为了实现这个组件全局可以使用并且路径唯一,我们使用路径别名。
配置路径别名:
如果项目中没有config/webpack.config.js文件,我们可以package.json中scripts中这个命令:
"eject": "react-scripts eject"
npm run eject
将webpack文件暴露出来。
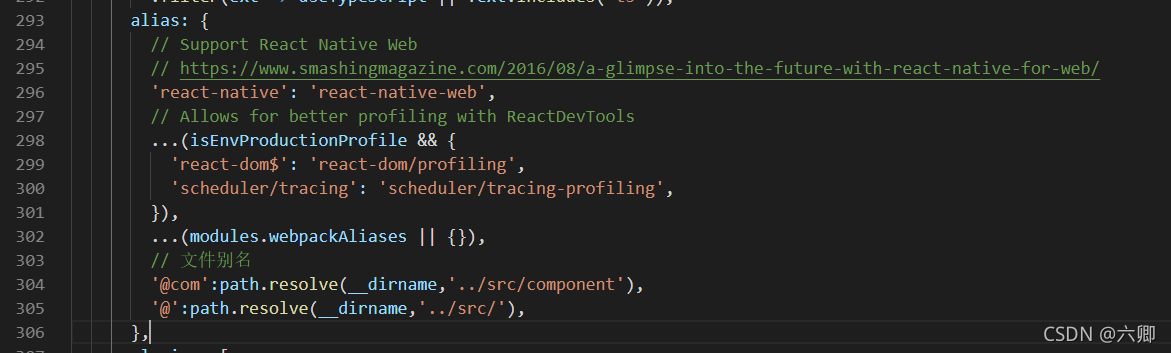
打开config/webpack.config.js文件:

alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with ReactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件别名
'@com':path.resolve(__dirname,'../src/component'),
'@':path.resolve(__dirname,'../src/'),
},
这两行是我手动加的:
'@com':path.resolve(__dirname,'../src/component'),
'@':path.resolve(__dirname,'../src/'),
上面的配置搞完之后记得重启项目哦
使用 这个可以设置组件接受的props接受父级传入的属性默认值
static defaultProps = {
showDnsList: [],
isModalVisible: false,
title: "查看DNS数据",
Key: 'k',
Value: 'v',
changeIsModalVisibleState:()=>{}
}
下面是我二次封装的modal组件
/*
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2021-11-12 17:35:44
* @LastEditors: ZhangJunQing
* @LastEditTime: 2021-11-12 17:59:03
*/
import React from 'react'
import { Modal, Row, Col } from 'antd';
import RSButton from '@com/RSButton'
export default class LookDNSdataCom extends React.Component {
static defaultProps = {
showDnsList: [],
isModalVisible: false,
title: "查看DNS数据",
Key: 'k',
Value: 'v',
changeIsModalVisibleState:()=>{}
}
handleCancel() {
this.props.changeIsModalVisibleState()
}
render() {
return (
<Modal title={this.props.title}
visible={this.props.isModalVisible}
style={{ top: "20%" }}
closable={false}
footer={[
<RSButton rsType="noIcon" key={1} title="关闭" onClick={() => this.handleCancel()}></RSButton>
]}
>
{
this.props.showDnsList.map(i => {
return (
<Row key={Math.random() * 10} style={{ lineHeight: '22px', fontSize: "16px", marginBottom: "10px" }}>
<Col key={Math.random() * 10} span={12} style={{ textAlign: "right" }}>{i[this.props.Key]}:</Col>
<Col key={Math.random() * 10} span={12}>{i[this.props.Value] ? i[this.props.Value] : "缺省"}</Col>
</Row>
)
})
}
</Modal>
)
}
}
使用:
页面引入
import LookDNSdataCom from '@com/LookDNSdataCom';
render:
<LookDNSdataCom
showDnsList={showDnsList} //展示的数据 是个数组
isModalVisible={isModalVisible} //控制显示隐藏
title={targetTypeList[Number(targetType)].tab} //左上角展示的title
Key='k' //循环时候的key值
Value='v' //循环时候的value值
changeIsModalVisibleState={this.handleCancel} //点击关闭的时候触发的方法
></LookDNSdataCom>