Vite学习
创建Vite脚手架
- 安装Vite
- 用node装确保更新npm版本
npm init @vitejs/app- 也可以使用yarn安装?
yarn create @vitejs/app- 取名字?
?
- 选开发技术?

- ?选js或ts
?
- 安装依赖

- ?运行
npm run dev

setup编程
? ? ? ?setup编程中,vue2原来的编写方式是可以共存的,但是两者的作用域不相同
<template>
{{title}}
<input type="text" v-model="title">
<button @click="handleClick">点击执行</button>
</template>
<script>
export default {
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('Created')
}
}
</script>
<script setup>
import {ref,onMounted,onUpdated} from 'vue'
let title = ref('你好,vue')
const handleClick = (e)=>{
console.log('函数执行')
title.value = '改变title值'
console.log(e)
}
onMounted(() => {
console.log('App渲染完成')
})
onUpdated (() => {
console.log('App更新')
})
</script> 组件系统
组件系统
-
属性绑定
- 子组件
<template>
<button class="s-button" @click="handleClick">{{label}}</button>
</template>
<script setup>
const {label} = defineProps({
label:{
required:true,//是否为必传
type:[String,Number],//值类型
default(){
return '默认值'
}
}
})
// emit('自定义事件名',自定义事件参数)可以触发自定义组件上的任何自定义事件执行
// 并且将组件内部的一些计算后的数据返回到视图中用来实现组件间的数据传输和事件触发
const emit = defineEmits(['s-click'])
const handleClick = e=>{
emit('s-click',e.target)
}
</script>
<style scoped>
.s-button{
background:rebeccapurple;
color:white;
padding: 4px 10px;
}
</style>- 父组件?
<template>
<s-button label='年号'></s-button>
<!--加入 : 才能传其他类型的值-->
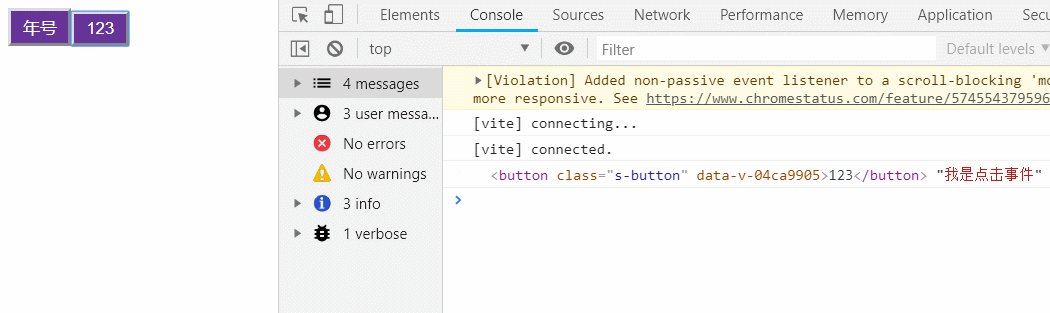
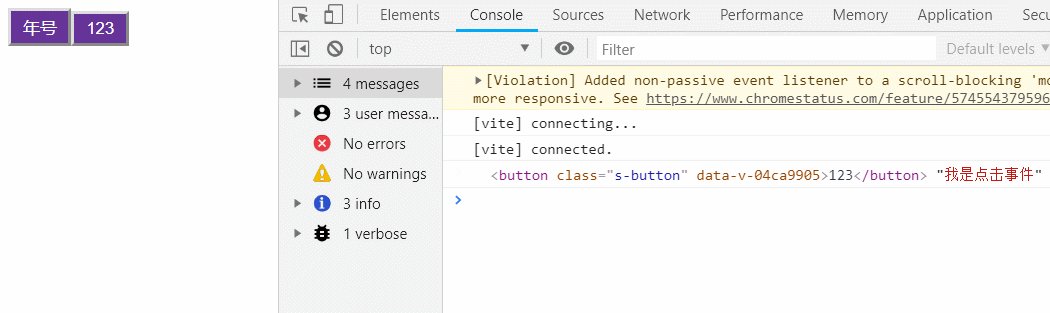
<s-button :label='123' @s-click='handleClick'></s-button>
</template>
<script setup>
import SButton from './components/SButton.vue';
import {ref,onMounted,onUpdated} from 'vue'
const handleClick = e =>{
console.log(e,'我是点击事件')
}
</script>
<style>
</style>
?
2.? 父子组件双向绑定
- 子组件
<template>
用户名:<input type="text" :value="username" @input="handleUserChange"> <br>
密码:<input type="text" :value="password" @input="handlePasswordChange"> <br>
</template>
<script setup>
const {username,password} =defineProps({
username:{
type:String
},
password:{
type:String
}
})
// emit('自定义事件名',自定义事件参数)可以触发自定义组件上的任何自定义事件执行
const emit = defineEmits(['upate:username','update:password'])
const handleUserChange = e=>{
console.log(e.target.value)
// “update:属性”:代表通知该组件使用v-model:属性绑定的参数变化
//直接触发props中定义的数据变化导致组件内部重新渲染
emit('update:username',e.target.value)
}
const handlePasswordChange = e=>{
console.log(e.target.value)
emit('update:password',e.target.value)
}
</script>- 父组件
