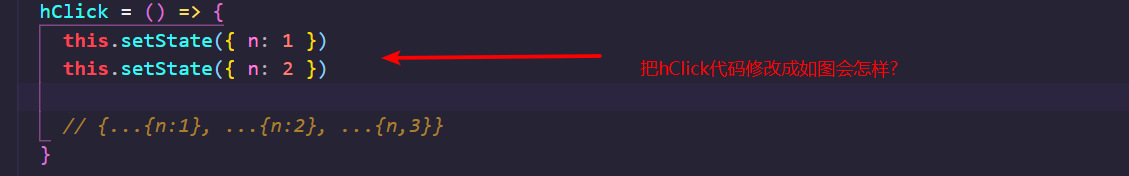
问题二:

?
?在这里就可以看出,当我们多次调用setState会合并,setState({对象})会合并,再统一触发一次render()
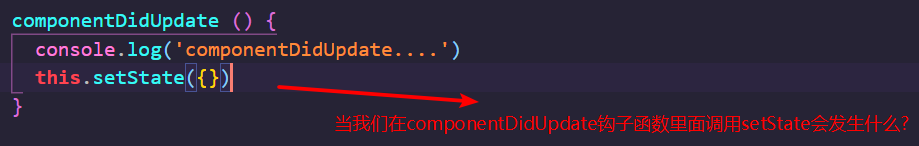
问题三:

?
所以在我们使用不当会死循环。在componentDidUpdate, render 中调用setState()会导致死循环
由上可以只我们可以总结出来setState的三个特点:
- ?可以表现为异步。 setState调用之后,并不会立即去修改state的值,也不会立即去更新dom
- 多次调用会合并。setState({对象})会合并,再统一触发一次render()
- 使用不当会死循环。在componentDidUpdate, render 中调用setState()会导致死循环
setState的第二个参数:
格式1:
this.setState({} [,回调函数])
// 回调函数是可选的,(本轮setState生效(state更新,页面ui更新))都会调用回调函数格式二:
this.setState((上一状态) => {
return 新状态
}[,回调函数])看看小案例深入了解一下:
state = {
n: 1
}
hClick = () => {
this.setState( preState => ({ n: preState.n + 1 }))
this.setState( preState => ({ n: preState.n + 2 }))
this.setState( preState => ({ n: preState.n + 3 }))
}
// 页面上的n会是多少?
state可以获取到叠加的状态,适用于需要调用多次setState ?
案例二:
state = {
n: 1
}
hClick = () => {
this.setState( preState => ({ n: preState.n + 1 }), ()=>{console.log(this.state.n)})
this.setState( preState => ({ n: preState.n + 2 }), ()=>{console.log(this.state.n)})
this.setState( preState => ({ n: preState.n + 3 }), ()=>{console.log(this.state.n)})
}
// 1. 页面上的n会是多少?
// 2. 三个console.log会输出什么?
?state可以获取到最新的状态,适用于获取state更新之后的状态。
setState进阶-同步or异步:
在setState的三个特点中说过,setState可以表现为异步,那么setState到底是同步的还是异步?
这里说说本质setState本身不是一个异步方法,其之所以会表现出一种异步的形式,是因为react框架本身的性能优化机制.
在React中,如果是由React引发的事件处理(比如通过onClick引发的事件处理),调用 setState 不会同步更新 this.state,除此之外的setState调用会同步执行this.state。所谓“除此之外”,指的是绕过React通过 addEventListener 直接添加的事件处理函数,还有通过setTimeout || setInterval 产生的异步调用。
简单来说:
- 经过React 处理(事件回调,钩子函数)中的setState是
异步更新 - 没有经过React处理(通过
addEventListener||setTimeout/setInterval)中的setState是同步更新。
下面可以看一张图:

总体来说;setState是同步的方法,但是react为了性能优化,所以setState在react的事件中表现得像异步。
示列代码:
import reactDom from 'react-dom'
import React, { Component } from 'react'
class App extends Component {
state = {
n: 1
}
// setTimeout(() => {
// this.setState({ n: 2 })
// console.log(this.state.n)
// console.log(document.getElementById('btn').innerHTML)
// }, 2000)
componentDidMount () {
// this.setState({ n: 2 })
// console.log(this.state.n)
// console.log(document.getElementById('btn').innerHTML)
document.getElementById('btn').addEventListener('click', () => {
this.setState({ n: 2 })
console.log(this.state.n)
console.log(document.getElementById('btn').innerHTML)
})
}
click = () => {
this.setState({ n: 2 })
console.log(this.state.n)
console.log(document.getElementById('btn').innerHTML)
}
render () {
return (
<div>
{/* <button id="btn" onClick={this.click}> */}
<button id="btn" onClick={this.click}>
{this.state.n}
</button>
</div>
)
}
}
reactDom.render(<App />, document.getElementById('root'))
?更多关于setState可以看:react的setState到底是同步还是异步? - 知乎 ,https://segmentfault.com/a/1190000015463599 ???????有详细解析