<template>
<s-input v-model:username="username" v-model:password="password"></s-input>
<br>
{{username}}{{password}}
</template>
<script setup>
import SInput from './components/SInput.vue'
import {ref,onMounted,onUpdated} from 'vue'
const username = ref('账号')
const password = ref('密码')
</script>
<style>
</style>?
3. 异步组件
- 子组件
<template>
<div>{{name}}</div>
</template>
<script setup>
import {ref} from 'vue'
//await自动变成异步组件
await new Promise((resolve)=>{
setTimeout(resolve,3000)})
let name = ref('我是子组件')
</script>- 父组件?
<template>
<suspense>
<template #default>
<s-dive></s-dive>
</template>
<template #fallback>
异步组件正在加载中
</template>
</suspense>
</template>
<script setup>
import SDive from './components/SDive.vue';
</script>
<style>
</style>
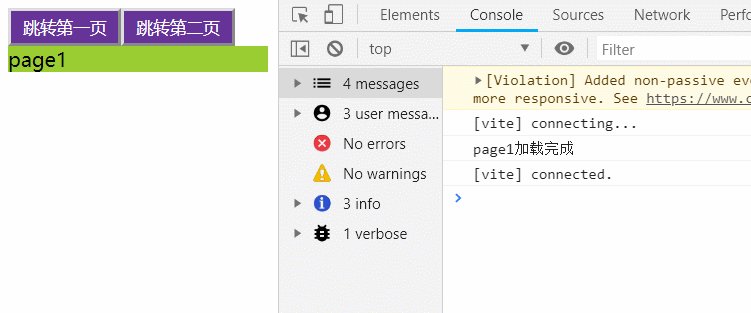
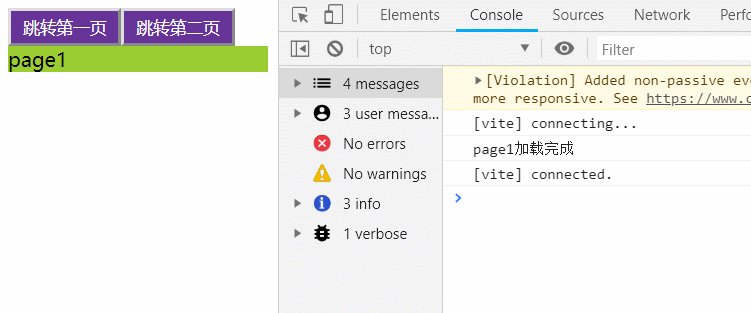
?动态组件
- page1
<template>
<div class="page1">
page1
</div>
</template>
<script setup>
import { onMounted,onUnmounted } from 'vue';
onMounted(()=>{
console.log('page1加载完成')
})
onUnmounted(()=>{
console.log('page1销毁成功')
})
</script>
<style>
.page1{
width: 400;
height: 200;
background: yellowgreen;
}
</style>- page2
<template>
<div class="page2">
page2
</div>
</template>
<script setup>
import { onMounted,onUnmounted } from 'vue';
onMounted(()=>{
console.log('page2加载完成')
})
onUnmounted(()=>{
console.log('page2销毁成功')
})
</script>
<style>
.page2{
width: 400;
height: 200;
background: aqua;
}
</style>- main.js
import { createApp } from 'vue'
import App from './App.vue'
import Page1 from './components/Page1.vue'
import Page2 from './components/Page2.vue'
//createApp(App).mount('#app')
const app = createApp(App)
app.component('page1',Page1)
app.component('page2',Page2)
app.mount('#app')- App.vue
<template>
<s-button label="跳转第一页" @s-click="handleJump('page1')"></s-button>
<s-button label="跳转第二页" @s-click="handleJump('page2')"></s-button>
<component :is='pageName'></component>
</template>
<script setup>
import SButton from './components/SButton.vue';
import {ref,onMounted,onUpdated} from 'vue'
const pageName= ref('page1')
const handleJump=(path)=>{
pageName.value = path
}
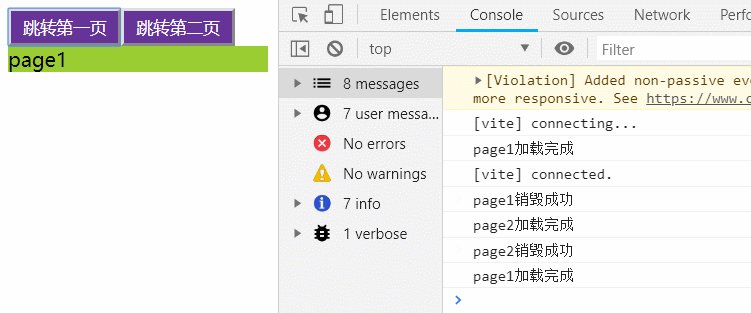
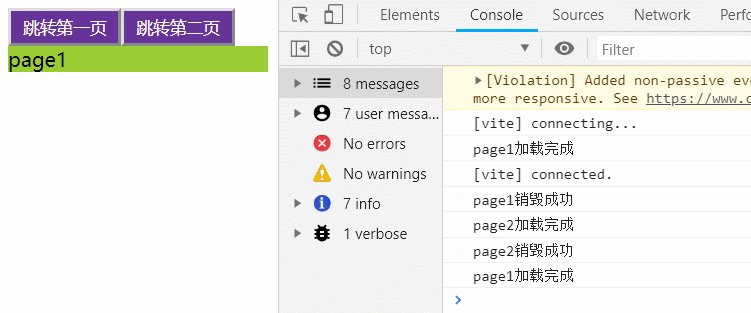
</script>component加载页面的时候,会销毁前一个页面
?keep-alive嵌套,可以不销毁之前的页面
<keep-alive><component :is='pageName'></component></keep-alive>keep-alive属性max可以设置,解决不销毁组件内存溢出的问题